1Flash实例教程:制作梦幻仙境效果(1)回顶部 更多精彩平面及网站设计图文教程、视频教程,尽在PConline创意设计栏目。 本文由中国教程网 云飘飘 原创!
运用的知识点:
用时间轴特效制作百叶窗;
滤镜制作边框效果;
混合模式制作图片色彩变幻的效果;
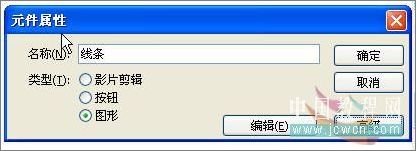
AS制作鼠标跟随效果。 (一).新建FLASH文档,大小600*400,其他数值默认. (二).元件的准备 一.制作百叶窗元件 1.插入—新建元件,类形图形,命名为线条(图1). 
图1
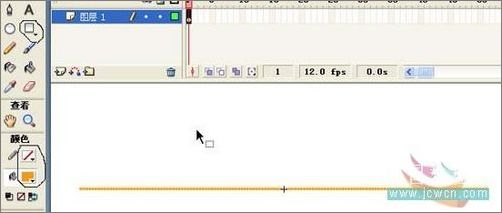
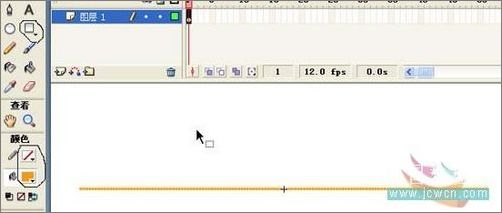
笔触颜色禁止,填充色任意,用矩形工具画一个600*3长方形(图2). 
图2
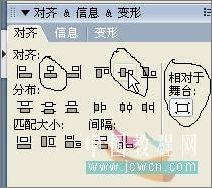
用黑箭头工具选中长方形,全居中(相对舞台,水平中齐,垂直中齐)(图3) 
图3
2Flash实例教程:制作梦幻仙境效果(2)回顶部 2.插入—新建元件,类形影片剪辑,命名为百叶窗.
从库中把线条元件拖入,全居中.
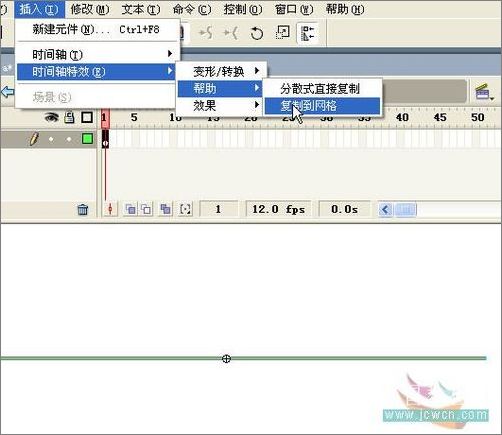
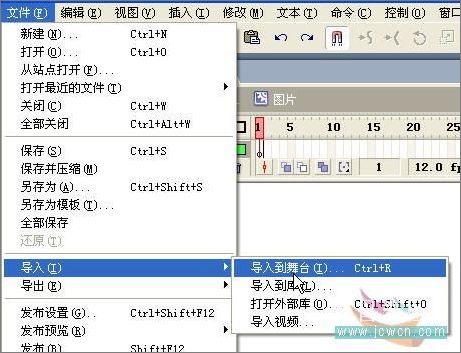
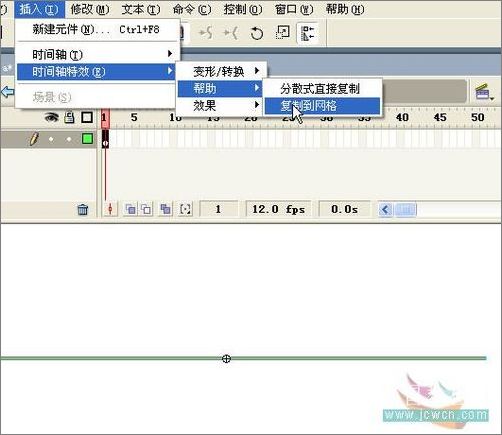
选中线条,然后点插入—时间轴特效—帮助—复制到网格(图4) 
图4
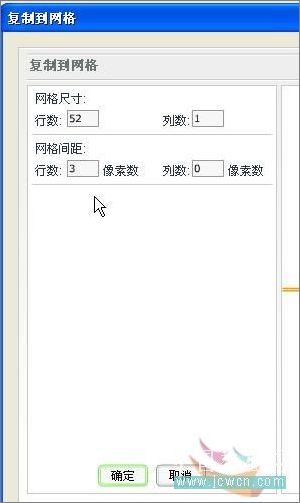
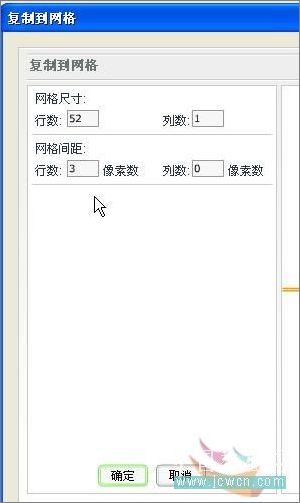
如图5设置好,点确定.百叶窗元件就做好了 
图5
二.制作边框元件 插入—新建元件,类形影片剪辑,命名边框元件.
