|
更多精彩平面及网站设计图文教程、视频教程,尽在PConline创意设计栏目。
通常在影像处理上有时会特别追求折旧或质地粗劣的效果,当你拿起一张印刷粗糙的街头小报,劣质的油墨污浊了纸张,本来通过网点印刷的照片就更加颗粒明显。 在网页制作中,我们把这种效果刻意运用,把精细的人像照片营造出旧报纸的网点效果,既体现了类似插画的色彩层次,也达到了报纸网点的特殊效果。在某些时候,我们需要用到些人像照片,又不想被授权所困扰,这种照片处理方式也可以相应避免这类问题,一般看不出原始图像的真实样子。 在工作开始前,我们需要用到张小图,下载到你的本地硬盘,我们会在填充纹理时用到。
打开一张需要处理的人像照片,作为范例,我借用了邓丽君照。设置背景色为白色。
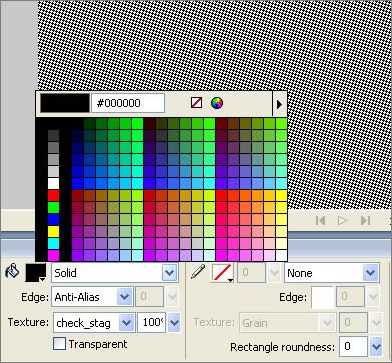
在照片上画个同样尺寸的矩形,黑色填充。在纹理填充的下拉菜单上选择最后的“Others/其他”,然后在弹出窗口选择你刚下载的新纹理,再把数值拉到100。
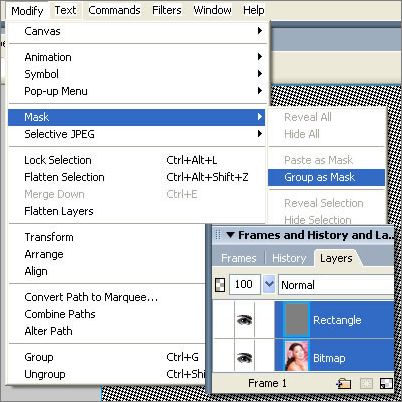
选中这两个物件,组合成遮罩。
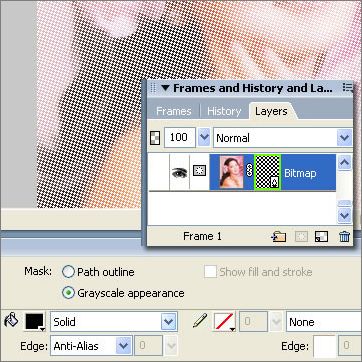
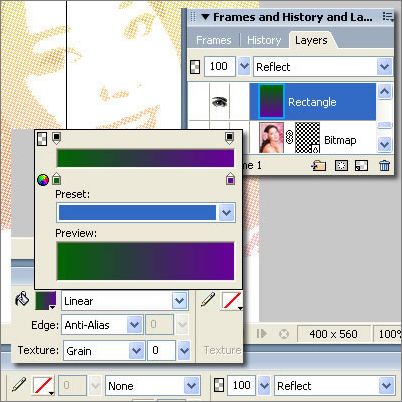
用工具栏上的次选取工具,就是那个空心小箭头,到层面板上点选遮罩部分。大家可以看到黑色网点的矩形遮罩有个亮绿色的外框,表示已被选中。在属性面板上,点选确认为“Grayscale Appearance/灰阶表现”。
