|
1回顶部
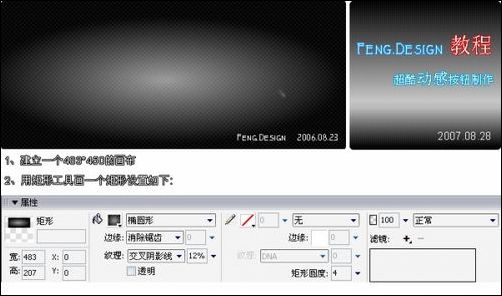
先看看效果图: 1、建立一个483*450的画布; 2、用矩形工具画一个矩形设置如下:
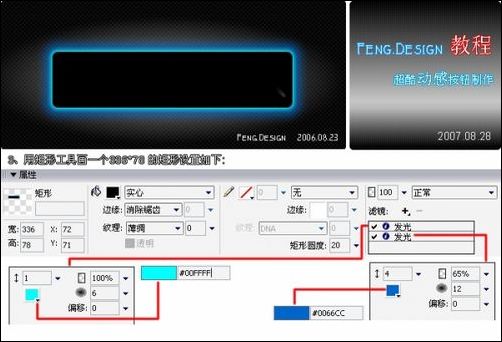
3、用矩形工具画一个336*78的矩形设置如下:
2回顶部 4、用矩形工具画一个322*65的矩形设置如下:
5、用矩形工具画一个200*1的矩形设置如下: 6、复制这个矩形,位置向下调一个像素,再调整色相饱和度,设置如下: 7、合并这两个矩形,复制三个调整大小后分别放到四个角,效果如顶图:
3回顶部 8、用钢笔工具画一个如下的图形,设置如下:
12、复制三个分别调整角度并放到矩形的四个角,效果如顶图:
4回顶部 13、用椭圆工具画一个如下的椭圆,设置如下:
14、设置顶部高光
17、设置你要的文字,复制一层修改-变形-垂直翻转-命令-创意-图象渐隐,效果如下:
最后调整一下各层的位置,完成了,第一次写教程,有什么不对的地方还请大家多提意见,谢谢! 相关链接:fireworks 制作倾慕系列图标 |
閺€鎯版閹存劕濮�閺屻儳婀呴弨鎯版>>
正在阅读:Fireworks打造超酷质感按钮教程Fireworks打造超酷质感按钮教程
2007-09-14 09:23
出处:
责任编辑:chenzhenjia