笔触颜色禁止,填充色任意,用矩形工具画500*350的长方形.全居中 三.制作图片元件 点插入--新建元件,类形影片剪辑,命名图片元件.
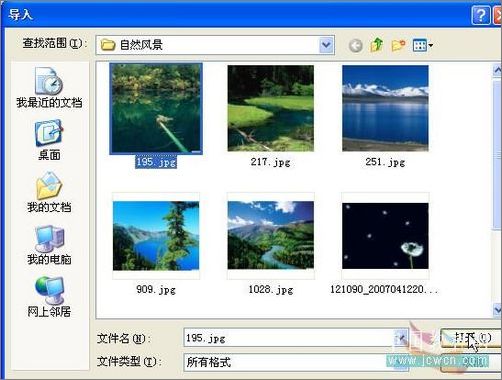
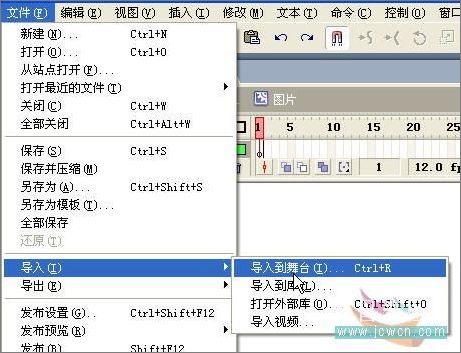
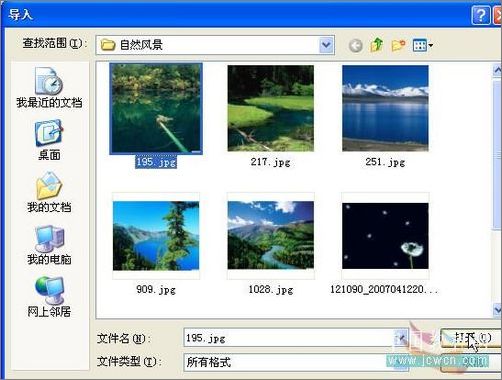
再点文件--导入--导入到舞台,找到一张你喜欢的图片,点打开,这时舞台和库中都有这张位图了(见图6.图7). 
图6

图7
选中图片,在属性面板改大小为500*350,全居中(图8). 
图8
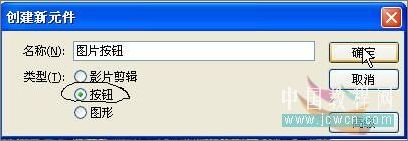
3Flash实例教程:制作梦幻仙境效果(3)回顶部 四.制作图片按钮 点插入—新建元件,类型按钮,命名为图片按钮,点确定(图9). 
