|
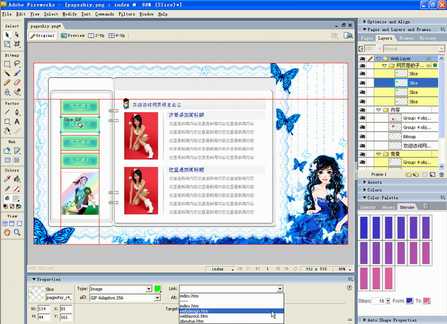
15、这时,可以分别在不同的Pages(页面)中制作完全不同的内容,但是所有的Pages(页面)都保持相同的背景效果。选择Pages(页面)面板中的“webdesign”页面。然后切换到图层面板中,这时显示的是“webdesign”页面所对应的图层。 16、在图层“背景”上新建一个图层“内容”。并且在这个图层中制作页面“webdesign”中的内容,效果如图1.14所示。 图1.14 制作页面“webdesign”中的内容 17、使用同样的方法,把所有页面中的内容都制作出来,需要注意的是,所有的内容都需要制作到新的图层中,并且这个图层是不能“共享”的。 18、接下来给页面添加切片,选择页面“index”,使用Fireworks 9的切片工具给页面中的四个按钮添加切片,效果如图1.15所示。 图1.15 给按钮添加切片
|
正在阅读:Fireworks 9亲密接触(2):效率倍增!创新Pages功能体验Fireworks 9亲密接触(2):效率倍增!创新Pages功能体验
2007-02-02 11:26
出处:
责任编辑:lizhe
键盘也能翻页,试试“← →”键
| 本文导航 | ||
|