|
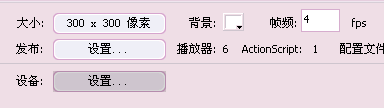
先看看效果: 说明:大家看效果是不是还挺不错的,这样的动画就叫逐帧动画。没有经过FLASH的计算,每一帧都是由我们自己绘制的。好了,让我们一起来学习是怎么做的吧。 1、设置参数,将舞台大小设置为300*300,背景为白色,帧频为4。
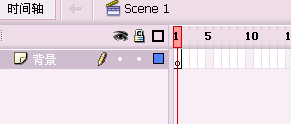
2、建立新图层,取名为背景。以后的背景元素我们都将放在这一层当中。
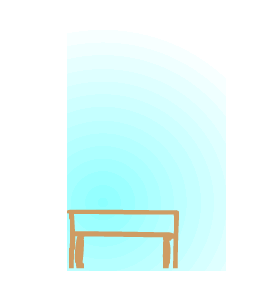
3、在第一层第一帧上绘制如下的图案:蓝色的是背景,大家可以在动画中看出,咖啡色的是用来放花盆的桌子。因为这一部分在整个动画里对哦是静止不动的,所以我们将它们放置在背景层中。
4、动画的长度我希望保持30帧,在第一层的第30帧处,先用鼠标点击,选中后按下F5,这是插入帧的快捷键。意思是这30帧都会仿制第一帧的样子出现。
|
正在阅读:Flash逐帧动画制作:花儿吃蝴蝶Flash逐帧动画制作:花儿吃蝴蝶
2007-11-27 09:01
出处:
责任编辑:chenzhenjia
键盘也能翻页,试试“← →”键
| 本文导航 | ||
|