|
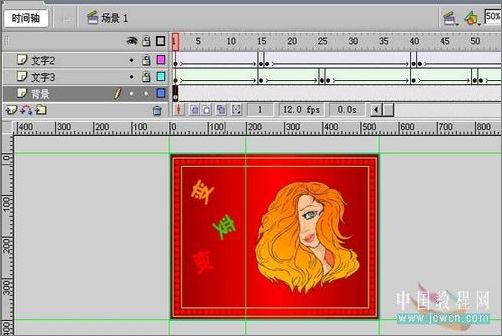
①把第1帧点亮,在库里将背景元件拖出舞台,打开对齐面版,居中对齐。点修改-分离,在属性面版上把补间设为形状。
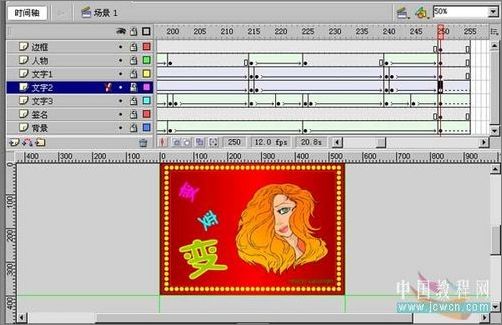
③用步骤②的方法,分别在50 75 100 125 150 175 200 225帧插入一个空白关键帧,把背景元件分别拖出来,修改--分离, 在属性面版进而设置形状补间动画。 复制第1帧的背景元件,粘贴在250帧。
|
正在阅读:Flash形状补间动画:看我七十二变教程Flash形状补间动画:看我七十二变教程
2007-07-31 09:21
出处:
责任编辑:chenzhenjia
键盘也能翻页,试试“← →”键
| 本文导航 | ||
|