|
主流浏览器IE、Firefox、Safari、Opera和Chrome中谁的速度最快?一直是个备受争议的话题。当然我们不能否认浏览器厂商的不断努力以及电脑硬件的不断发展。但不得不说的是,在我们每个人心中,或多或少都有那么点“自己用的才是最好”的情愫,而也正是基于这样一个思考,各种争论便不绝于耳!
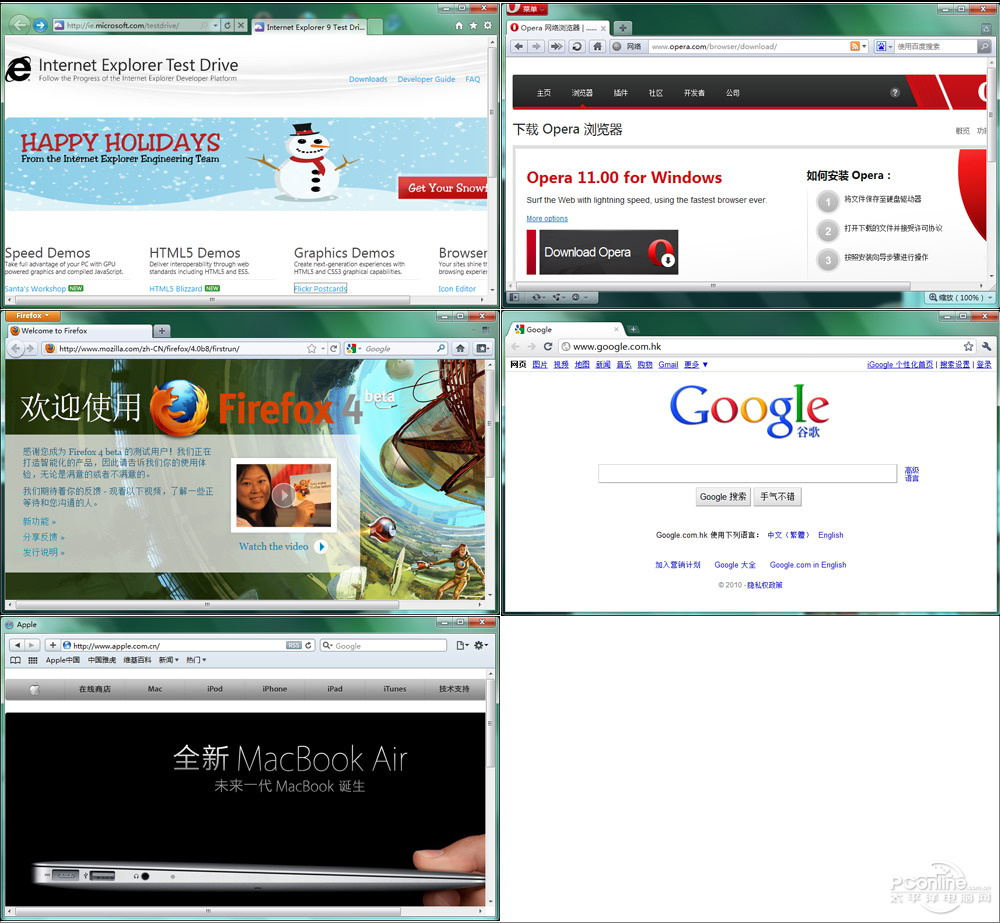
当然讨论也好,争议也罢,究竟哪款浏览器速度更快?相信也是我们每个人都想了解的问题。于是在2010年岁末之际,我们汇总了本年度最为流行的五款主流浏览器软件,对它们的性能及特色功能进行了一番真实对比,看看2010年主流浏览器性能横评谁能夺冠? 功能篇:界面模仿秀 也许是谷歌Chrome浏览器这两年太过成功,进入2010年后,越来越多的主流浏览器开始在界面上向 Chrome 跟风。啥“玻璃”、“半透”……越来越多貌似与浏览器并不相关的词语开始进入我们的视野。 而且一个很有意思的现象是,当一款设计被广大用户认可时, 其他对手便会竞相模仿,Firefox 4和Opera 11便是其中最具代表性的两个。 此外地址栏与搜索栏一体化也是2010年浏览器发展的一大特点,事实上除了Safari 5之外,包括IE9、Opera 11、Firefox 4、Chrome9等主流浏览器,都已实现了用地址栏进行快速搜索的转型,一方面可以与智能地址栏、实时搜索建议等最新的浏览技术匹配,另一方面也能让软件界面变得更简洁。
功能篇:人性化改进 继IE8首次推出“域名高亮”后,越来越多的浏览器便开始在地址栏上动起了脑筋。 其中域名高亮显然是被“参考”得最多的一项功能,在最新版Opera 11、Chrome 9上都能看到它的身影。此外为了不让地址栏看起来那么冗长,Opera 11和Chrome 9还特别加入了一项地址栏精简设计,一些像“http://”这类平时用处不大的前缀,便会在显示时自动隐藏。
和域名高亮类似的,还有标签管理模块。在最新版Opera 11、Firefox 4中,我们都能看到全新加入的标签管理功能。 以Opera 11为例,当我们在同一网站打开下级链接时,Opera 11便会自动将两个标签归为一组,使用者可通过点击旁边的三角形按钮展开内置标签,甚至还可将其他网站的标签拖入标签组来实现标签间管理。 当然如果你是一位Windows 7 操作系统的用户,还可以借此将鼠标悬停到标签组上,享受类似Win7任务栏一样的缩略图展示服务,对于日常使用还是很有帮助的。
如果将 Opera 浏览器的标签管理称为“自动版”的话,那么 Firefox 浏览器顶多只能叫做“手动版”了。事实上这项功能倒很像是IE7/8中那个倍受冷落的“标签内容预览”,用户只有点击工具栏最右侧的预览按钮,才能看到这个所谓的标签组视图。 当然比起IE的那个鸡肋功能,Firefox 浏览器还是有所改进的,比如可以让用户自行调节标签组大小、任意将标签在不同的标签组间拖拽、使用关键字快速搜索目标标签等等,但总体来说与 Opera 浏览器的标签组不在一个档次。
此外作为这项功能的祖师爷,我们也不妨瞻仰一下IE的表现吧。 IE9继承了由IE8发明的“颜色自动分组”,当然功能上仍旧还是十分简单,仅能用来辨识标签之间的从属关系(同一网站标签会被自动赋予相同颜色)。而那个鸡肋的“标签预览”,则在此次版本中正式取消。
