|
1回顶部 [前言]:本文将先介绍 "Vista"的表示子系统Avalon在图形处理方面的优势,然后带您开始Avalon编程之旅。 Avalon简介
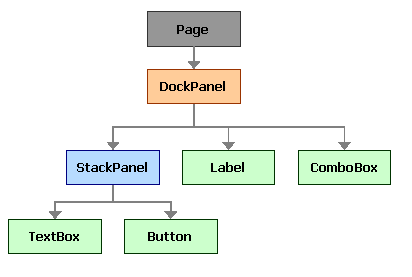
Avalon与GDI 的区别在于,前者使用描述性模型来描述各种图形实体:窗口、网页、布局面板、向量图形、可重用控件、动画、3D对象和景物等,而后者采用过程化的方式。 2回顶部 对象树的一个简单实例如下:
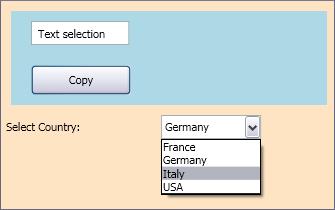
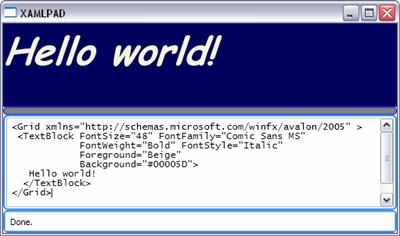
3回顶部 XAML XAML(发音为"zammel")是一种基于XML的标记语言,它也可以创建Avalon对象树。XAML是eXtensible Application Markup Language的简称,(XAML中的"A"不是代表"Avalon,而是"应用程序"。这是由于XAML将来不仅用于描述Avalon场景,还可以用于.NET的对象层次结构)。 下面是上述UI树例子的XAML代码: <Page xmlns= XAML标签与UI树中的对象相对应,属性描述对象的性质,标签数据则代表了可视元素的文本内容。例如,下面的Label标签与Label对象相对应,它的VerticalAlignment属性设置为"Top",用户看到的文本内容是"Select Country:": <Label VerticalAlignment="Top"> 面板 面板本身没有文本内容,它们是其他元素的矩形容器。总共有七种面板,每种的布局都不同:BulletPanel、Canvas、DockPanel、Grid、StackPanel、TabPanel和ToolBarOverflowPanel。面板可以层层嵌套。 资源与本地化 资源这一概念是苹果在开发Macintosh的前身Lisa时最先提出的,目的是简化应用程序的本地化工作。文本翻译只是本地化的一半工作,因为同一文本在不同语言中长度不同。 4回顶部 英语里的"Open File"变成法语"Ouvrir fichier",从9个字符变成14个,增加了55%!Win32应用程序中一部分描述性代码易于本地化,但是采用过程化编写的代码则很难本地化。 但是Avalon应用程序的所有的UI都可以用描述性方式设计,这就带来以下好处: ·本地化翻译:XAML中所有可视文本都被定义为标签内容,这样本地化工具就很容易提取和替代这些文本。此外,当文本长度发生变化时,由于布局会自动缩放,使得无需人工调整布局。 ·无障碍设计:由于UI的所有文本元素都采用描述性、层次性形式,这样残疾人也能容易的获取文本信息。WinFX最近新增了语音识别.NET类,这样只需在代码隐藏文件中加入几行代码,就可以实现语音识别及合成功能,用户就能通过语音向文本框内输入信息。 ·工具:Avalon采用描述性模型,便于开发生成描述性数据的工具。这样就可以用可视编辑器开发大部分UI。 ·设计:开发人员无需学习XAML,就可以利用适当的工具创建应用程序的UI。 综上所述, XAML的强大功能基于两种抽象:第一种是业务逻辑抽象(通常用过程化语言编写于代码隐藏文件,把业务逻辑与表示隔离),第二种是文本内容抽象(把设计与文本隔离,使本地化与数据绑定更为容易)。 .NET应用程序中的XAML XAML代码不仅可以描述静态场景(如HTML、Postscript),也可以描述动态效果,如动画甚至事件处理代码。在XAML中创建UI与用HTML开发网页很类似。但是XAML的性能要强大的多,它增加了高级2D和3D向量图形、动画、数据绑定、事件处理以及语音识别与合成。 安装Avalon Beta 1 RC Preview 现在让我们开始Avalon编程之旅。所有必要软件都可以从微软网站上免费下载。您只需要按照正确的顺序安装。 您需要在Windows XP SP2或者Windows Server 2003环境下安装Avalon Preview,但是Windows Server 2003对于3D性能支持不完全,所以强烈建议您选择XP SP2。如果您想把Avalon Preview安装到虚拟机上,那么您最好从全新的XP SP2系统开始,并至少分配512MB内存。 警告:由于它们是Beta测试版组件,所以最好安装到独立的电脑或虚拟机上,不要在您工作使用的电脑上安装,否则可能会使您不得不重装系统。不过在虚拟机上运行,速度可能会很慢。 需要的软件 在您开始Avalon开发之前,先准备好所需的软件: · WinFX(Avalon and Indigo) Beta1 RC CTP (Community Technology Preview)。您可以从http://www.microsoft.com/downloads/details.aspxFamilyI D=25c7e9f0-97cf-4c95-b321-53b814ad82c4&DisplayLang=en下载最新版本。