|
一、新版本简述 ·Opera 6月12日,Opera 9.5 正式发布。经过近一年的开发测试,新版使用全新的 Kestrel 内核,网页显示速度比从前有了质的飞跃。而极速搜索、Opera Link 和 Opera DragonFly 等重大功能的加入使 Opera9.5 如虎添翼,并且仍不失本色,依然小巧迅速,堪称浏览器中的瑞士军刀。 7月19日,Opera 更新至 9.52 beta Build 10092。 ·Firefox 6月18日,Firefox 3 发布,并一举创下24小时内8,002,530人下载的世界记录。Firefox 3 在很多新特性方面进行了很多的创新,比如一键设定书签、智能地址栏和快速的性能提升。并且在用户界面上做了很大改善,大大提高了易用性。更好的安全性、更高的性能、更丰富的用户体验——超过5000个浏览器组件等着你!拥有超过15000改进,采用 Gecko 内核的 Firefox 3比之前的版本更快,更安全,更加聪明。 二、浏览器内核介绍 我们知道,影响一款网页浏览器速度快慢的决定性因素。除了接入网网络带宽以外,浏览器的页面渲染引擎(Layout Engine),也是其中一个重要条件。 而 Opera 9.52 采用的“Kestrel”核心,主要有三个特点: ·首先,新核心提高了对ECMAscript(Javascript)的处理速度。 显然,光从这个新引擎上看,我们就可以预见,Opera 9.52 在页面渲染速度及网页兼容性方面,定会有杰出表现。 图1 Opera 9.52 (Build 10092) 点此本地高速下载:Opera 9.52 Build 10092 beta Firefox 3 的内核叫Gecko,是由Mozilla基金会开发的布局引擎的名字。它原本叫作NGLayout。Gecko的作用是读取诸如HTML、CSS、XUL和JavaScript等的网页内容,并呈现到用户屏幕或打印出来。Gecko已经被许多应用程序所使用,包括若干浏览器,例如Firefox、Mozilla Suite、Camino等等。 见:http://developer.mozilla.org/cn/docs/Gecko 图2 Firefox 3 (Build 20080529) 点此本地高速下载:Mozilla Firefox 3.0.1 【小提示】 浏览器中最重要的部分叫做“Layout Engine”,也就是我们常说的浏览器内核。它的主要任务是负责将服务器返回的网页信息(HTML、XML、图像等等),进行翻译、渲染,并最终输出到显示器或打印机中,以形成我们看到的页面。因此,它的渲染、翻译速度的高低,将直接影响到网页的最终显示速度。 二、性能实测 下面我们就将通过一系列实际测试,来检验一下这款浏览器的真实性能。 测试分为两个方面,一是通过专业的测试页面,对浏览器渲染引擎及模拟页面环境进行测试;二是通过测量实际网页的打开时间,来判断浏览器的实际工作性能。 顺带说一下,由于本次评测的原意并不像许多人做的一样,非要在 Opera 与 Firefox 之间分出胜负不可,而是通过严谨的测试,得出一些数据结论。这些结论属于是进阶用户的需求。 