除了这些主要功能外,在2010年浏览器中,还有一些小设计也颇具创意,比如Opera 11的“可视化鼠标”。 当我们点击右键准备使用鼠标手势时,Opera会首先弹出一个可视化向导,帮助用户识别不同手势间的具体功能,并且会随着鼠标动作,实时更改提示信息。虽然从本质上说,这项功能与之前的手势提示没啥两样,但不可否认它的加入还是让软件酷了许多。
此外系出名门的IE9,也沾了不少兄长的光。在Windows 7 系统中,我们可以直接将一些常用网站拖拽到任务栏上固定下来,松手后这个网页便像被“钉”在任务栏一样,方便日后快速启动。当然如果感觉没用了,也能通过拖拽简单解锁,而这便是IE9中新增加的“任务栏网站”。
功能篇:硬件加速 作为2010年浏览器界的最大看点,“硬件加速”已经越来越近地走到我们身边。这项功能简单来说,就是借助显卡GPU的实力,将原本依赖于CPU的部分操作(包括文字渲染、图片合成、图片缩放、WebGL、HTML5等)完全分流出去,一方面可以降低系统的整体负载,另一方面也能对这些复杂操作大幅提速。 而从目前了解到的情况来看,IE9、Firefox 4、Chrome 9已经确认会加入GPU加速,而Opera 11、Safari 5则没有太大进展。
实际测试也是如此,此处笔者借用了微软测试中心一款名为“Psychedelic Browsing” (点击进入)的小测试,这项测试能够在浏览器上自动绘制一幅动画色盘,然后根据浏览器的表现给出得分。 从最终成绩来看,Opera 11、Safari 5 明显在得分上逊色一筹,而且任务管理器所监测到的CPU曲线也很高,说明负载被完全应用在CPU之上。 而支持了硬件加速的 IE9 浏览器和 Firefox 4 浏览器则表现良好,不但在成绩上得了高分,而且CPU曲线也明显小于对方,也就是说原本应该是CPU的工作如今则被成功转移到了GPU上,而这显然与“硬件加速”是分不开的。 不过这里似乎出现了一个小问题,那就是 Chrome 9 虽已承诺硬件加速,但从实际表现来看却依然十分差劲。而根据我们的最终了解,目前 Chrome 浏览器似乎仅能对 HTML5 视频开启硬件加速,因此也就不难理解为何上述测试完全没有效果了。
功能篇:HTML5 大概是从去年开始,有关 HTML5 与 Flash 的争论便不绝于耳,而经过一年多的“磨合”,最终还是HTML5占了上风。目前几乎所有浏览器厂商,都在加足马力为HTML5备战。从实测情况来看,各个厂商间的区别除了性能方面,主要还是对HTML5各个标准的兼容性区别。 为了更直观地展示它们之间的不同,笔者借助了一款名为“HTML5 Test”的在线基准测试(点击进入),对五款浏览器的HTML5兼容性评分。该测试满分300分,分数越高,则代表浏览器对于HTML5的支持程度越高。
此外笔者这里还有一些其他网站,感兴趣的网友不妨试玩一下。 * 在线视频(点击进入)。 * 在线画板(点击进入)。 * 图形卷曲(点击进入)。 功能篇:扩展中心 插件可以帮助浏览器实现很多特别的功能,同时也能有效增强浏览器的已有功能,因此颇受用户喜爱。在之前包括Firefox、Chrome等都是扩展支持的老手,同时也是它们吸引用户的一大利器。 随着越来越多的厂商开始了解到扩展模块的重要,Opera 11 和 Safari 5 终于在年终到来之前加入了自己的扩展服务,也算是赶上了这个末班车。和其他浏览器一样,我们只要点击 “菜单”→“扩展”命令,即可打开扩展中心。虽然目前扩展的数量还比较少,但相信未来的表现还是相当值得期待的。