图9
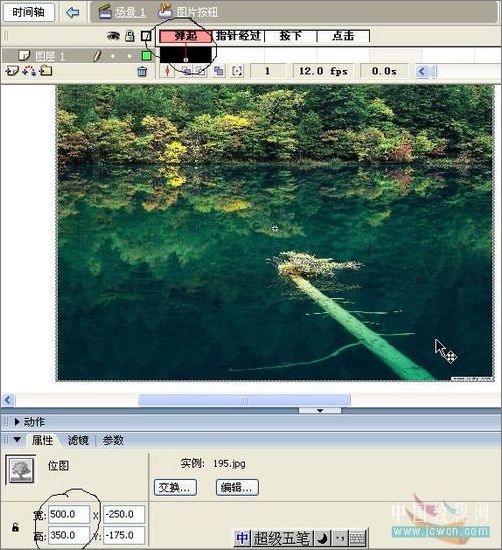
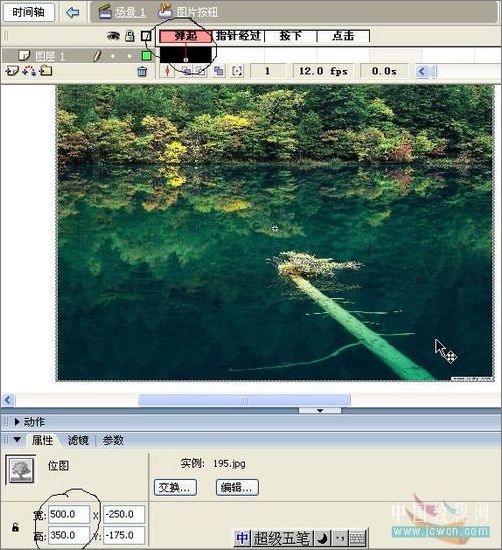
点弹起帧,然后从库中把位图拖入,选中图片,在属性面板设置大小为500*350,全居中(图10). 
图10
五.鼠标跟随元件 1.蝴蝶飞舞元件:我比较懒,利用了网上的资源,大家有兴趣可以自己做,素材打包附在后面.
2.跟随1元件.
插入--新建元件,类形影片剪辑,命名跟随1
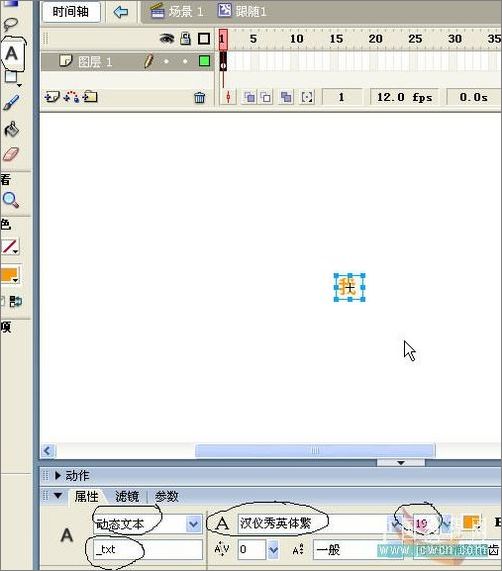
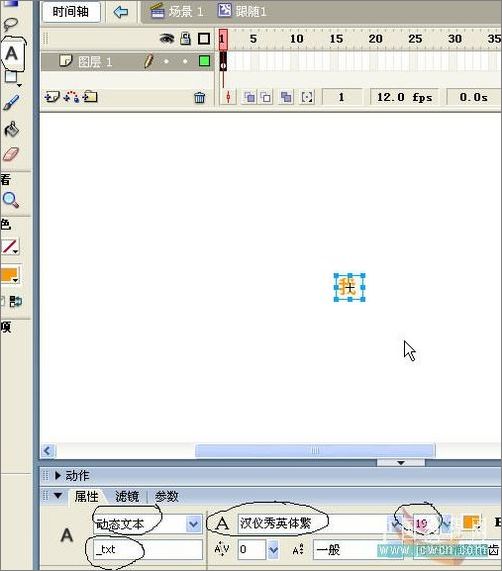
图层1的第一帧,点文本工具,在属性面板中,设置为动态文本,并设置好字体和大小,然后在舞台中打上任意一个字,选中这个字,在属性面板中,实例名称改为_txt(注意要在英文输入状态才行) (图11) ,全居中. 
图11
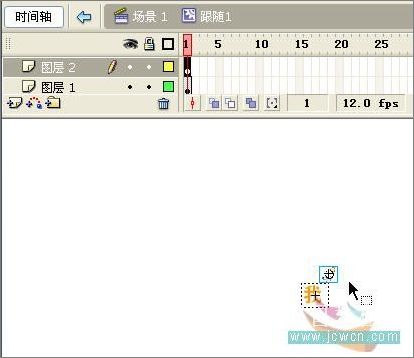
插入图层2,点图层2的第一帧,从库中把蝴蝶飞舞的元件拖入放在字的上方(图12). 
