|
更多精彩平面及网站设计图文教程、视频教程,尽在PConline创意设计栏目。 通过Flash可以让任何的图片飞速旋转起来!通过这个教程你就可以掌握这种方法。本教程只是简单的制作一个最基础的实例,你需要的更好的效果可以自己发挥啊!用Action sctipt控制还可以让它有由慢到快的效果!
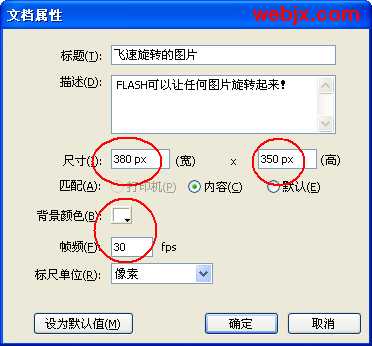
制作步骤: 新建立Flash文档,按Ctrl+J修改属性,效果如下:
然后导入一幅图片:
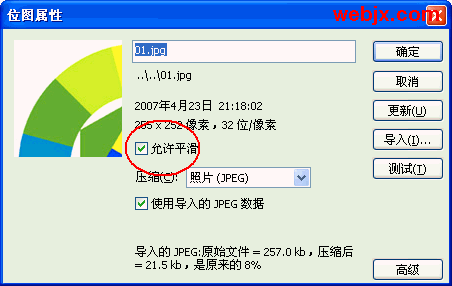
然后打开库,双击导入的图片,修改属性为平滑:
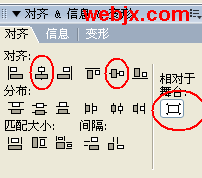
然后按Ctrl+K打开对齐面板,设置如下:
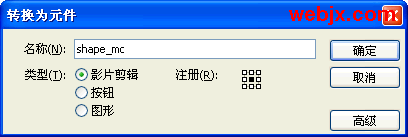
把该图片转换成电影剪辑元件:
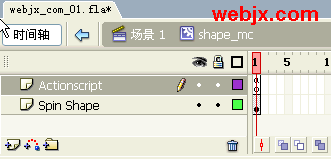
把图层1改名为Spin MovieClip。然后双击舞台上的影剪辑元件,
然后选择Actionscript层的第1帧后按F9打开动作面板,输入下面指令:
|
正在阅读:Flash8简单制作飞速旋转效果Flash8简单制作飞速旋转效果
2007-04-27 09:00
出处:
责任编辑:chenzhenjia
相关文章
网友评论
登录|QQ微博微信
 修改头像
修改头像欢迎参与讨论,分享你的看法
热门评论
最新评论
 表情
表情