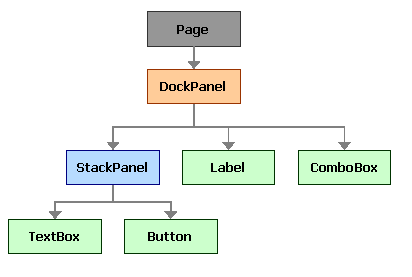
对象树的一个简单实例如下:

Avalon的核心是基于图形向量处理的渲染引擎,它负责解释对象树并渲染场景,它能充分发挥显卡的性能(自由缩放、3D阴影、α混合技术、镜面反射、动画、视频等)。不过我们一步步来,先看看上面的对象树的输出结果:

Avalon的类模型除了有几何图形,还有各种控件,如edit box、label、button、combo box、check box和list control。不过这些控件都被定义为向量图形,所以随意缩放时不会出现锯齿。
本质上说,用GUI元素创建对象树,就可以开发出Avalon应用程序的UI(用户界面)。这时,对象树常被称为UI树。
一个简单的UI树例子:

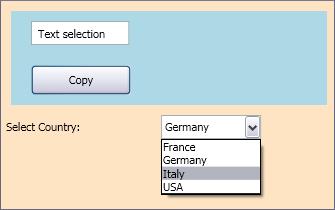
用Avalon渲染引擎渲染之后,输出结果如下:

由于所有UI元素都是基于向量的,面板可以随意缩放,控件尺寸也会随之缩放。我们还可以很方便的修改字体属性、边框颜色等属性。
即便数据绑定也可以用描述性方式进行:您可以将控件与SQL数据库或RSS feed等数据源联系起来,当显示控件时,会自动的从数据源获得内容,无需编写任何过程式代码。
不过创建UI树只是开发图形界面的一种方式,此外还可以用XAML。
|