这些是使用Avalon或Indigo特性的应用程序所需的.NET运行时组件。 ·Visual Studio 2005 Beta 2。因为Avalon目前只支持C#和VB,您至少要有其中一种语言。Visual C# Beta 2精简版就很不错(http://lab.msdn.microsoft.com/express/vcsharp/)。您或者也可以下载Visual Studio 2005 Prerelease完整版(http://lab.msdn.microsoft.com/vs2005/get/)。 ·最新版的WinFX SDK。您可以从http://download.microsoft.com/download/5/4/0/5407D6E4-740E-413E-8E91-EF7AC53A478A/en_winfx_sdk_beta1_RC.iso下载它的ISO镜像。SDK包括创建Avalon应用程序所需的项目模板、API文档和XAMLPad工具。 安装过程 第一步是安装WinFX 运行时,当您执行下载的winfxsetup.exe时,要确保能上网,因为它将下载Avalon和Indigo组件。 运行时组件安装好后(不用重启),第二步是安装 Visual Studio 2005 Beta 2。SDK必须要在Visual Studio 2005 Beta 2之后安装,因为SDK会修改已安装好的Visual Studio。要注意的是SDK与Visual Studio的旧版本不兼容,所以要确保安装的是VS Beta 2版。 5回顶部 Visual Studio安装好后,最后就是安装WinFX SDK。 XAMLPad:交互式探索XAML WinFX SDK中包括XAMLPad,工具,可以让您输入XAML标记语言至文本窗口中,并在上端的图形窗口中显示结果。您可以在"开始"菜单的Microsoft WinFX SDK程序组中的"工具"子项中找到XAMLPad。首次运行的画面如下:
Hello World 学习新语言,第一个程序总是经典的"Hello World!"所以我们先输入"Hello World!"
很显然,发生错误了:字体颜色变成了红色,底部出现错误信息。字体变成红色是发生错误时的警告。原因是面板不能直接包含文本内容,它只是其他元素的布局容器。Grid元素也是如此,它是表格数据的容器。现在选择用于简单文本输出的TextBlock元素,得到以下代码: Hello world! 下面就是正确的输出结果:
修改属性在XAML中,修改字体大小很容易,只要增加TextBlock元素的属性。 Hello world! 下面就是结果:
注意:XAML的属性只不过就是众所周知的XML属性,都是attributeName="attributeValue",引号内就是属性值。 您还可以做更多的修改: Hello world! 下面就是输出的结果:
6回顶部 注意有两种指定颜色的方式:一种是用141种预定义的颜色名字,如"Beige"、"Red"、"HotPink"等;另一种是用16进制RGB符号,以"#"为前缀,加上代表RGB颜色的16进制数,如"#00005D"。 2D图形现在我们研究其他的Avalon元素,如基本的2D图形:矩形、直线和椭圆。我们现在选择Canvas元素,它在用绝对坐标放置图形时特别好使。下面创建一个显示绿色粗对角线的Canvas元素: 注意看到开始点与结束点的坐标单位可以用像素(px)、厘米(cm)或英寸(in)表示。如果省略,默认单位是像素。Avalon中,坐标值(及透明度、角度等)是双精度型,这样Avalon渲染引擎就能正常工作,使输出结果与设备无关。而GDI采用的是整数型。下面是输出结果:
让我们再增加一些图形: 这些新增图形的代码很好理解,您可以把它复制到XAMLPad中:
图形之间可以重叠,可视顺序是代码中最后的元素总是在最上面。画多边形指定各个顶点的坐标,用逗号分隔。接下来注意Opacity属性值为0时图形是完全透明的,为1时则完全不透明。这里矩形的Opacity属性值为0.4,所以它是40%透明的,可以看到被它遮盖的图形。还需注意的一点是可以在中加入注释。最后一个细节是canvas元素的背景色被修改了,背景色属性被改为"Linen"。 CodeGuru时钟在接下来的Avalon系列文章里,我还要讲到如何用Visual Studio 2005创建Avalon应用程序,并介绍更多的Avalon类及其相应的XAML元素。您还将学会如何用Avalon开发小型的却完整的样例程序--CodeGuru桌面时钟。
|
正在阅读:破译微软Vista表示层Avalon之谜破译微软Vista表示层Avalon之谜
2005-07-28 10:22
出处:
责任编辑:moningfeng