|
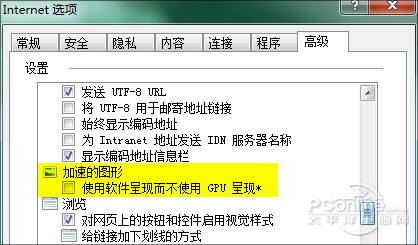
功能篇:硬件加速 作为2010年浏览器界的最大看点,“硬件加速”已经越来越近地走到我们身边。这项功能简单来说,就是借助显卡GPU的实力,将原本依赖于CPU的部分操作(包括文字渲染、图片合成、图片缩放、WebGL、HTML5等)完全分流出去,一方面可以降低系统的整体负载,另一方面也能对这些复杂操作大幅提速。 而从目前了解到的情况来看,IE9、Firefox 4、Chrome 9已经确认会加入GPU加速,而Opera 11、Safari 5则没有太大进展。
实际测试也是如此,此处笔者借用了微软测试中心一款名为“Psychedelic Browsing” (点击进入)的小测试,这项测试能够在浏览器上自动绘制一幅动画色盘,然后根据浏览器的表现给出得分。 从最终成绩来看,Opera 11、Safari 5 明显在得分上逊色一筹,而且任务管理器所监测到的CPU曲线也很高,说明负载被完全应用在CPU之上。 而支持了硬件加速的 IE9 浏览器和 Firefox 4 浏览器则表现良好,不但在成绩上得了高分,而且CPU曲线也明显小于对方,也就是说原本应该是CPU的工作如今则被成功转移到了GPU上,而这显然与“硬件加速”是分不开的。 不过这里似乎出现了一个小问题,那就是 Chrome 9 虽已承诺硬件加速,但从实际表现来看却依然十分差劲。而根据我们的最终了解,目前 Chrome 浏览器似乎仅能对 HTML5 视频开启硬件加速,因此也就不难理解为何上述测试完全没有效果了。
功能篇:HTML5 大概是从去年开始,有关 HTML5 与 Flash 的争论便不绝于耳,而经过一年多的“磨合”,最终还是HTML5占了上风。目前几乎所有浏览器厂商,都在加足马力为HTML5备战。从实测情况来看,各个厂商间的区别除了性能方面,主要还是对HTML5各个标准的兼容性区别。 为了更直观地展示它们之间的不同,笔者借助了一款名为“HTML5 Test”的在线基准测试(点击进入),对五款浏览器的HTML5兼容性评分。该测试满分300分,分数越高,则代表浏览器对于HTML5的支持程度越高。
此外笔者这里还有一些其他网站,感兴趣的网友不妨试玩一下。 * 在线视频(点击进入)。 * 在线画板(点击进入)。 * 图形卷曲(点击进入)。
|
正在阅读:年终大考!2010年主流浏览器性能横评年终大考!2010年主流浏览器性能横评
2010-12-30 17:20
出处:PConline原创
责任编辑:caoweiye
键盘也能翻页,试试“← →”键
| 本文导航 | ||
|