|
更多精彩设计类图文及视频教程,尽在PConline创意设计栏目。 Fireworks 9亲密接触系列文章目录: 《1.轻松打造Flash相册》 我们每个人都生活在五光十色的色彩环境中,难以想象没有色彩的世界将是一个什么样子。我们除了享受到自然界的缤纷色彩之外,也正在运用各种色彩美化着我们的生活。随着人类文明的进步,大家越来越意识到色彩的重要性——任何进入视线的物品,第一感觉就是它的色彩,然后才是造型、材质和其他细节。 色彩的魅力是无限的,它可以让本身很平淡无味的东西,瞬间就能变得漂亮、美丽起来。信息时代的快速到来,网络也开始变的多姿多彩。人们不再局限于简单的文字与图片,他们要求网页看上去漂亮,舒适。所以网页设计师不仅要掌握基本的网站制作技术,还需要掌握网站的风格,配色等设计艺术。其中色彩在网站设计中占据相当重要的地位。 但是对于没有太多基础的网页设计人员而言,对网站进行配色和颜色的管理是非常让人痛苦的一件事情,很多时候是不知道该如何进行颜色搭配的。或者有了一个好的颜色搭配,确没有办法对色彩进行管理,无法重复的应用。在Fireworks的早期版本中,给用户提供了“混色器”和“颜色样本”两个面板,帮助我们创建和管理色彩,基本上在Fireworks中所有关于色彩的操作都在这里完成了,如图1.1所示。 图1.1 Fireworks的“混色器”和“颜色样本”面板
在Fireworks的最新版本Fireworks 9中,Adobe的开发人员贴切地为用户提供了一个新的色彩创建和管理的环境,这就是将要给大家介绍的Color Palette(调色板)面板组,在Color Palette(调色板)面板组中,包含了三个子面板,分别是Seletcor(颜色选择器)、Mixer(混色器)和Blender(混和器)。如图 1.2所示。
图1.2 Fireworks 9的Color Palette(调色板)面板组
通过本教程,大家将会了解: $$ Fireworks 9 Color Palette(调色板)面板组的基本使用方法。 $$ 使用Color Palette(调色板)面板组来创建网站配色方案。 $$ Fireworks 9中色彩的管理。
一、Fireworks 9 Color Palette(调色板)面板组的基本使用 首先我们来看看Color Palette(调色板)面板组的基本使用方法。 选择【Windows(窗口)】@@【Others(其它)】@@【Color Palette(调色板)】命令,即可打开Fireworks 9的Color Palette(调色板)面板组。效果如图1.2所示。在Color Palette(调色板)面板组中包含三个不同的子面板。下面来给大家进行依次的介绍。
1.1 Seletcor(颜色选择器)面板 首先打开Seletcor(颜色选择器)面板,整个面板分为上下两个区域,如图1.3所示。
图1.3 Seletcor(颜色选择器)面板 在Seletcor(颜色选择器)面板的上方,首先给我们提供了类似于WINDOWS系统调色托盘的颜色拾取器,我们可以根据自己的需要在这个调色盘中选择色彩选择色彩,其中,水平移动改变的是色相,垂直移动改变的是饱和度,拖拽右侧的黑色小三角可以改变选中颜色的亮度,如图1.4所示。
1.1.1 色彩的三要素
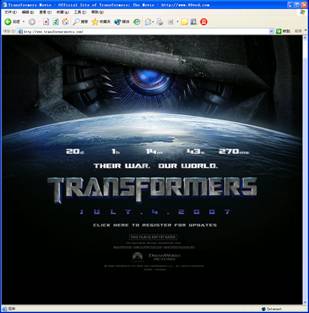
在自然界中,颜色可以分为色彩和非色彩两大类,黑色、白色和灰色在色彩学中属于非色彩。并且黑色和白色的对比可以说是色彩对比的最高境界,很多网站都使用黑色、白色和灰色来进行配色,如图3.5所示。变形金刚电影版官方网站大量的使用了非色彩的搭配,给人一种现代、科技和神秘的感觉。
图3.5 变形金刚电影版官方网站
所有的色彩都具有最基本的三个要素:色相(Hue)、饱和度(Saturation)和亮度(Brightness)。
$$ 色相 色彩是由于物体上的物理性的光反射到人眼视神经上所产生的感觉。色的不同是由光的波长的长短差别所决定的。所谓色相,指的是这些不同波长的色的情况。波长最长的是红色,最短的是紫色。把红、黄、绿、蓝、紫和处在它们各自之间的黄红、黄绿、蓝绿、蓝紫、红紫这5种中间色,共计10种颜色作为色相环。在色相环上排列的色是饱和度高的色,被称为纯色。这些色在环上的位置是根据视觉和感觉的相等间隔来进行安排的。用类似这样的方法还可以再分出差别细微的多种色来。在色相环上,与环中心对称,并在180度的位置两端的色被称为互补色。如图3.6所示。