图12
4Flash实例教程:制作梦幻仙境效果(4)回顶部 3.鼠标跟随元件
插入-新建元件,类形影片剪辑,命名鼠标跟随
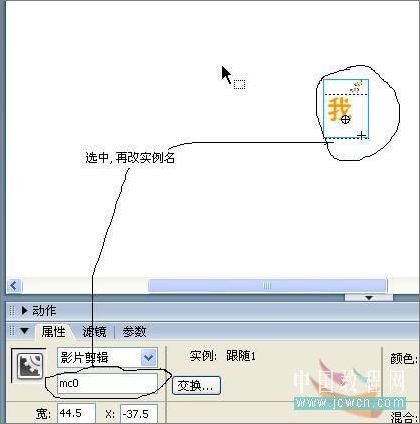
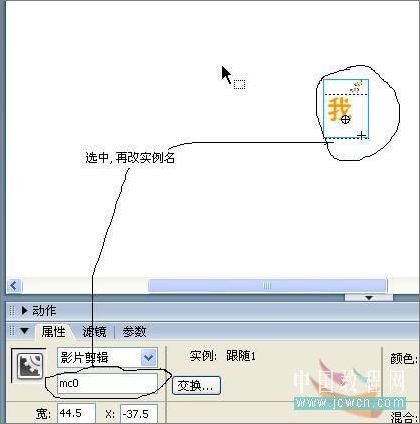
点图层1的第一帧,从库中把跟随1元件拖入,选中这个元件,在属性面板,改实例名为:mc0,全居中(图13). 
图13
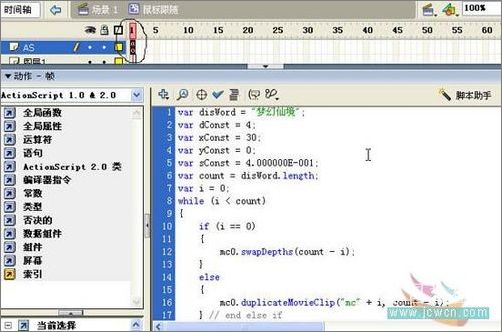
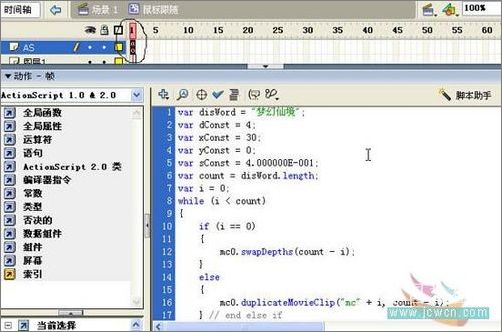
插入图层2,点图层2的第一帧,按F9,打开动作面板,输入下面代码:
var disWord = "梦幻仙境";
var dConst = 4;
var xConst = 30;
var yConst = 0;
var sConst = 4.000000E-001;
var count = disWord.length;
var i = 0;
while (i < count)
{
if (i == 0)
{
mc0.swapDepths(count - i);
}
else
{
mc0.duplicateMovieClip("mc" + i, count - i);
} // end else if
this["mc" + i]._xscale = this["mc" + i]._yscale = 100 * (1 - sConst + sConst * (1 - i / count));
this["mc" + i]._txt.text = disWord.substr(i, 1);
++i;
} // end while
onEnterFrame = function ()
{
this.mc0._x = this._xmouse;
this.mc0._y = this._ymouse;
for (var _loc2 = 1; _loc2 < count; ++_loc2)
{
var _loc4 = xConst * (1 - sConst + sConst * (1 - _loc2 / count));
var _loc3 = yConst * (1 - sConst + sConst * (1 - _loc2 / count));
this["mc" + _loc2]._x = this["mc" + _loc2]._x + (this["mc" + (_loc2 - 1)]._x + 1.500000E+000 * _loc4 - this["mc" + _loc2]._x) / dConst;
this["mc" + _loc2]._y = this["mc" + _loc2]._y + (this["mc" + (_loc2 - 1)]._y + 1.500000E+000 * _loc3 - this["mc" + _loc2]._y) / dConst;
} // end of for
}; 见图14(汗,那些代码是套用的,是什么意思就别问我了). 