而对于普通用户,其实更在乎的只是比如“网页打开速度”、“过滤广告”、“内存占用”、“假死”之类,而不是一堆精确到毫秒的测试数据。 大家各有所得。 因此笔者拉上了IE这个“垫背”的……咳,其实这样做,对于普通用户来说,一些数据的对比,同样有帮助,比如会使他们以前没有注意到的事情,变得格外清晰。 PS,顺带说一下,国内的一些站点和论坛上,Opera 和 Firefox 的拥蹙们常常有对骂事件。可事实上,开发者自身却并不对各自有什么敌意的…… “我们最大的竞争对手是IE!”Opera 中国区总经理宋麟如是说,他不认为 Opera 一定要和 Firefox、Safari 打得你死我活,相反“我们有共同的追求,我们反对垄断,我们更反对的是垄断对最终用户带来的影响。”
>> 下一页,精彩丰富的详细评测启动! 专业测试页面 在本环节的测试中,我们将分别通过专业页面,对浏览器的CSS渲染速度、常规页面性能、Javascript速度、大页面加载速度等方面进行分项评测。为方便大家比较,我们还会同时加入Firefox 3正式版以及仍有大部人在使用的IE6的测试成绩。同时,为尽可能降低误差,每个测试数据均将取样三次,并取三次的平均值计入汇总表格。 注:为尽可能降低误差,所有参测软件均将保持默认设置。同时,每次测试前将手工清空一次Cache,以保证评测结果公平有效。 I. 标准支持 ·ACID - CSS1 图3~5 ACID1测试(点图片分别查看大图) ·ACID2 - HTML + CSS 2.0 图6~8 ACID2测试(点图片分别查看大图) ·ACID3 - ECMAScript(Javascript),DOM Level 3,Media Queries,和data: URL 图9~11 ACID3测试(点图片分别查看大图) 小结:Opera在ACID系列的测试中一向都表现优秀。对于CSS和W3C标准的支持,这在访问国内网站的时候几乎没什么差别,因为绝大多数几乎都是为IE而做。但在访问一些国外网站的时候差异就出来了。
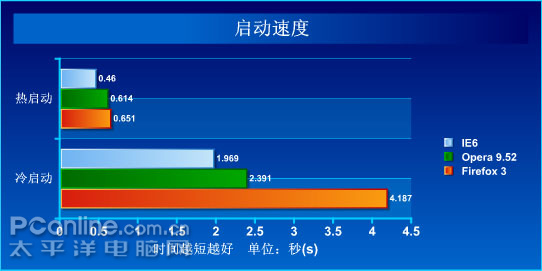
II. 启动速度与内存占用 1. 冷启动 - 安装浏览器,将首页设空,或者设成同一个网页,其他设置保持默认。开机后各种进程都进入稳定状态,期间不启动其他程序,立即启动浏览器。(IE除外)时间越短,速度越快。 2. 热启动 - 冷启动之后,关闭浏览器,不关机,再启动浏览器。 3. 内存占用 - 浏览器启动后,待闲置,使内存占用处于一稳定值并记录。反复3次。
图12 启动速度对照 小结:在都不加载任何多余插件的情况下,IE无疑是启动最快的,而FF则稍微慢了一点点。 III. 性能 【上半场】 CSS 性能 1、nontroppo CSS 基准测试 测试地址:http://www.howtocreate.co.uk/csstest.html 测试说明:保存到本地硬盘并打开,然后点击按钮开始测试。 图13~15(点图片分别查看大图)
图16 nontroppo CSS 基准测试对照 小结:Opera对CSS的运算速度果然是最快的,FF稍次。