$$ 饱和度 用数值表示颜色的鲜艳或鲜明的程度称之为饱和度。有彩色的各种颜色都具有饱和度值,所有非色彩的饱和度值为0,对于彩色饱和度(饱和度)的高低,区别方法是根据这种颜色中包含灰色的程度来计算的。例如:红、橙、黄、绿、蓝、紫等都是饱和度最高的色彩。任何一个色彩加入白、灰、黑,都会降低其饱和度。
$$ 亮度 在非色彩中,亮度最高的色为白色,亮度最低的色为黑色,中间存在一个从亮到暗的灰色系列。在彩色中,任何一种饱和度色都有着自己的亮度特征。例如,黄色为亮度最高的颜色,处于光谱的中心位置,紫色是亮度最低的颜色,处于光谱的边缘,一个彩色物体表面的光反射率越大,对视觉刺激的程度越大,看上去就越亮,这一颜色的亮度就越高。如图3.7所示。改变同一张图像的亮度,所得到的不同效果。
亮度在三要素中具较强的独立性,它可以不带任何色相的特征而通过黑白灰的关系单独呈现出来。色相与饱和度则必须依赖一定的明暗才能显现,色彩一旦发生,明暗关系就会同时出现,在我们进行一幅素描的过程中,需要把对象的有彩色关系抽象为明暗色调,这就需要有对明暗的敏锐判断力。我们可以把这种抽象出来的亮度关系看做色彩的骨骼,它是色彩结构的关键。
1.1.2 颜色模式 在颜色选择器的左侧,给出了四种不同的颜色模式,分别为RGB、CMYK、HSV、HLS。如图1.5所示。下面来分别介绍一下这几种颜色模式的含义。
图1.5 四种不同的颜色模式
RGB颜色模式
RGB虽然表示直接,但是R、G、B数值和色彩的三属性没有直接的联系,不能揭示色彩之间的关系。所以在进行配色设计时,RGB模型就不是那么合适了。在所有美术软件中,都可以直接设置RGB的数值。有些软件还提供了直观的"RGB三维色彩模型"来设置RGB色彩值。
CMYK颜色模式 CMYK是指青(C)、洋红(M)、黄(Y)、黑(K)。它是一种颜料模式,所以它属于印刷模式,但本质上与RGB模式没有区别,只是产生颜色的方式不同。RGB为相加混色模式,CMYK为相减混色模式。例如,显示器采用RGB模式,就是因为显示器是电子光束轰击荧光屏上的荧光材料发出亮光从而产生颜色。当没有光的时候为黑色,光线加到最大时为白色。而打印机呢?它的油墨不会自己发出光线。因而只有采用吸收特定光波而反射其它光的颜色,所以需要用减色法来解决。 HSV颜色模式 HSV是指Hue(色相)、Saturation(饱和度)和Value(值)。RGB和CMY颜色模型都是面向硬件的,而HSV颜色模型是面向用户的。 HSV模型对应于圆柱坐标系的一个圆锤形子集。圆锤的顶面对应于V=1,代表的颜色较亮。色调H由绕V轴的旋转角给定,红色对应于角度0°,绿色对应于角度120°,蓝色对应于角度240°。每一种颜色和它的补色相差180°。如图1.6所示。
图1.6 HSV颜色模型
HSV颜色模型对应于画家的配色方法。画家用改变色泽和色深的方法来从某种纯色获得不同色调的颜色。其做法是: 具有S=1和V=1的任何一种颜色相当于画家使用的纯颜色。 在一种纯色中加入白色(相当于降低S值,而V值不变)以改变色泽。 加入黑色(相当于降低V值,而S值不变)以改变色深。 同时加入不同比例的白色,黑色(同时降低S和V)即可得到不同色调的颜色。
HLS颜色模式 HLS是Hue(色相)、Luminance(亮度)、Saturation(饱和度)。色相是颜色的一种属性,它实质上是色彩的基本颜色,即我们经常讲的红、橙、黄、绿、青、蓝、紫七种,每一种代表一种色相。色相的调整也就是改变它的颜色。 当我们在Seletcor(颜色选择器)面板中选择了一种颜色模式后,那么在Seletcor(颜色选择器)面板的下方即会出现这种颜色模式所对应的参数值的设置,并且可以选择以字节或者百分比为单位。效果如图1.7所示。
图1.7 不同颜色模式的参数设置
最后,在Seletcor(颜色选择器)面板右下角,可以直接打开Fireworks 9的颜色选取器来选择颜色,并且在最下方的Nearest WebSafe区域中,显示当前与选择颜色最接近的网页安全色。效果如图1.7所示。