图14
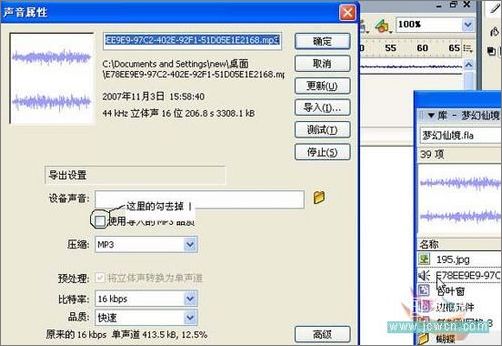
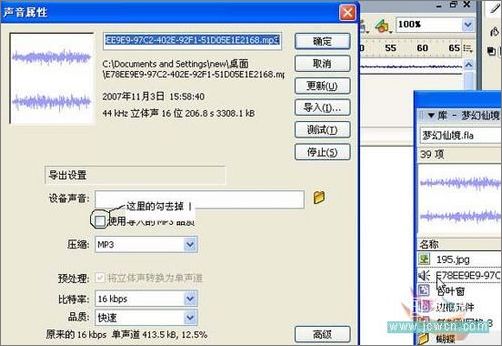
六.金鱼元件:金鱼的制作我已经另外开贴发出来了,有兴趣的可以自己做下,也可以制作其他元件来装饰场景. 5Flash实例教程:制作梦幻仙境效果(5)回顶部 七.音乐元件:先导入一首你喜欢的歌到库中,然后给音乐减肥,从库中找到音乐,选中它,点右键—属性,如图设置.
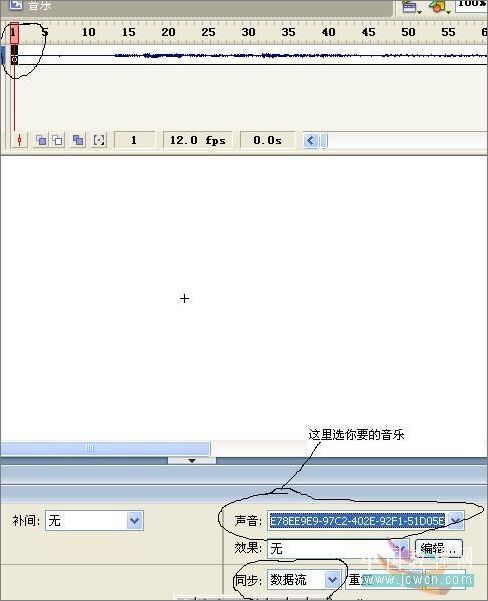
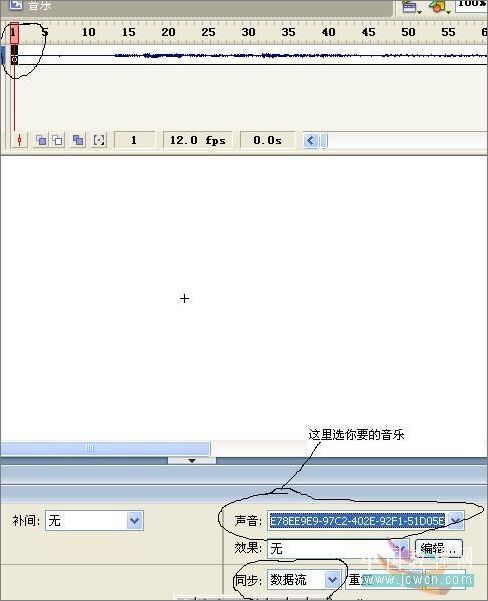
插入--新建元件,类形影片剪辑,命名音乐,点第一帧,在属性栏里,如图设置.(见图15,16,17) 
图15

图16

图17
延长帧至音乐消失. (三).场景组装
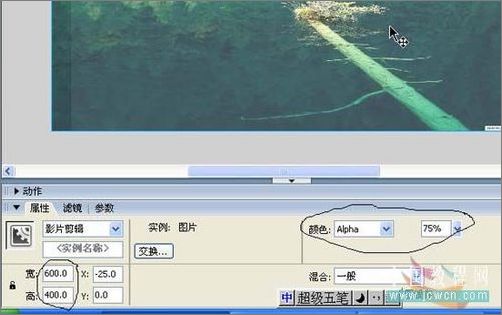
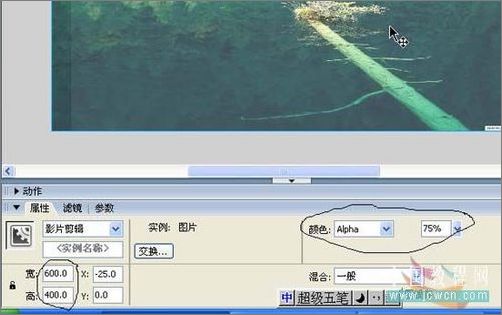
1.场景1的第一层,改名为大图,点第一帧,从库中把图片元件拖入,选中图片,在属性面板中,"颜色"下拉列表中选择"Alpha"值设置为75%,大小改为600*400(图18). 
