|
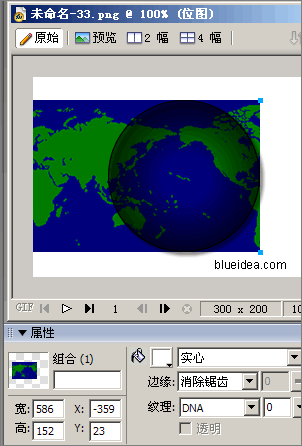
13、使用缩放工具将地图素材不改变长宽比例进行缩放,缩放后的高度和圆形一致,并将地图素材右对齐圆形,注意上下的位置和圆形重合,不能有多余的空隙和边缘露出,此时选取地图素材看属性面板,记下地图素材现在的宽度,教程图片中的宽度是586像素,大家制作时按自己的实际宽度记下。
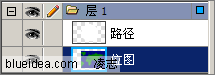
14、在层面板中将地图素材拖动到层1中圆形下方。
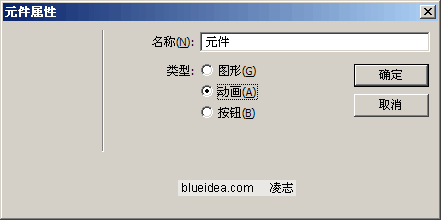
15、选取地图素材,按F8,打开元件属性面板,将地图素材转换为动画元件。
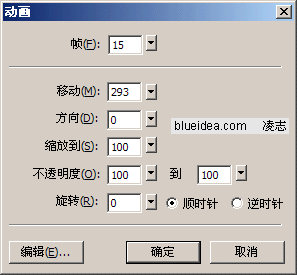
16、设置动画的帧数,移动方向,还有移动距离。因为地图素材要向右侧移动(地球自西向东旋转嘛),所以教程中填写的数值是0。因为地图素材被我们拼接成了两张,旋转一周也就是移动一整张地图素材的宽度,或者说是缩放后的地图素材的一半宽度,在步骤13中,我们记下了地图素材在缩放后的宽度586PX,将此宽度除以2,得到结果293PX(大家要根据自己记下的宽度为主算其数值),将293数值填入移动距离项目中。
|
正在阅读:Fireworks 制作地球旋转动画Fireworks 制作地球旋转动画
2007-09-30 09:11
出处:
责任编辑:chenzhenjia
键盘也能翻页,试试“← →”键