性能篇:ACID3测试(点击进入测试) 随着浏览器性能的不断完善,如今已经很少有浏览器不支持 ACID2 了,因此我们这里直接选择了与现实网络更加相近的 ACID3 基准测试。 和 ACID2 相比,ACID3 着重考核 Web 2.0 规范,发现 ECMAScript 262he W3C Document Object Model 2 标准应用中的漏洞。若想通过测试,浏览器必须在默认设置下保证动画渲染整齐,并取得相应的得分。那么实际表现又会怎样呢?
结果一目了然,尽管IE9做出了很多努力,而且的确已经比IE8(20分)强了很多,但仍是五款浏览器中成绩最差的一个。此外Firefox 4也未能满分,至于其他三款则全部100分。 性能篇:启动速度对比 随着浏览器功能的不断增加,“富贵病”逐渐凸显了出来,臃肿的体积很大程度上拖慢了浏览器启动时间。虽然这里的计算单位往往都是0.x秒,但在实际操作中给人的感受还是较为明显的。 为了避免计量中可能出现的误差,我们分别用秒表对三次启动进行取样,然后取三次平均值作为各款浏览器的最终成绩。
从结果来看,表现最好的当数 IE9 浏览器和Chrome 9,启动用时均小于1 秒,大多数情况下几乎让人感觉不到延迟的存在。而Firefox 4表现最差,每次启动都能看到硬盘灯频繁地闪烁不停,如果不是Firefox的铁杆粉丝,很难想像这样的表现能够让人安心接受。 性能篇:Javascript测试 对于网页浏览器来说,Javascript 性能对于日常浏览速度还是有着很大影响的,这也是为何经常能够看到XX厂商为 Javascript 引擎升级的报道了。目前业界比较认可的 Javascript 性能测试平台主要分为两个,一是 SunSpider 的 JavaScript 基准测试(点击进入)以及Google的V8基准测试(点击进入)。
值得一提的是,由于两组测试所使用的单位并不一致,因此判定浏览器性能的标准也不尽相同。其中SunSpider的成绩为加载总用时(ms),因此数值越小(红色柱越短)代表浏览器的Javascript性能越好。 而Google V8则是以打分作为评判结果,分值越高(蓝色柱越长)则代表浏览器的Javascript性能更佳。基于上述分析可以看出,无论是SunSpider还是Google V8,IE9都是综合成绩中最差的一个,而其他几款则相距不大。只是在Google V8测试中,Chrome的成绩很突兀地高出对手一大截,不过考虑到它与Google的“特殊关系”,究竟会不会是“内部照顾”还是很值得让人深思的。
性能篇:网页加载速度 当然除了浏览器自身的性能外,网络带宽、系统环境、服务器状态等同样也会对最终浏览造成很大影响。那么实际的表现又会如何呢? 为了更好地测试各款浏览器在真实环境中的实际表现,我们这里选择了一个在线测试网站(点击进入测试),该网站能够模拟日常操作,自动打开包括新浪网、网易网、和讯网、淘宝网、太平洋论坛等一批知名网站论坛,每个网站打开3遍,最终取3次的平均值生成最终结果。