图18
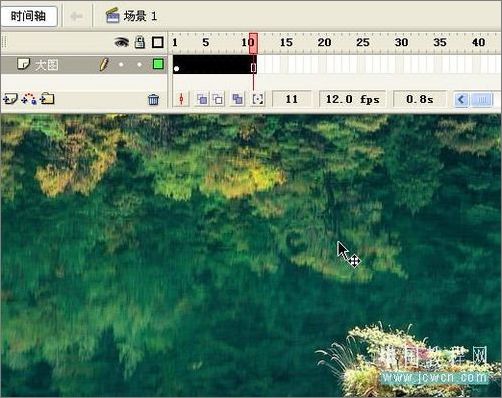
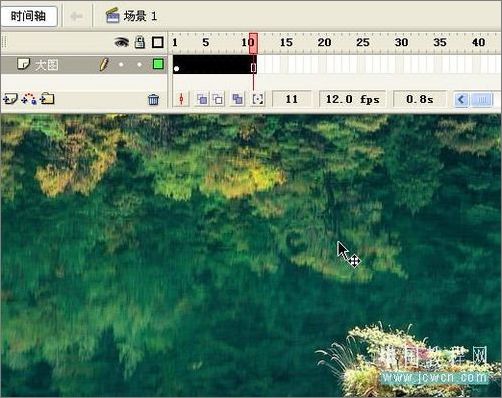
全居中,点第11帧,按F5,延长帧到11帧(图19).图层上锁. 
图19
6Flash实例教程:制作梦幻仙境效果(6)回顶部
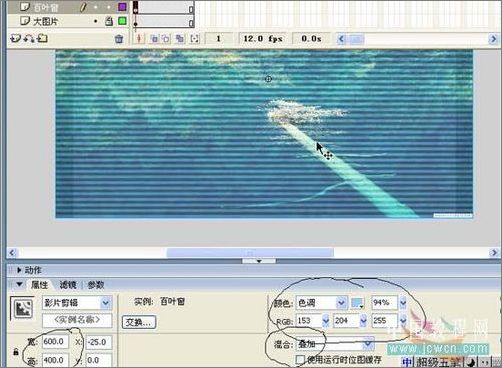
2.增加图层2,改名为百叶窗,点第一帧,从库中把百叶窗元件拖入,属性面板设置大小为600*400,全居中.
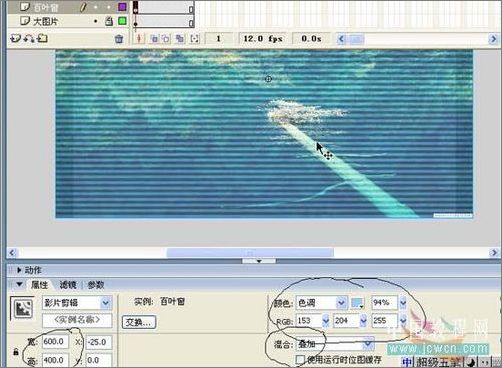
在属性面板中将"色调"如图设置(可以改成你喜欢的颜色)."混合"项为叠加(图20).图层上锁

图20
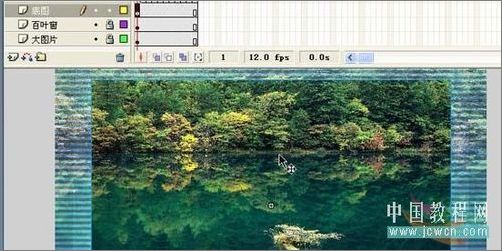
3.增加图层3,改名为底图,点第一帧,从库中把图片元件拖入.全居中(图21). 
