|
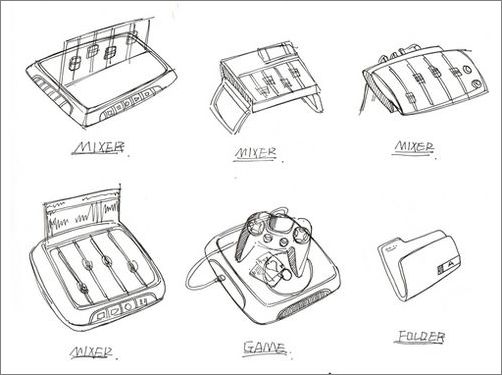
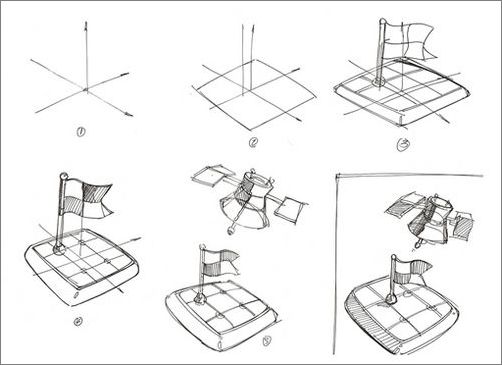
第二部分:草图绘制阶段 这个阶段就是把我们的创意绘制出来,检验下视觉关系,也就是在视觉方面多在草图上推敲,这样效率高些,避免在渲染完后来后悔。(后悔啥!那就是重来了!)首先要确定我们图标透视,这是关系到一套方案中的每个图标的透视方向,这是在图标设计一致性方面的基本要求,透视统一。然后一步步的添加细节。如下图所示:
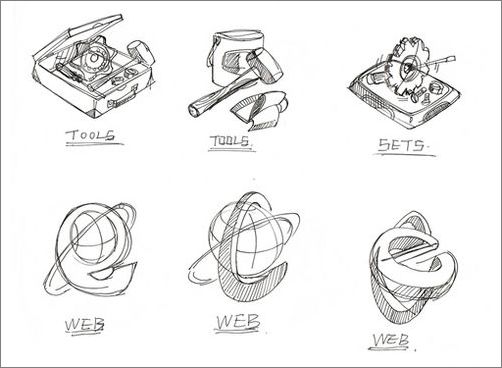
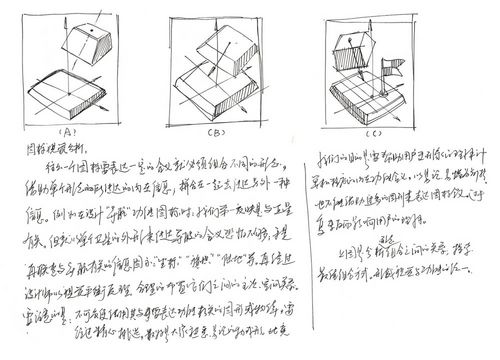
在这个阶段我们还要检查下元素之间的组合方式(有文字,大家点击看吧,打字很累啊!)。如下图: 图标视觉分析: 往往一个图标要表达一定的含义就必须组合不同的形态,借助单个形态所传达的内在信息,拼合在一起去传达另外一种信息。例如在设计“导航”功能图标时候:我们第一反应是与卫星有关,但就以单个卫星的外形来传达导航的含义恐怕不狗,于是再联想与导航有关的信息图示:“坐标”“旗帜”“陆地”等。再经过设计师以视觉平衡原理合理的布置他们之间的主次、空间关系。要注意的是:不可随便使用其与要表达功能相关的图形或物体,要经过精心的挑选,最好是大家熟悉、易记的物或形,毕竟我们的目的是要帮助用户更形象的理解计算机程序的内在功能含义,以易记、易懂为前提。也不能借助过多的图形来表达图标含义,过于复杂反而影响用户的理解。 上图是分析形态组合之间的关系,探索最佳组合方式。形成视觉与功能的统一。
|
正在阅读:UI设计教程:界面图标创意设计UI设计教程:界面图标创意设计
2007-11-30 09:19
出处:
责任编辑:chenzhenjia
键盘也能翻页,试试“← →”键