|
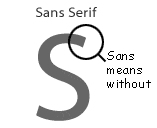
注:虽然本文是编译文章,但相信文中的很多内容还是值得我们借鉴学习的。希望对您有所帮助。 采用以下要点来改善你的BANNER。 一、字体 使用像这样的Sans Serif字体:
字体类型用Black或Bold,不要用light:
避免用下面那行中的小Serif字体:
Serif字体在BANNER上很有可读性:
除非你这样做:
Sans Serif是更好的选择, 因为它具有简单的字形。 这使它更快地显示在web广告中。
在网页的大段文字中更好地使用Serif 字体。它的外形对我们来说更自然,让长时间的浏览变得更轻松。但我们现在要谈的不是这个。 二、设计广告条内容的正确方向 让你的广告更有效地被浏览者从一个方向来读到。 让浏览者从一个方向上看文字:
不要让文字排列成这样:
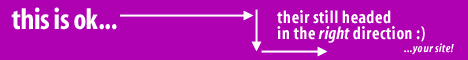
这样的排列也可以,仍是从左向右:
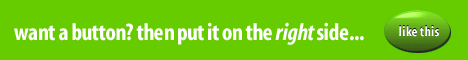
按钮要放在右边:
让浏览者的视线从左到右。这样做会更快更有效。因为习惯是从左到右地看,不要认为浏览者会在看广告条内容(左)前点击按钮(右)。 三、人物和图片 让你的广告更有效地被浏览者从一个方向来读到。把美女放在BANNER的左边:
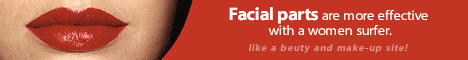
如果你的BANNER上不是一个女人,也同样适用。学会用女人的图片比用男人的更有吸引力这一点。? 面孔的局部图片会对女性浏览者更有效 :
如果你不是一个电脑设计狂的话,你应该会把目光注意到这个女性的面部图片上。这种方法对美容、保健和化妆类的,网站会用得上的。 修整你的图片,BANNER将会下载得更快:
这一点相当很重要和有价值,值得花时间去做。可以在PHOTOSHOP中用钢笔工具进行修整。广告条的体积将会减小很多。它会去掉背景上的不必要的东西。 四、避开广告条的边缘
广告条的边缘不是一个休息场所,也不是一个可以让你跑出去的空房间。它是一个内容与边缘保持适当距离的区域。
文字的旁边要留有一定的空间。这样能使它们更明显。避免广告条的每一个角都有文字。 五、激起点击的欲望 让浏览者点击的理由是什么?点击后他们将能看到什么?免费的东西,而并非开玩笑。将它们设计得富有乐趣,那它们则能让浏览者产生兴趣。 把美女放在BANNER的左边:
这是一个很好的方法,来介绍你的网站给个人用户某些东西或能让他们做什么。 离丝织手套仅有三步:
如果浏览者相信你说的三个简单步骤,也许他们会考虑购买你的丝织手套。 六、文字的间距 些微的调整能产生很大的不同。 小字的间距也小的话,会使浏览非常困难:
当然我不希望你用如此小的文字,这只是个例子。越小的文字需要越大的间距来提高它们的可读性。下面是一个同样大小的字体,但间距调大了,是不是更容易看清?
对于大的文字,我们对应地这样做:
大字体要粗壮扁平。 减小大号文字的间距:
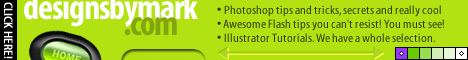
不要放一些没用的东西,除非你想赶走你的客户。我将解释为什么……
复杂型BANNER的优点: 看上去很酷!所以可能会得到点击! 可能不被浏览到
浏览者会自然地被吸引。 客户将认为你做得太简陋(你会问我为什么恨客户吗?)
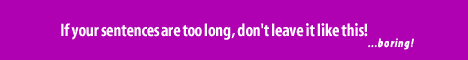
八、较长文字的处理 当你要用一个长句子,而这个长句子不能适合广告条时该怎么办?
这样做并不令人讨厌,但人们不喜欢读这样的长句。浏览者浏览时,他们是懒惰的。如果你要用一个长句,那么在排版上你应该让它变得令人喜欢:
当你设计一个广告条,你应该假设自己在和一个浏览者对话,就是他而且仅有他,而不是整个互联网用户。还要注意前面我讲到的大号字用小间距,而小号字用大间距的方法,千万不要忘记! 九、留空 不只是大型的设计需要留空,广告条也同样需要它来使效果更佳。
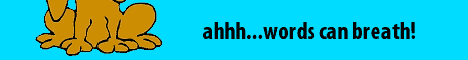
让图形和文字呼吸(作者很幽默^o^) 我们为什么需要这么多的空,我将解释:
我的意思不是说要硬套上面的例子,有很多有效应用留空的方法。只要你试着去做,会找到更好的方法的。 这个动画的广告条很有效,因为它也应用了留空。观察它的每一帧:
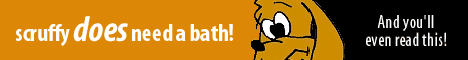
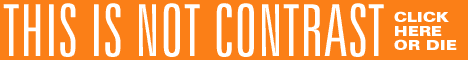
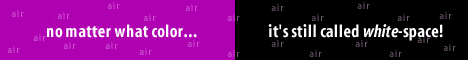
十、文件的大小 不要忘记你的广告条必须能很快地被下载! 只用一种颜色的背景:
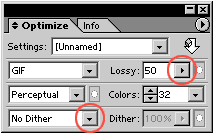
迅速下载的绝对最佳的选择是只用一种颜色的背景。这也有得于形成强烈对比。 当你用单一色背景和使用纯文本时,你可以使用Photoshop或Image Ready对它进行最优化。将Lossy设为15和50,去掉dither(抖动),文件将变小很多!
只使用这些设置,我能使下面的BANNER减小999字节!
看这个,酷吗?记得前面讲过的不要自负吗?如果不记得, 我们通常在抖动的BANNER中添加Effects效果,让它们看起来更漂亮。但它在不同环境下显示并不一样,这是因为它的细节问题。所以它并没有什么实用性。 不仅仅是Effects特效缺少实用性,它还让你的文件变得很大。3D Bevel和Glows看起来很酷,但我建议你把它们用在网页的其它地方,而不是你的广告条上。
再看这个,这样会让图片变大。Drop Shadows(阴影效果)需要抖动图片才能正确看到效果,因为它包含了不同的阴影色。那我们就必须加大颜色数。我认为应该尽可能避免使用它。 |
正在阅读:Banner 设计全攻略Banner 设计全攻略
2007-09-03 09:32
出处:
责任编辑:chenzhenjia