|
学习要点:该效果主要用photoshop里的钢笔工具,层遮罩及图层透明度,图层色彩混合的运用实现出来的效果。 下面是教程的步骤: 1、新建一个500*300的文件,设置前景色#4285C6,背景色#2357A6;在背景层上拉上线性渐变,如图:
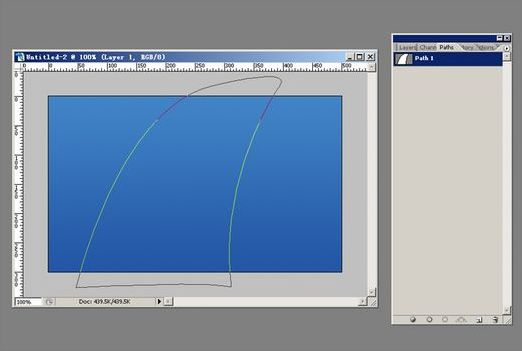
2、新建一个层,使用钢笔工具画出下面的样子,然后按Ctrl+Enter转换成选区,如图:
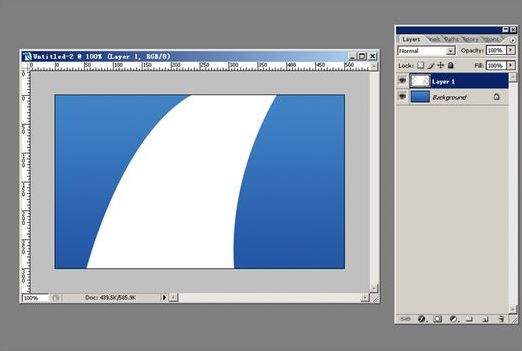
3、填充白色.
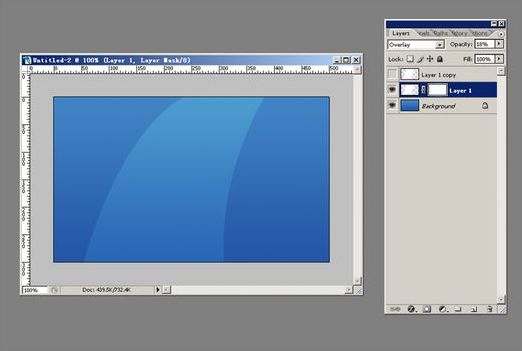
调整图层的Opacity(不透明度)为:18%,色彩混合模式为Overlay(叠加).这时的效果如图:
4、添加层遮罩(使用层遮罩,目的是为了不破坏层里的内容和得到复杂的形状),按B键使用笔刷(使用快捷键时一定要把输入法切换至英文状态),选择那种有虚化的笔刷.可以把笔刷的透明度降低一些,这样涂抹后的效果更加自然,效果如图:
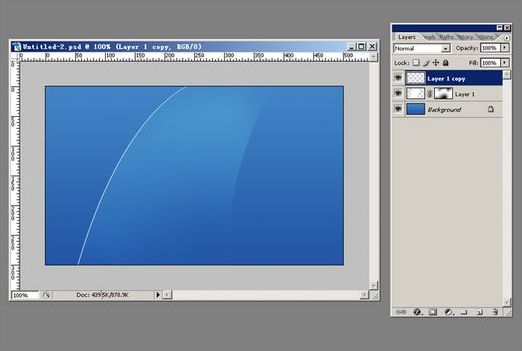
5、复制图层1,把层遮罩删除,然后载入该图层的选区,按M键向右移动一个像素,按V键然后再按Delete键删除选中的白色,效果如图:
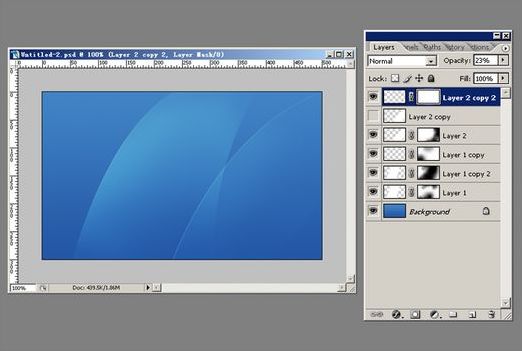
