|
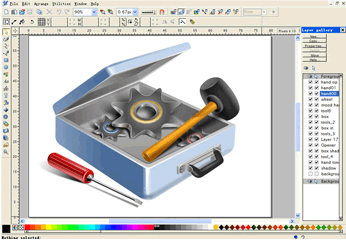
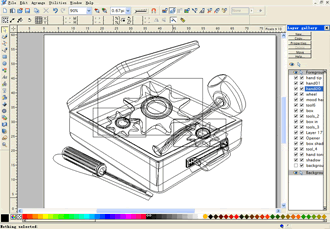
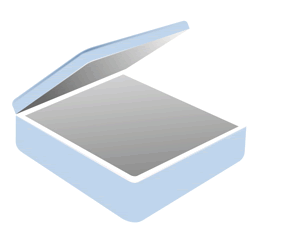
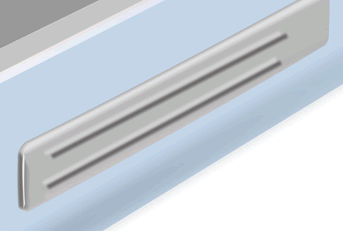
第三部分:草图渲染阶段 等我们把前面的过程走完了,心里有底了。自己觉得草图已经很清楚的表达了自己的想法,并且也能与功能信息密切的吻合,(我一般是把画好的图标作个现场测试,给同学或同事看,同时问他是否能理解我画的图标含义)那就开始伟大的渲染工程吧!这里要说下工具问题,很多人都问,要用什么工具来画图标,我的回答是,只要能画出来,达到目的,什么都可以,哪怕是手绘后扫描再编辑。一般我们用PHotoshop、Illustrator、Firework等软件来绘制,这要看你的习惯,以及对软件的熟悉程度。我用的就是比较偏的软件Xara Xtreme pro,这是个矢量软件,功能强大,速度快。但软件体积很小,功能比较专注于绘制,绘制方式自由,只要你有艺术功底,就可以绘制漂亮的图标。下面我会以过程方式讲述Xara绘制图标的过程。 时间紧,简单的把前面的草图图标设计用XARA制作个最终效果!先放个简单过程,以后补上完整的!
未经作者同意,禁止进行商业应用 |
正在阅读:UI设计教程:界面图标创意设计UI设计教程:界面图标创意设计
2007-11-30 09:19
出处:
责任编辑:chenzhenjia
键盘也能翻页,试试“← →”键