1.2 Mixer(混色器)面板 Fireworks 9的Mixer(混色器)面板给用户提供非常方便的四色颜色搭配方案的选择,整个面板分为上下两个部分。在面板的上方提供了所选择颜色的亮度变化,如图1.8所示。
在Mixer(混色器)面板的下方,可以选择四种不同的自定义颜色。效果如图1.9所示。
图1.9 Mixer(混色器)面板的颜色选择区域
可以单击颜色拾取器,选择自己所需要的颜色,所选择的颜色相应地会在Mixer(混色器)面板上方以不同亮度的方式显示出来,效果如图1.10所示。
图1.10 选择自定义的颜色 在Mixer(混色器)面板的右下角,还有一个色环,色环上有四个圆点,分别代表四个不同的自选颜色,可以通过调整这些圆点在色环上的位置来改变每个自定义的颜色。在色环的中心有一个带有渐变色的矩形,通过调整这个矩形上的点可以改变所选择颜色的亮度。效果如图1.11所示。
图1.11 通过调整色环来改变颜色 如果希望四种颜色在色环上的相对位置固顶,可以点击Mixer(混色器)面板的右下角的锁定按钮,这样再次调整某一个颜色点的位置时,其它三个颜色控制点也会按同样的相对位置进行调整。效果如图1.12所示。
图1.12 锁定颜色的相对位置 最后我们来看看Mixer(混色器)面板的左侧,在左侧上方的区域,提供了两个不同的颜色调板,可以使用户同时设置两种不同的方案来进行颜色的对比。效果如图1.13所示。
图1.13 两个不同的颜色调板,可以分别设置不同的颜色方案
在Mixer(混色器)面板的左下角,有四个不同的按钮,从上方开始,第一个按钮的左右是把当前调整好的颜色方案生成png图像文件。效果如图1.14所示。
图1.14 把颜色方案生成图像
第二个按钮的作用是把调整好的颜色生成为颜色表“ACT”的格式,方便在多个不同的软件中来回调用,当然也可以在Fireworks的【样本】面板中进行载入。效果如图1.15所示。
最后两个按钮的作用则是把两个不同的颜色调板中的颜色进行转换。 13回顶部 1.3 Blender(混和器)面板 简单来说,Blender(混和器)面板的作用,是用来创建和选择两种不同颜色之间的过渡色的,也可以理解为选择以两种颜色为渐变色之间的过渡色。整个面板使用起来非常的简单,只需要在Blender(混和器)面板的右下角设置起始和结束的颜色,然后选择中间过渡颜色的数量即可,过渡颜色的数量控制在3- 36种之间。效果如图1.16所示。
图1.16 使用Blender(混和器)面板 好了,面板就给大家介绍到这里,但是这个面板有一个不是很方便的地方,就是不能够把创建好的颜色添加到Fireworks的所选对象上。那么解决的方法一个是把颜色导出成颜色表的文件,然后导入到Fireworks的【样本】面板中来,或者是之间使用颜色拾取器进行选择,如图1.17所示。 14回顶部 图1.17 给对象添加颜色 大家可以赶快行动起来~!什么?你还没有Fireworks 9?那也没有关系,大家只需要下载这个fireworks面板文件,复制到你的Fireworks 8安装目录的“Fireworks 8\Configuration\Command Panels”文件夹中即可,然后重新启动你的软件,在【窗口】菜单下就可以找到这个面板的了。
写在后面的话 Fireworks中所有的面板都是以Flash文件“swf”的格式存在的,是否提示着大家完全可以根据需要自行设计和开发不同的面板?相信Adobe 希望给所有的用户提供一个非常开放的开放环境,那么即使Adobe官方停止开发Fireworks,Fireworks的生命力仍旧不会停止。
更多精彩设计类图文及视频教程,尽在PConline创意设计栏目。 Fireworks 9亲密接触系列文章目录: 《1.轻松打造Flash相册》 |
闂佽 鍋撻柟顖滃椤ユ垿鏌熺€涙ê濮囧┑顕嗘嫹闂佸搫琚崕鍐诧耿閸涙潙缁╅柟顖滃椤ワ拷>>
正在阅读:Fireworks 9亲密接触(4):五光十色 ColorPalette面板Fireworks 9亲密接触(4):五光十色 ColorPalette面板
2007-02-07 10:54
出处:
责任编辑:lizhe