|
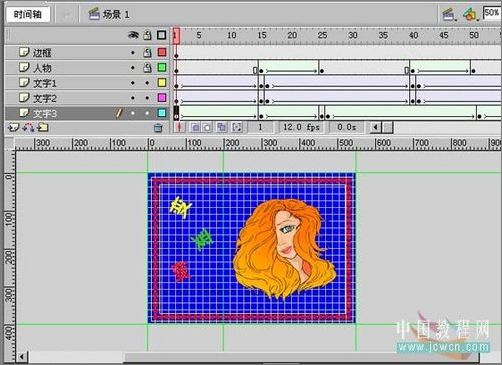
点埸景1,增加3个图层,从上至下名为:文字1、文字2、文字3 ,分别设置三个:“变”字的变化。
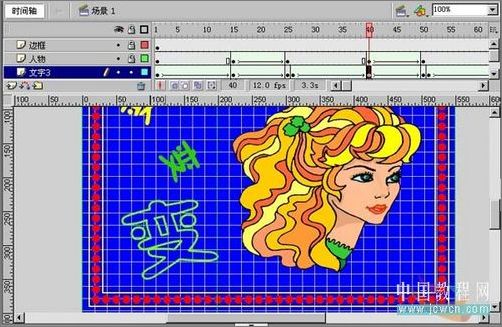
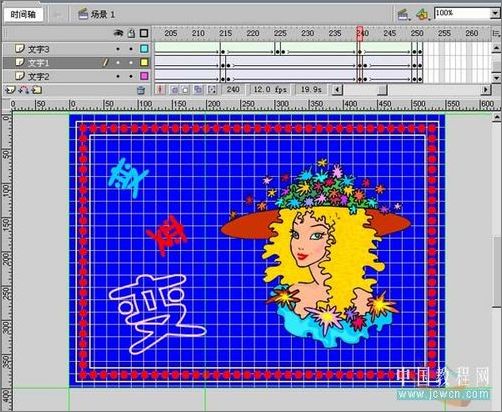
①、锁上文字1、2层。点“文字3”第15帧,使用任意变形工具把文字拖大为140x115,把15帧复制到25帧,并把15帧和25帧的文字彩边改为不同的颜色。 ②、把第1帧复制到以下帧:26 51 76 101 126 151 176 201 226 251并改变以上帧的文字颜色,并在各帧打开属性面版设补间为:形状。 ③、把第15帧复制到以下帧:40 50 65 75 90 100 115 125 140 150 165 175 190 200 215 225 240 250 并改变以上帧的文字颜色以及彩边颜色,各帧打开属性面版设补间为:形状。 ④、把以下帧的填充色改为无:15 40 65 90 115 140 165 175 190 215 240。使这11帧变成空心字。相关主题如下:
①把“文字3”锁上,打开文字1、2层。 ②分离状态下,兼顾人物主色、"文字3"字色,边框色, 把“文字1”、“文字2”各帧文字分别改不同颜色,然后对每个“变”字全选,点修改--组合。打开属性面版,把补间设为动画并设旋转,若“文字1”上的某个关键帧设为顺时针旋转1,则“文字2”所对应的帧设为逆时针旋转。直至把全部关键帧设置完毕。相关主题如下:
|
正在阅读:Flash形状补间动画:看我七十二变教程Flash形状补间动画:看我七十二变教程
2007-07-31 09:21
出处:
责任编辑:chenzhenjia
键盘也能翻页,试试“← →”键
| 本文导航 | ||
|