|
III. 性能 【上半场】 CSS 性能 1、nontroppo CSS 基准测试 测试地址:http://www.howtocreate.co.uk/csstest.html 测试说明:保存到本地硬盘并打开,然后点击按钮开始测试。 图13~15(点图片分别查看大图)
图16 nontroppo CSS 基准测试对照 小结:Opera对CSS的运算速度果然是最快的,FF稍次。
2、CSS 兼容性测试 测试地址:http://www.css3.info/selectors-test/test.html 测试说明:分数越高,代表浏览器支持的 CSS selector 越多。 图17~19(点图片分别查看大图) 图20 CSS 兼容性测试对照 小结:看来要重复上一句的句式了……Opera对CSS的支持果然是最好的。
【下半场】 Javascript 性能 1. Javascript Raytracer,测试浏览器 Javascript 的计算速度: 测试地址:http://nontroppo.org/timer/progressive_raytracer.html 图21~23 基本渲染(点图片分别查看大图) 图24~26 完全渲染(点图片分别查看大图)留意Firefox 3! 图27 Javascript Raytracer基本渲染测试对照
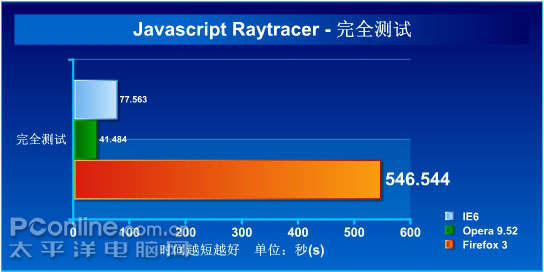
图28 Javascript Raytracer完全渲染测试对照(噢不!Firefox3 你怎么了!) 小结:Opera始终是最快的。IE稍慢。但是我们惊奇地看到FF极其艰难地完成了完全渲染测试。
|
正在阅读:世界上最优秀的浏览器?Opera全面专业评测(多图)世界上最优秀的浏览器?Opera全面专业评测(多图)
2008-07-21 10:11
出处:PConline原创
责任编辑:wudonghai
键盘也能翻页,试试“← →”键
| 本文导航 | ||
|