|
专业测试页面 在本环节的测试中,我们将分别通过专业页面,对浏览器的CSS渲染速度、常规页面性能、Javascript速度、大页面加载速度等方面进行分项评测。为方便大家比较,我们还会同时加入Firefox 3正式版以及仍有大部人在使用的IE6的测试成绩。同时,为尽可能降低误差,每个测试数据均将取样三次,并取三次的平均值计入汇总表格。 注:为尽可能降低误差,所有参测软件均将保持默认设置。同时,每次测试前将手工清空一次Cache,以保证评测结果公平有效。 I. 标准支持 ·ACID - CSS1 图3~5 ACID1测试(点图片分别查看大图) ·ACID2 - HTML + CSS 2.0 图6~8 ACID2测试(点图片分别查看大图) ·ACID3 - ECMAScript(Javascript),DOM Level 3,Media Queries,和data: URL 图9~11 ACID3测试(点图片分别查看大图) 小结:Opera在ACID系列的测试中一向都表现优秀。对于CSS和W3C标准的支持,这在访问国内网站的时候几乎没什么差别,因为绝大多数几乎都是为IE而做。但在访问一些国外网站的时候差异就出来了。
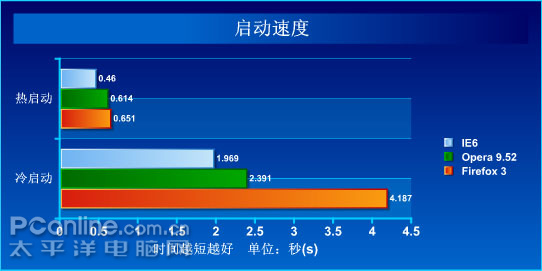
II. 启动速度与内存占用 1. 冷启动 - 安装浏览器,将首页设空,或者设成同一个网页,其他设置保持默认。开机后各种进程都进入稳定状态,期间不启动其他程序,立即启动浏览器。(IE除外)时间越短,速度越快。 2. 热启动 - 冷启动之后,关闭浏览器,不关机,再启动浏览器。 3. 内存占用 - 浏览器启动后,待闲置,使内存占用处于一稳定值并记录。反复3次。
图12 启动速度对照 小结:在都不加载任何多余插件的情况下,IE无疑是启动最快的,而FF则稍微慢了一点点。
|
正在阅读:世界上最优秀的浏览器?Opera全面专业评测(多图)世界上最优秀的浏览器?Opera全面专业评测(多图)
2008-07-21 10:11
出处:PConline原创
责任编辑:wudonghai
键盘也能翻页,试试“← →”键
| 本文导航 | ||
|