2、CSS 兼容性测试 测试地址:http://www.css3.info/selectors-test/test.html 测试说明:分数越高,代表浏览器支持的 CSS selector 越多。 图17~19(点图片分别查看大图) 图20 CSS 兼容性测试对照 小结:看来要重复上一句的句式了……Opera对CSS的支持果然是最好的。
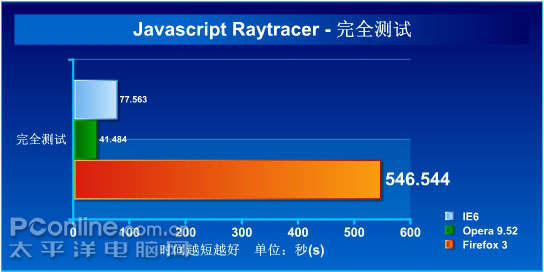
【下半场】 Javascript 性能 1. Javascript Raytracer,测试浏览器 Javascript 的计算速度: 测试地址:http://nontroppo.org/timer/progressive_raytracer.html 图21~23 基本渲染(点图片分别查看大图) 图24~26 完全渲染(点图片分别查看大图)留意Firefox 3! 图27 Javascript Raytracer基本渲染测试对照
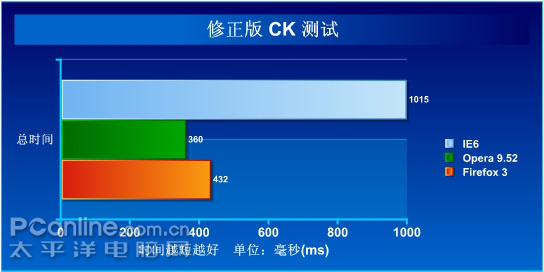
图28 Javascript Raytracer完全渲染测试对照(噢不!Firefox3 你怎么了!) 小结:Opera始终是最快的。IE稍慢。但是我们惊奇地看到FF极其艰难地完成了完全渲染测试。 2. 修正版 CK 测试 测试地址:http://nontroppo.org/timer/jsspeed2.html 图29~31(点图片分别查看大图)
图32 修正版 CK 测试对照 小结:JS速度,Opera依然领先于FF。IE所花时间比二者的总和还多。
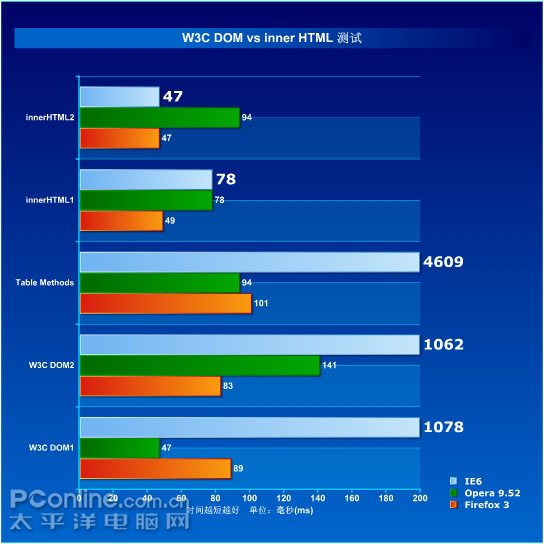
3. W3C DOM vs inner HTML 测试 测试地址:http://www.quirksmode.org/dom/innerhtml.html 图33~35(点图片分别查看大图)
图36 W3C DOM vs inner HTML 测试对照(请注意,IE爆表了!) 注:这里用爆表(超出横轴刻度)的形式,以表现与另外二者相去甚远;以下同。 小结:Opera与FF终于各有千秋了。IE在前2项居然分别与FF和Opera相等。但是后3项惨不忍睹。
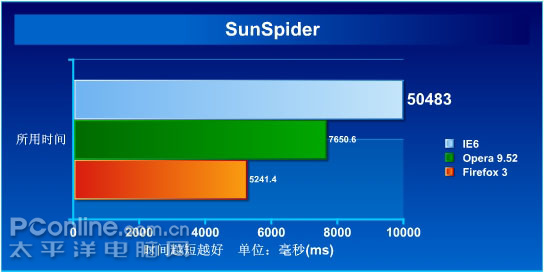
4. SunSpider 测试,Apple 的 WebKit 团队制作: 测试地址:http://webkit.org/perf/sunspider-0.9/sunspider.html 图37~39(点图片分别查看大图)点数据记录页面,可以查看原始测试结果,并可粘贴比较
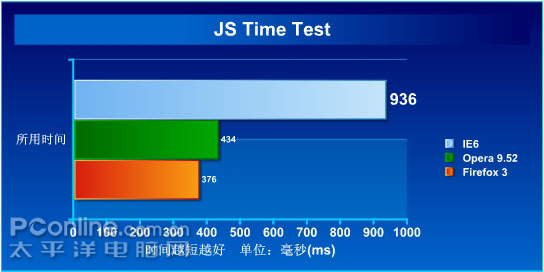
图40 SunSpider 测试对照(请注意,IE又爆表了~) 小结:苹果团队制作的JS测试页。这次FF领先Opera许多。而IE所花时间差不多是FF的10倍,没错,10倍。 5. Mozilla JS time http://wd-testnet.world-direct.at/mozilla/dhtml/funo/jsTimeTest.htm 图41~43(点图片分别查看大图)
