|
3.鼠标跟随元件
插入-新建元件,类形影片剪辑,命名鼠标跟随
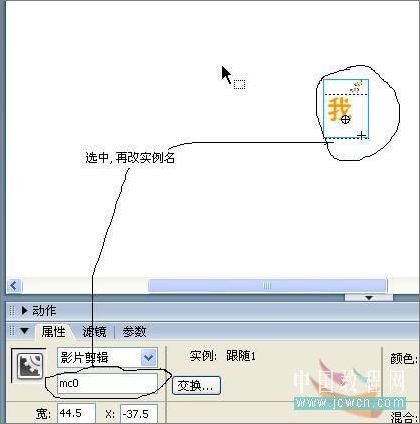
点图层1的第一帧,从库中把跟随1元件拖入,选中这个元件,在属性面板,改实例名为:mc0,全居中(图13). 
图13
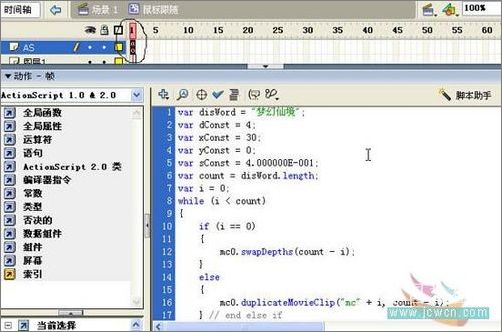
插入图层2,点图层2的第一帧,按F9,打开动作面板,输入下面代码:
var disWord = "梦幻仙境";
var dConst = 4;
var xConst = 30;
var yConst = 0;
var sConst = 4.000000E-001;
var count = disWord.length;
var i = 0;
while (i < count)
{
if (i == 0)
{
mc0.swapDepths(count - i);
}
else
{
mc0.duplicateMovieClip("mc" + i, count - i);
} // end else if
this["mc" + i]._xscale = this["mc" + i]._yscale = 100 * (1 - sConst + sConst * (1 - i / count));
this["mc" + i]._txt.text = disWord.substr(i, 1);
++i;
} // end while
onEnterFrame = function ()
{
this.mc0._x = this._xmouse;
this.mc0._y = this._ymouse;
for (var _loc2 = 1; _loc2 < count; ++_loc2)
{
var _loc4 = xConst * (1 - sConst + sConst * (1 - _loc2 / count));
var _loc3 = yConst * (1 - sConst + sConst * (1 - _loc2 / count));
this["mc" + _loc2]._x = this["mc" + _loc2]._x + (this["mc" + (_loc2 - 1)]._x + 1.500000E+000 * _loc4 - this["mc" + _loc2]._x) / dConst;
this["mc" + _loc2]._y = this["mc" + _loc2]._y + (this["mc" + (_loc2 - 1)]._y + 1.500000E+000 * _loc3 - this["mc" + _loc2]._y) / dConst;
} // end of for
}; 见图14(汗,那些代码是套用的,是什么意思就别问我了). 
图14
六.金鱼元件:金鱼的制作我已经另外开贴发出来了,有兴趣的可以自己做下,也可以制作其他元件来装饰场景.
|