|
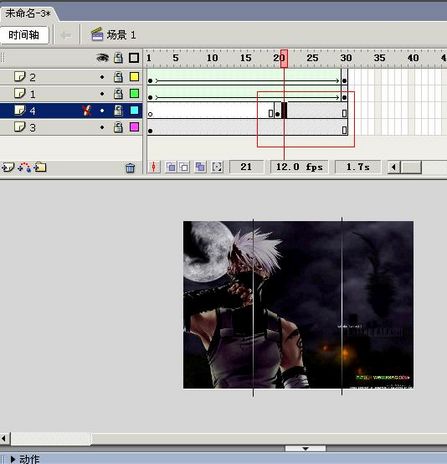
本教程是关于FLASH应用遮罩效果制作好看的图片切换效果。该教程选用FLASH遮罩中最简单的一种作为例子,当然你可以用自己的想象力来做出更多更好的图片动画。希望本教程能带你带来帮助。 让我们先看看效果:
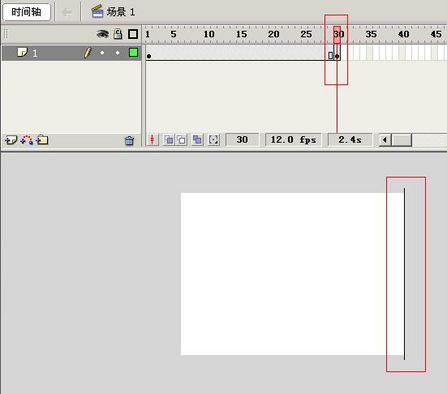
第二步、点击第30帧把竖直线拉到舞台右面。
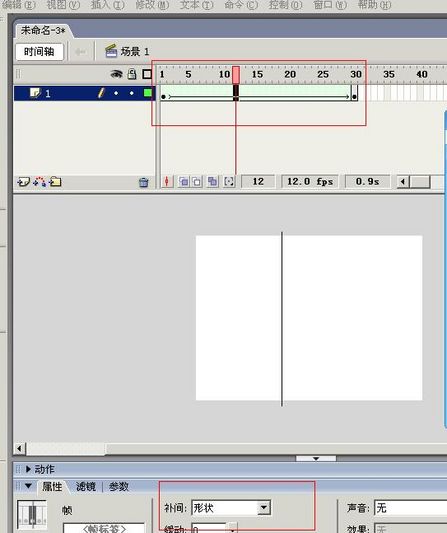
第三步、点住任意一帧,在属性里面把补间改为形状。
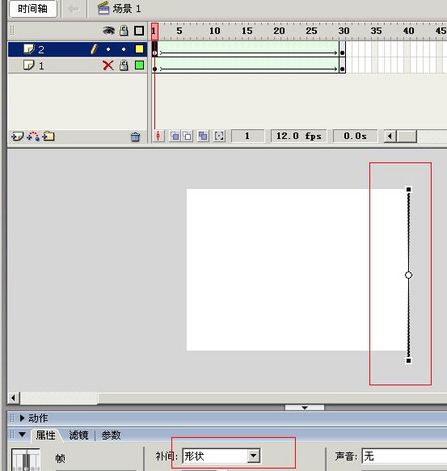
第四步、新建一个图层,和上面一样画一个竖直线,注意的是这次把竖直线从右到左放,然后在属性补间里面选择形状动画。
第五步、新建图层,导入一张图片,相对舞台大小。
第六步、新建图层,在第20帧处插入关键帧,导入一张图片,相对舞台大小,第30帧处插入帧。
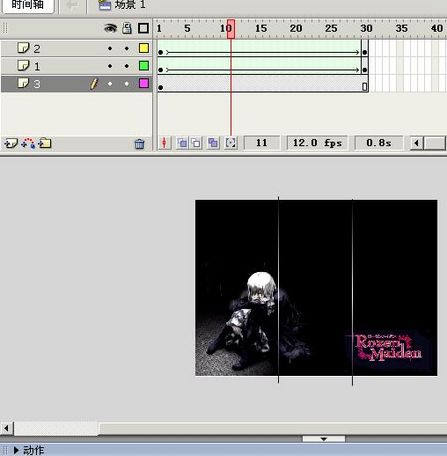
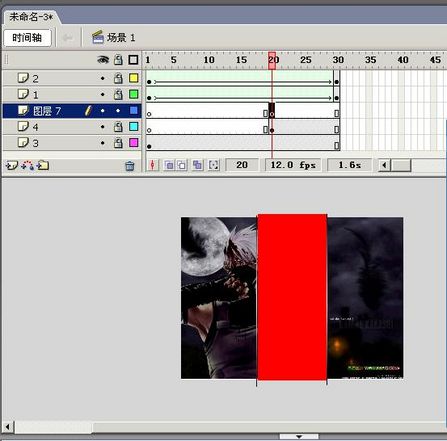
第七步、新建图层,第20帧处插入关键帧,用矩形工具画一个长方形的方块颜色任意,注意一定要和两个线条对齐。否则没有拉开效果。
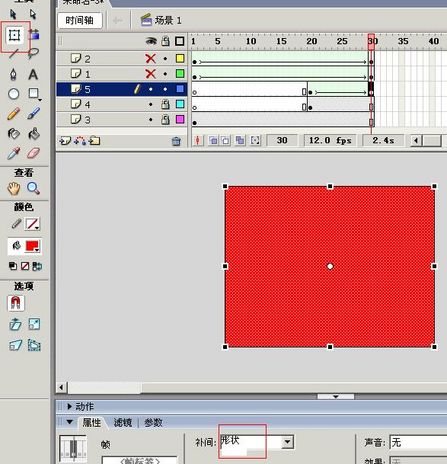
第八步、在第30帧处插入关键帧,把方块用任意变形工具拉大,相对于舞台。点击属性补间改为形状。
第九步、点击图层5点右键,选择遮罩层。
好了。按Ctrl+Enter试下效果吧。我做的只不过是FLASH遮罩中最简单的一种,关键是用自己的想象力来做出最好的图片动画。 |
鏀惰棌鎴愬姛鏌ョ湅鏀惰棌>>
正在阅读:用FLASH遮罩效果做图片切换效果用FLASH遮罩效果做图片切换效果
2007-05-23 09:20
出处:
责任编辑:chenzhenjia