6、同样添加层遮罩.用笔刷把两头的白色给隐藏起来.调整该白色线条的透明度为23%;然后再把图层1复制一个层.把其透明度调为22%.切换至遮罩层把一些多余的光芒给抹掉.其实这两步就是为了把光芒做的真正真实一些,效果如图:
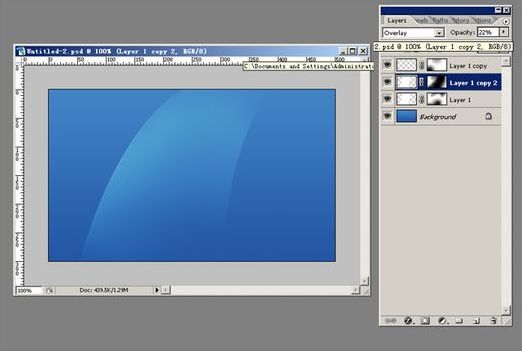
7、新建一层,用钢笔画出路径,然后转换成选区填充白色.我这时直接按Ctrl+J复制两个层,先隐藏留着一会用。
这时调整图层2的Opacity(不透明度)为:18%,色彩混合模式为Overlay(叠加),效果如图:
8、对图层2及其副本添加层遮罩,用笔刷进行涂抹.抹掉一些不需要的光芒.对图层2副本二按第5步操作.添加层遮罩,隐藏不需要的.效果如图:
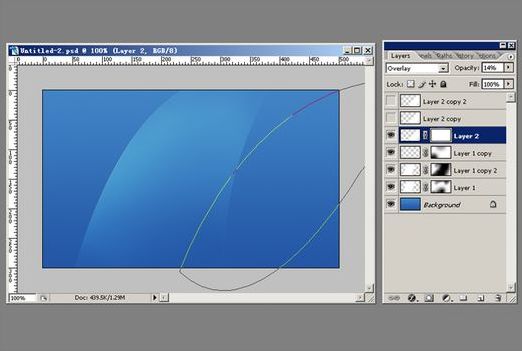
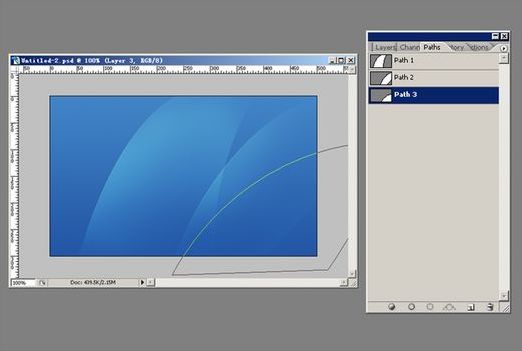
9、新建一层,这时图层名应为图层三,添加路径,效果如图:
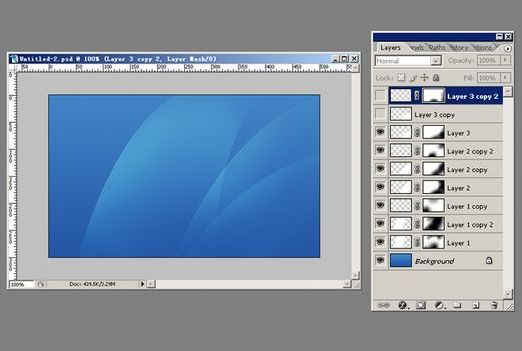
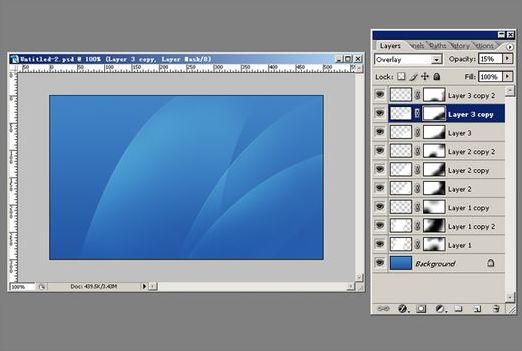
10、转换成选区,填充白色,调整Opacity(不透明度)为:15%,色彩混合模式为Overlay(叠加),添加层遮罩,使用笔刷进行涂抹,效果如图:
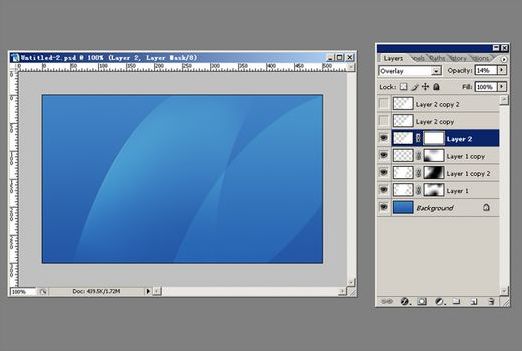
11、把图层三复制出两个副本.重复第五步和第六步的操作,效果如图:
