|
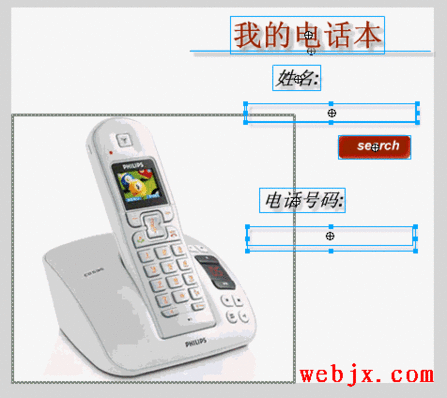
2、然后按下图所示添加一些部件。都是一些非常简单的设置,文字我加了一些滤镜效果,文本框是输入文本,为了好看我加了一个矩形框,还有一个按钮。
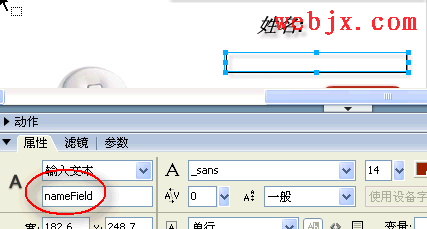
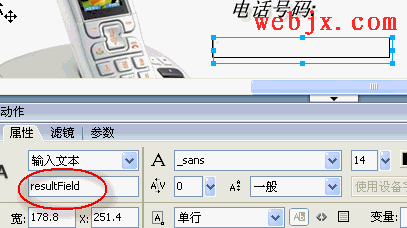
3、文本框对应的设置如下:
4、然后制作一个只有点击帧有一个形状的按钮,然后回到主场景中,添加一个图层,把刚才做的按钮放到search按钮上面正好盖住。
5、然后新建一个层,然后选择第1帧按F9输入下面指令:
代码很简单,稍微有点编程基础就知道什么意思了!不给解释了。最后一个简单的电话本就这样做好了! |
正在阅读:Flash8打造具搜索功能的电话本Flash8打造具搜索功能的电话本
2007-05-10 09:15
出处:
责任编辑:chenzhenjia
键盘也能翻页,试试“← →”键
| 本文导航 | ||
|