图21
4.增加图层4,改名为图片组,点第一帧,从库中把图片按钮拖入,全居中.选中这个按钮,按F9,打开动作面板,输入代码:
on (rollOver) {gotoAndPlay(2); }
点第二帧,按F7,插入空白关键帧,从库中把图片元件拖入,全居中.
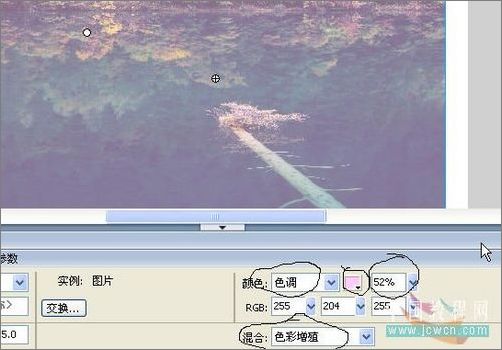
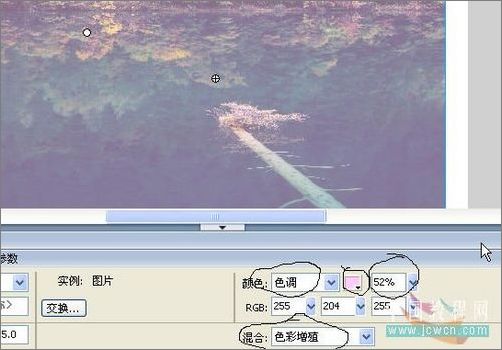
在属性面板中,在"混合"项选择"色彩增殖"。在"颜色"项选择"色调","色彩数量"设为52%。单击"色调"旁边的"填充色"按钮,打开调色板,同时光标变成吸管状。在调色板上移动鼠标,会发现鼠标移动到不同颜色图片也会随之而变化,吸取你喜欢的颜色.( 如图22) 
图22
再把第3帧到第11帧每一帧都插入一个关键帧,为每一帧选择不同的颜色.
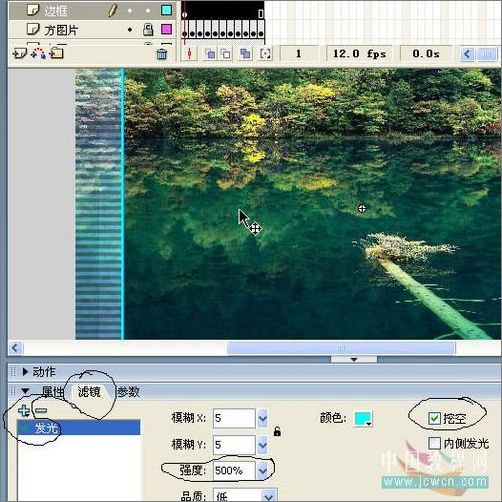
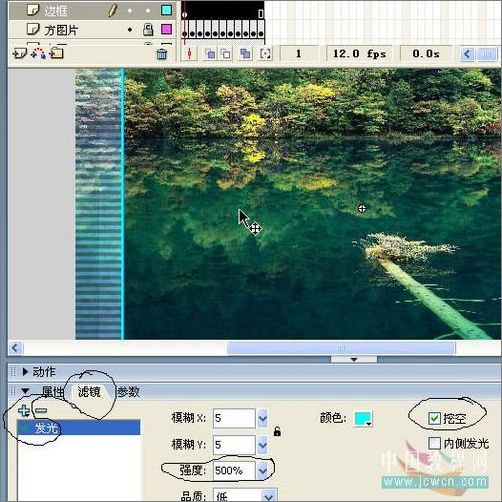
5. 增加图层5,改名边框,把边框元件拖入,全居中.增加滤镜效果:选中边框元件,点"滤镜",再点”+”,点"发光",模糊数值默认,强度为500,颜色选择自己喜欢的,挖空项一定要打上勾.如图23. 
图23
6.增加图层6,改名金鱼,从库中拖入几个金鱼摆好位置.
7. 增加图层7,改名鼠标跟随,从库中把鼠标跟随元件拖入场景 .
8. 增加图层8,改名音乐, 从库中把鼠标音乐元件拖入场景
9.增加图层9,改名AS,点第一帧,按F9打开动作面板输入命令:stop(); OK,终于做完了,测试,发布,保存.
|