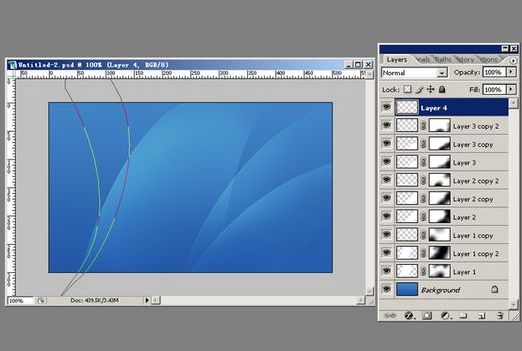
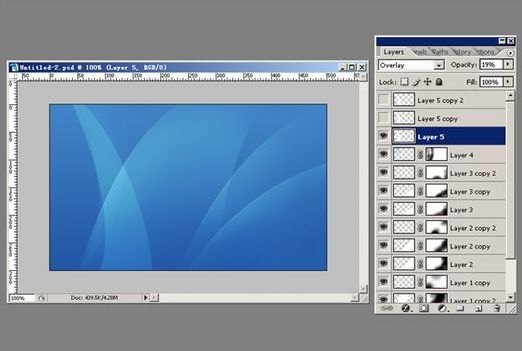
12、新建图层,用钢笔画出如图所示的路径。转换成选区,填充白色,调整Opacity(不透明度)为:19%,色彩混合模式为Overlay(叠加),添加层遮罩,使用笔刷进行涂抹,效果如图:
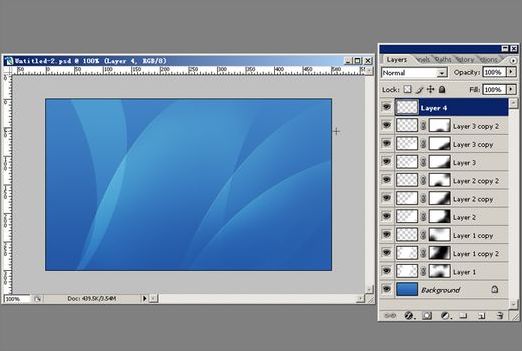
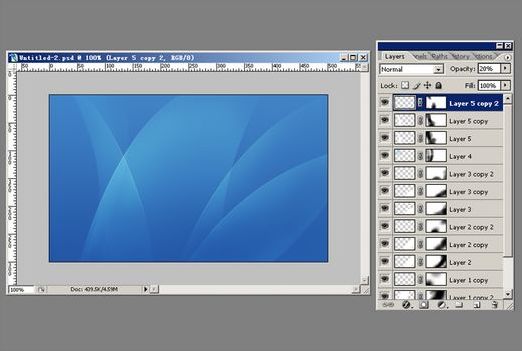
13、新建图层,用钢笔画出如图所示的路径.转换成选区,填充白色,调整Opacity(不透明度)为:19%,色彩混合模式为Overlay(叠加),添加层遮罩,使用笔刷进行涂抹,效果如图:
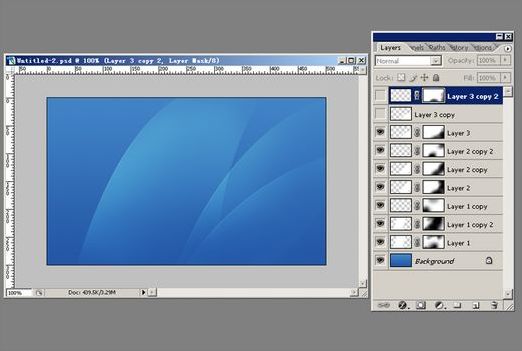
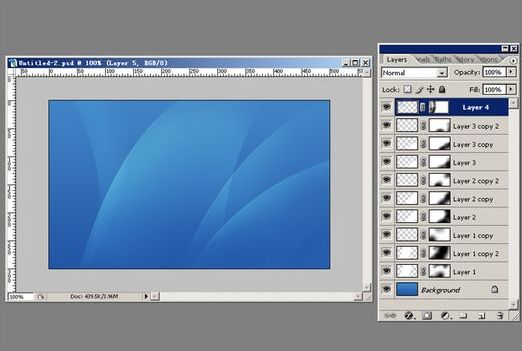
14、按Ctrl+J两次,复制此图层.重复第五步和第六步的操作,效果如图:
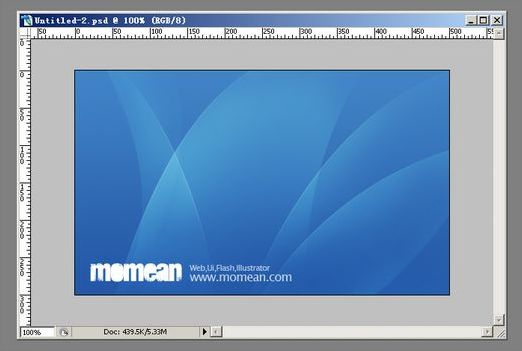
最后稍做修饰.效果完成:
|
鏀惰棌鎴愬姛鏌ョ湅鏀惰棌>>
正在阅读:photoshop实例教程:打造Apple光芒效果photoshop实例教程:打造Apple光芒效果
2007-11-12 09:03
出处:
责任编辑:chenzhenjia