|
5、新建一层,名叫边框。
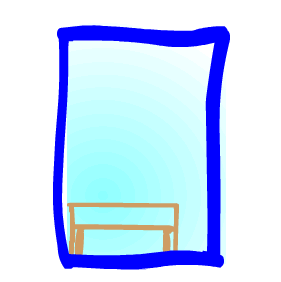
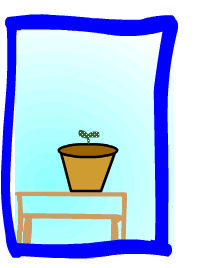
6、在边框这一帧里为刚才画好的背景加上蓝色的边线,并重复3步骤,在边框层的30帧处按下F5,让帧一直保持到30。
7、新建花盆图层。
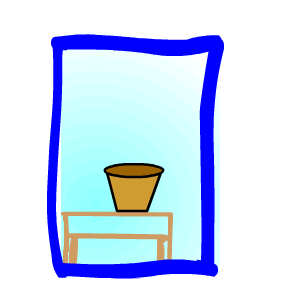
8、在花盆图层的第一帧画出花盆的样子,并重复3步骤,在花盆层的30帧处按下F5,让帧保持在30。
9、新建图层花儿,我们将要开始绘制花开放的过程。
10、此时的第一帧为花的初始形态,那么在这一帧我们绘制出花芽,如图:
|
正在阅读:Flash逐帧动画制作:花儿吃蝴蝶Flash逐帧动画制作:花儿吃蝴蝶
2007-11-27 09:01
出处:
责任编辑:chenzhenjia
键盘也能翻页,试试“← →”键
| 本文导航 | ||
|