图44 Mozilla JS time 测试对照 小结:Mozilla自家的JS速度测试页。FF依然领先Opera。IE则比二者的总和还多一点。
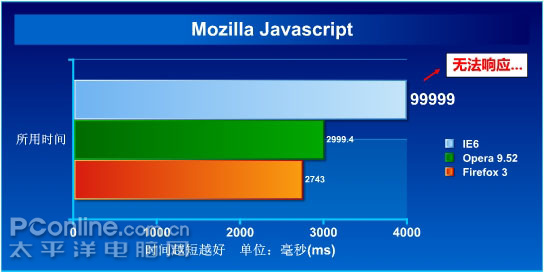
6. Mozilla 的 JS 测试集 测试地址:http://dromaeo.com/ 图45~46(点图片分别查看大图)咦?IE 哪去了?
图47 Mozilla JS tests 测试对照(答案揭晓,IE 歇菜了……) 小结:IE无法完成该项测试,在跑完第5项之后就直接失去了响应。而FF则依然以微弱优势领先于Opera。
实际网页测试 当然,除了少许的带宽影响之外,专业测试页面更多的还是在表现浏览器的内在性能(即其自身能力大小)。而面对日益复杂的应用环境,在页面打开速度以及广告过滤方面,浏览器们又是如何应对的呢?这里选取了新浪体育(较常用、页面够长、有广告)作为基准,通过专业的页面加载计时器,测量其网页打开时间,汇总后记入下列表格。 注:为尽可能降低误差,每个测试数据均将取样三次,并取三次的平均值计入下列表格。同时,每次测试前均将手工清空一下Cache,以保证测试结果的公平有效。 图48~50(点图片分别查看大图)
图51 “新浪体育”页面 打开速度测试对照
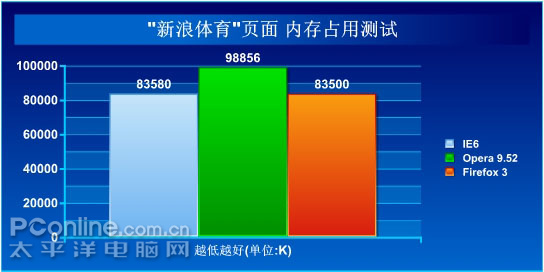
图52 “新浪体育”页面 内存占用测试对照
图53 “新浪体育”页面x10 内存占用测试对照 小结:页面完全打开所用的时间,三者相差无几,Opera略快的代价同时体现在了占用内存略高。需注意的是,本项测试受制于网络环境。笔者所用的1M ADSL固然带宽有限。而在多窗口(标签)测试的环节中,10个IE窗口几乎把系统资源耗尽,而对于Opera来说则似乎游刃有余,并且当把窗口最小化的之后,内存占用将瞬间减少到几十M。 图54 Opera9.52 起始页 总结: Opera在CSS与JS的处理与运算方面都是相当出色的,而部分环节Firefox3也不示弱,但前者似乎更占上风一些。 在这里向大家推荐Opera9.52,除了上述的一些数据测试结果之外,还有一点是关于用户体验的。 曾经有个生动的比喻“Firefox是方的,Opera是圆的”,说的是二者的界面风格——FF的界面比较方方正正,而Opera的经典皮肤看起来则是从按钮到界面都圆溜溜的。 并且从来没有一个浏览器能像它这样使用户感到舒服感——在上下调整滚动条的时候,页面的缓冲感是所有其它浏览器所不具备的。以及它的快速、安全及稳定性。这些都是一款真正出色的浏览器所必须具备的优良品质。 当然Firefox3也不差,不过有一点比较致命的,是几经修整但仍未完全解决的内存泄漏问题,很容易就占用到100多M上去。 而且从某些方面来看,Opera的兼容性比Firefox3要更好一些。并且Opera还有个好玩的地方是支持直接访问WAP手机网站哦。 事实上,很多今天大行其道的浏览器功能是 Opera 很早就首创的。Opera 发明了标签式浏览(1994),页面缩放(1994),会话功能(1996),一键删除私人数据(2000),鼠标手势(2000),用户 Javascript(2005),BitTorrent 支持(2005),Widgets(2006),快速拨号(2007)等功能;它还是首个阻挡弹出广告的浏览器(2000),首个加入搜索框的浏览器(2000)。 在这里,笔者希望二者可以不断进步,在进入中国市场之后,逐渐本地化成为适合国内用户的产品,尤其在于广告过滤和网页安全方面,而这些正是IE的天生弱项。
【编辑加注】 据悉,Opera中国区会在今年开始用力推广,弥补之前的空缺(大家都知道,Firefox在国内的宣传是多么凶猛)。 各位不妨在评论里面多多留言,Opera中国区的技术人员将会努力收集各大站点上的一些意见与建议,以使这款浏览器的本地化版本日渐完善。 如:我觉得,Opera安装完毕之后,起始页应当做成中文的。 |
正在阅读:世界上最优秀的浏览器?Opera全面专业评测(多图)世界上最优秀的浏览器?Opera全面专业评测(多图)
2008-07-21 10:11
出处:PConline原创
责任编辑:wudonghai