|
第十一步:
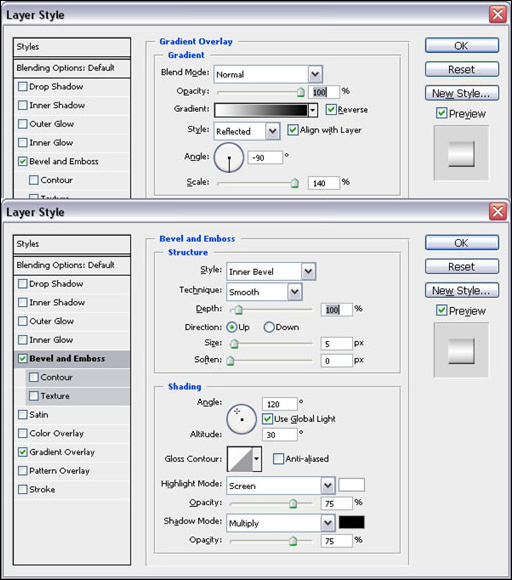
把新部分复制粘贴到一个新层上,取名"Bump"。给它的赋予斜面和浮雕、渐变叠加这些效果,具体数值如图。最后让它变得比"Metal"层略高些,用Ctrl+T,把高度设为102%,确定。 
图11
第十二步:
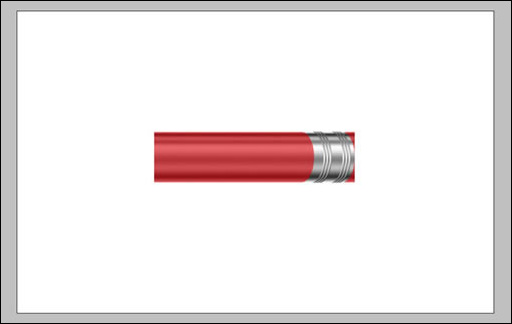
复制"Bump"层,并向右移动6像素,重复这一过程,做出3个来。然后把这3层合并,再复制,放在右边,如图: 
图12
第十三步:
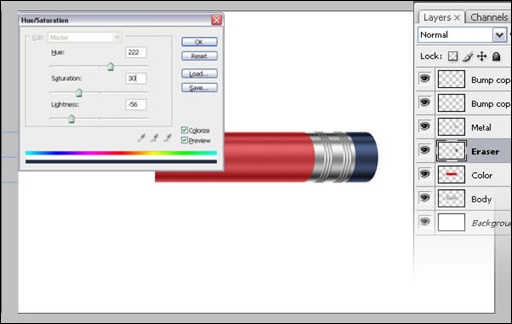
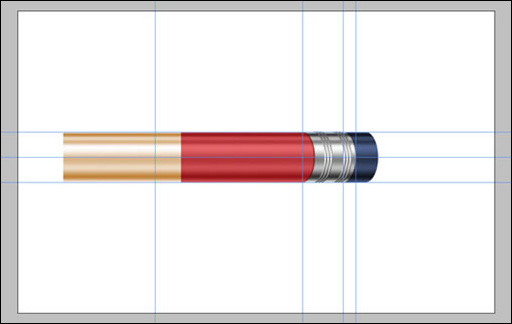
复制"Metal"层,取名"Eraser",把它放到"Metal"层下面。把"Eraser"向右移动大约60像素的距离。打开"色相/饱和度",对它进行调色,设置如图。
再次复制"Metal"层,取名"Shadow",把它放到"Metal"层下面。打开"色相/饱和度",把明度调到-100,再使用"滤镜-模糊-动感模糊",角度为0,距离为5像素,然后应用它。现在,我们可以合并铅笔的金属部分,把"Metal"、"Shadow"、"Bump"合并。 
图13
第十四步:
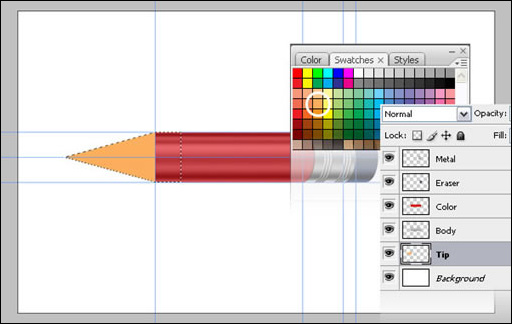
建立一个新层,取名"Tip"。使用"多边形套索工具"画出一个笔头,填上浅黄色,就像下图那样。把这层放在"body"下面。 
图14
第十五步:
复制"body"层,取名为"TipGradient",并把它放到上面。把它移动到如图中的位置,然后打开"色相/饱和度",色相为33,饱和度为53,明度为37,这里要把"着色"点上。 
图15
|
 Adobe官方Flash播放器
软件大小:4.96 MB软件授权:免费
立即下载
Adobe官方Flash播放器
软件大小:4.96 MB软件授权:免费
立即下载
 ACDSee Pro
软件大小:67.26 MB软件授权:共享
立即下载
ACDSee Pro
软件大小:67.26 MB软件授权:共享
立即下载