结论也许出人意料,五款浏览器中用时最少的竟然是微软的 IE9 浏览器,就连时下最具人气的 Chrome 浏览器都位居其后。当然不得不说的是,此类测试与我们所用的网页关系密切,如果待测试页面中特效丰富时,相信IE9就不会再有这么好的表现了。 此外网页浏览也仅仅是浏览器性能的一小部分,包括HTML5支持、CSS支持等也都是需要网友特别关注的问题,因此对于上述成绩还望大家有个清醒的理解。 性能篇:Peacekeeper测试 Peacekeeper 是另一款浏览器评分工具,它是由着名测试公司 Futuremark(即开发3Dmark、PCMark的公司)发布的一款在线测试平台。 该平台真实模拟了浏览器在不同网页环境下的负载状况,同时也包括HTML5、CSS、Javascript等各种基准测试,可以说是对待测浏览器的一次“全面体检”(点击进入测试),实际表现如下。
性能篇:资源占用 资源占用相信也是大家特别关心的,为了能让大家有一个更直观的感受,我们分别截取了各款浏览器在空闲时、打开单页面、打开三页面、打开五页面四种情况下的内存占用情况,并将结果汇总对比。为了能让成绩更加接近于实际,每次测试前都将首先清空缓存,同时禁用除Flash之外所有第三方插件。 * 单页面:新浪网; * 三页面:新浪网、网易新闻、搜狐网; * 五页面:新浪网、网易新闻、搜狐网、太平洋电脑、21cn;
写在最后 一番测试下来,相信每个人心中大概都有些谱了。 * 经过一番紧追猛赶,Opera 11终于成功缩小了自己与主流浏览器的差距,无论是性能还是功能,都给人了一种耳目一新的感觉,只不过缺少了的硬件加速,还是让人稍感遗憾。 * 而作为人气之王的Google Chrome,依旧在第一的层面“单打独斗”,从最终测试来看无论是传统的网页浏览,还是对新技术HTML5的支持,都无愧于“年度之王”这一称号。 * 此外一直被广大用户排挤在外的IE浏览器,此次也开始在IE9的带领下收复失地,全新的“硬件加速”、强劲的Javascript解析、更加完善的ACID3支持,都给人了一种全新感受。而且要知道,此次评测的还只是IE9的一个 Beta 版本,因此对于它的后续表现,相当值得期待! * 相比之下,Safari 5和Firefox 4的表现比较一般,虽然Firefox 4近年来一直在外观与新技术支持上(如HTML5、硬件加速)颇下功夫,而且实际表现的确也在几款浏览器中居于上流。但缓慢的启动速度还是大大抵消了笔者对其的好感,也许在增加新功能与提高用户体验上,后者更容易得到大家认可吧。 * 至于Safari 5,自从2007年首度亮相 Windows 平台后,一些人性化设计的确为当时的市场带来了一丝新意。但在随后几年中,这款浏览器似乎总是停滞不前。尤其在竞争激烈的浏览器市场中,没有前进便意味着倒退。从此次实测情况来看,Safari 5除了在一些用户体验上让人不悦外,包括大家比较看重的浏览性能、内存控制等都比较一般。换句话说在和其他对手竞争时,这款浏览器显然没有太多的亮点可言。而这样的结果自然会让它再度成为一款小众版本,但愿不要步IE的后尘吧! |
||||||||||||
正在阅读:年终大考!2010年主流浏览器性能横评年终大考!2010年主流浏览器性能横评
2010-12-30 17:20
出处:PConline原创
责任编辑:caoweiye