|
十、文件的大小 不要忘记你的广告条必须能很快地被下载! 只用一种颜色的背景:
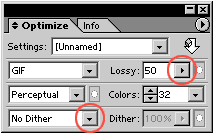
迅速下载的绝对最佳的选择是只用一种颜色的背景。这也有得于形成强烈对比。 当你用单一色背景和使用纯文本时,你可以使用Photoshop或Image Ready对它进行最优化。将Lossy设为15和50,去掉dither(抖动),文件将变小很多!
只使用这些设置,我能使下面的BANNER减小999字节!
看这个,酷吗?记得前面讲过的不要自负吗?如果不记得, 我们通常在抖动的BANNER中添加Effects效果,让它们看起来更漂亮。但它在不同环境下显示并不一样,这是因为它的细节问题。所以它并没有什么实用性。 不仅仅是Effects特效缺少实用性,它还让你的文件变得很大。3D Bevel和Glows看起来很酷,但我建议你把它们用在网页的其它地方,而不是你的广告条上。
再看这个,这样会让图片变大。Drop Shadows(阴影效果)需要抖动图片才能正确看到效果,因为它包含了不同的阴影色。那我们就必须加大颜色数。我认为应该尽可能避免使用它。 |
正在阅读:Banner 设计全攻略Banner 设计全攻略
2007-09-03 09:32
出处:
责任编辑:chenzhenjia
键盘也能翻页,试试“← →”键
| 本文导航 | ||
|