|
二、性能小测 Firefox 4到底在性能上的改善了多少,对比Firefox 3又增强了多少?接下来我们来实际测试一下。 为了方便对比,我们选择了Firefox 3.6.16作为此次Firefox 4测试的对手。需要说明的是,部分测试可能因为计算机配置及网络环境因素所影响。测试系统中已经安装微软SilverLight、Flash和Java的最新版。 评测环境:
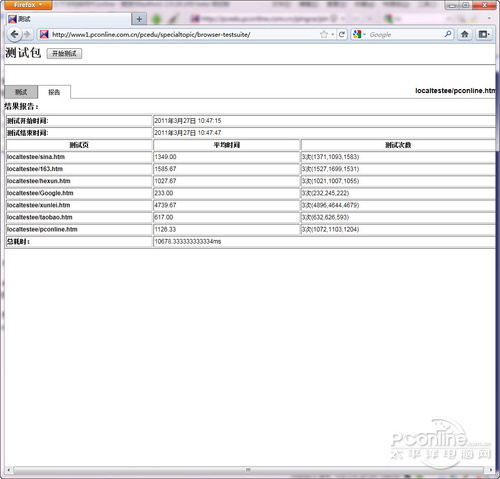
2.1 页面加载速度测试 (点击进入测试) Firefox 4提高页面加载速度,来实际测试一下它到底快了多少。此测试将自动加载几个网站,并且自动记载网站完全加载所需时间,每个网页载入3次,计算平均载入时间。 测试结果:Firefox 4总载入耗时为10678ms,而Firefox 3总载入耗时为14484ms,Firefox 4网页加载速度提升显著。 2.2 Acid2&Acid3测试 Acid2测试简介:Acid2是一个由WaSP(The Web Standards Project,网页标准计划组)编写的针对网页浏览器的测试页面。 Acid2的页面虽然很复杂,但是测试结果却很直观。用浏览器打开Acid2的测试页面,如果通过则会看到一个笑脸,笑脸头部上方有“Hello World”字样,当鼠标指向笑脸鼻子的时候鼻子会变成蓝色。(点击进入测试) Acid3测试简介:相比较以前的Acid2来说,新的网络规范测试标准Acid3在测试标准上更严格更全面,它测试一个浏览器的DOM Script能力及CSS渲染、SVG、WEB 2.0规范等。测试结果得分越大越好。(点击进入测试)
测试结果:对于Acid2来说,目前的主流浏览器都能够拿到满分,当然Firefox 3&4也不例外。不过让人意外的是,Firefox 4在Acid3测试并没有达到满分,只拿到了97分,而Firefox 3则是94分。 以下是Firefox 4没有获得Acid3测试满分的解释“Mozilla 工程师Boris Zbarsky解释了Firefox 4没有100%通过Acid3的原因: 未通过的3分与SVG(可缩放矢量图形)字体有关。 Opera和Webkit只实现了SVG 1.1字体的一个小子集,恰能通过Acid3所覆盖的测试。Mozilla不想在Gecko中只实现特定部分,因为这对作者和用户没什么好处。 在User Agent中完整支持SVG和HTML十分困难,因为SVG字体设计时并没有考虑与HTML整合。目前SVG工作组决定将字体从核心分离开,变成一个独立 的标准,要完整实现SVG字体还需大量工作要做。从另一方面说,WOFF字体标准更适合浏览器。”
|
||||||||||||
闁衡偓閹増顥戦柟瀛樺姇婵拷闁哄被鍎冲﹢鍛村绩閹増顥�>>
正在阅读:火狐大变身!实测体验Firefox 4.0中文版火狐大变身!实测体验Firefox 4.0中文版
2011-03-28 23:32
出处:PConline原创
责任编辑:zhangxinxin
键盘也能翻页,试试“← →”键