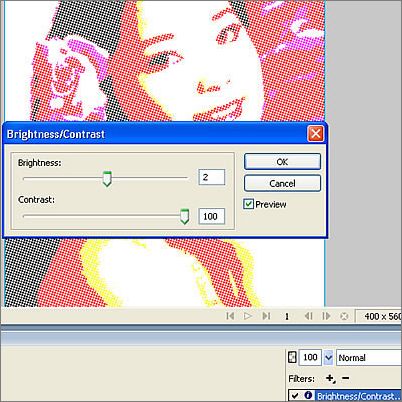
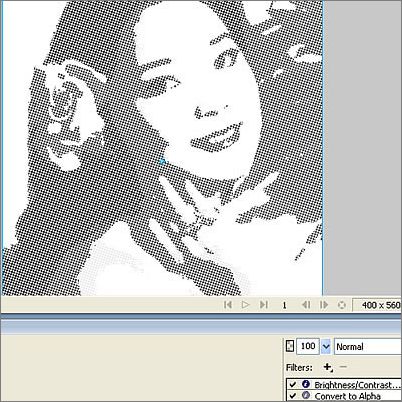
再次选中整个遮罩物件组,应用实时特效。属性面板上点选滤镜-->调整色彩-->亮度/对比度,数值如下:
再来,滤镜-->其他-->转换至透明。
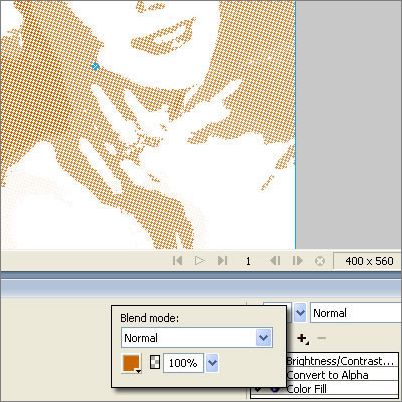
现在我们得到的只是黑白影像,要把它变成所需要的颜色可以再用色彩填充滤镜。滤镜L-->调整色彩-->色彩填充。实例中我选了浅棕色,当然你可以选用任何颜色。
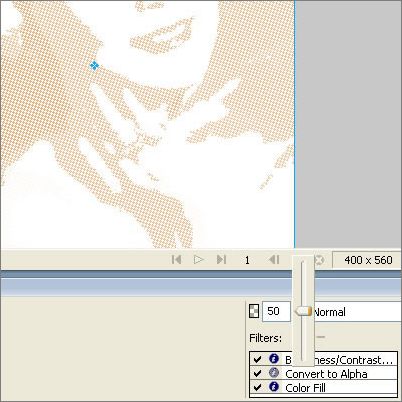
发现颜色深了点,可以直接调整图层透明度把颜色褪化。
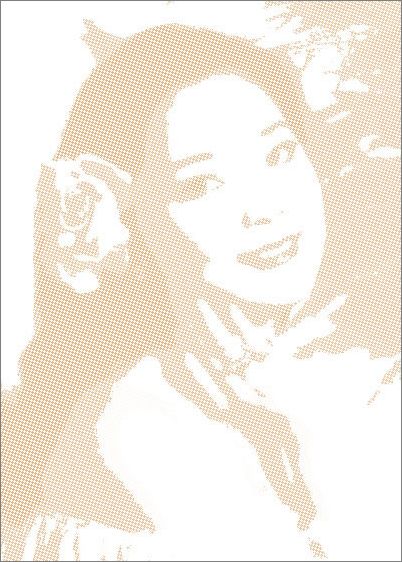
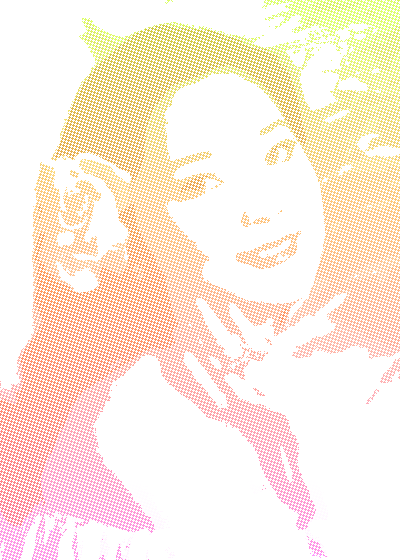
现在有感觉了吧~
当然我们还能升华一下表现效果。
这下就更加绚丽多彩了! 附上源文件参考,602K:
运用这张效果图,可以做网站活动广告、简报、刊物封面或多媒体光盘标签,就看你接下来怎么发挥了。 您可能还对以下内容感兴趣:
|
正在阅读:别样的邓丽君!Fireworks 制造炫彩网点效果别样的邓丽君!Fireworks 制造炫彩网点效果
2007-07-27 09:20
出处:
责任编辑:chenzhenjia
相关文章
网友评论
登录|QQ微博微信
 修改头像
修改头像欢迎参与讨论,分享你的看法
热门评论
最新评论
 表情
表情