|
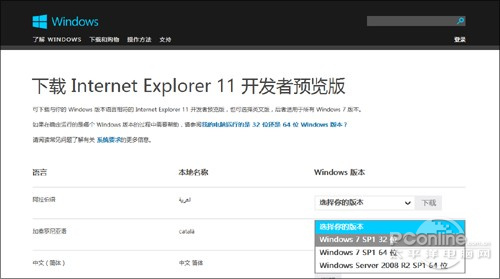
没装Windows 8.1又想体验IE11?别急,微软公司前段时间发布了IE11 For Win7的官方预览版。预览版分Win7 32位、Win7 64位和Windows Server 2008 R2三个版本,而且所有版本均第一时间提供了对简体中文的支持。那么之前只有“小白鼠”们才能体验的浏览器到底好不好?和半年前的IE10 For Win7相比又有何改进?一篇文章带大家快速体验一下。
1. 性能评测 1) HTML5评分 IE11在HTML5支持上较IE10更全面,比如WEBGL支持就是一个典型例子(稍后会介绍)。这是一个其他浏览器支持已久的特性,但对IE却是第一次尝试,通俗来说就是在浏览器内借助硬件加速绘制3D图形。在HTML5Test的WEBGL一栏,我们可以很清楚地看到“3D context”由No变成了Yes!当然总成绩也有提升,由之前的320分直接跃升至350分!
2) SunSpider Javascript评分 SunSpride Javascript是一组经典的评测项目,很多时候我们都是利用它检验浏览器的Javascript解析能力。目前SunSpride Javascript的版本已经升至1.0。下面就是IE10与IE11的实测对比,IE11在这一项目上较上一版有小幅提升,其中IE10 243.3ms +/- 1.3%,IE11 233.4ms +/- 1.7%。 注:所用版本为SunSpride Javascript 1.0
3) Google Octane评分 Google Octane是以各种Javascript密集场景作为模型,从2D/3D图形渲染到浏览器内代码编译。该套件是之前Google V8的升级版,包含了V8中的所有测试,并且添加了一套新的测试基准程序。目的是为衡量运行复杂、要求苛刻的web应用程序时,浏览器的整体性能表现,分数越高则意味着WEB应用将能够更好、更流畅地在该浏览器中运行。最终IE10得分2621,而IE11则直接跃升6550。
4) 图形加速测试(1) FishIE是目前浏览器中比较常用的一个测试项目,主要用来展示浏览器对于CSS3动画的支持能力。从实测情况来看,IE11较老版IE10表现一般,以笔者电脑配置(T5750 2G),1280x705分辨率,500鱼条件,最终帧率维持在21~24 FPS之间,并没有明显变化,不过其他浏览器差不多也是类似情形,差距不大。
5) 图形加速测试(2) Fishbowl则是另一款来自微软测试中心(http://ie.microsoft.com/testdrive)的图形加速测试。和上一组FishIE相比,Fishbowl的重点在于衡量浏览器对于HTML5中动画渲染的实际支持能力,亮点是页面中所有内容均能通过手工进行屏蔽,以期更直观地了解究竟是哪些元素可以对浏览器性能造成影响。
整个测试还是走的FishIE路线,用户可以自行决定不同条件下屏幕鱼的数目来检查浏览器的综合反应。这里我们选择了效果全开,鱼数量500条的初始条件。发现IE11的流畅度已经大受影响,帧率骤降至8 FPS,没有比IE10有明显变化。不过和同类别其他浏览器相比,项目渲染还是比较齐备的,包括水纹、水体等均表示渲染正常,对于HTML5的支持比较完善。 6) RoboHornet Pro评分 和上面那些单项测试相比,RoboHornet Pro有点像浏览器界的PCMark,能够提供更接近于用户使用环境的测试平台。在这组套件中,包含了目前浏览器所支持的各项技术,JavaScript、CSS3动画、CSS3变形、CSS3文字阴影、自定义WEB开放式字体、Unicode编码等,能够衡量近用户环境下各浏览器产品的整体表现。最终IE11用时11.401秒,IE10用时11.726秒,IE11稍快一些。
|
闂傚倸鍊峰ù鍥Υ閳ь剟鏌涚€n偅宕岄柡宀€鍠栭、娑樷堪閸愮偓姣夋俊鐐€戦崕鏌ュ垂閸ф钃熼柣鏃囥€€閸嬫挸鈽夊▍顓т簼閹便劑宕惰閺€鑺ャ亜閺囩偞顥為悗姘炬嫹闂傚倸鍊风粈渚€骞栭銈嗗仏妞ゆ劧绠戠壕鍧楁煕閹邦垼鍤嬮柤鏉挎健閺屾稑鈽夊▎鎰▏缂傚倷璁查弲鐘诲蓟閻旂⒈鏁嶆繝濠傚枤閺嗩厼顪冮妶鍐ㄥ姷闁瑰嚖鎷�>>
正在阅读:Win7党速来!IE11 For Win7预览版体验Win7党速来!IE11 For Win7预览版体验
2013-08-08 22:35
出处:PConline原创
责任编辑:caoweiye

键盘也能翻页,试试“← →”键
| 本文导航 | ||
|




 西门子(SIEMENS)274升大容量家用三门冰箱 混冷无霜 零度保鲜 独立三循环 玻璃面板 支持国家补贴 KG28US221C
5399元
西门子(SIEMENS)274升大容量家用三门冰箱 混冷无霜 零度保鲜 独立三循环 玻璃面板 支持国家补贴 KG28US221C
5399元 苏泊尔电饭煲家用3-4-5-8个人4升电饭锅多功能一体家用蓝钻圆厚釜可做锅巴饭煲仔饭智能煮粥锅预约蒸米饭 不粘厚釜 4L 5-6人可用
329元
苏泊尔电饭煲家用3-4-5-8个人4升电饭锅多功能一体家用蓝钻圆厚釜可做锅巴饭煲仔饭智能煮粥锅预约蒸米饭 不粘厚釜 4L 5-6人可用
329元 绿联65W氮化镓充电器套装兼容45W苹果16pd多口Type-C快充头三星华为手机MacbookPro联想笔记本电脑配线
99元
绿联65W氮化镓充电器套装兼容45W苹果16pd多口Type-C快充头三星华为手机MacbookPro联想笔记本电脑配线
99元 KZ Castor双子座有线耳机入耳式双单元哈曼曲线发烧HiFi耳返耳麦
88元
KZ Castor双子座有线耳机入耳式双单元哈曼曲线发烧HiFi耳返耳麦
88元 格兰仕(Galanz)电烤箱 家用 40L大容量 上下独立控温 多层烤位 机械操控 烘培炉灯多功能 K42 经典黑 40L 黑色
239元
格兰仕(Galanz)电烤箱 家用 40L大容量 上下独立控温 多层烤位 机械操控 烘培炉灯多功能 K42 经典黑 40L 黑色
239元 漫步者(EDIFIER)M25 一体式电脑音响 家用桌面台式机笔记本音箱 蓝牙5.3 黑色 情人节礼物
117元
漫步者(EDIFIER)M25 一体式电脑音响 家用桌面台式机笔记本音箱 蓝牙5.3 黑色 情人节礼物
117元













