|
1、新建一个正方形黑色背景的文档~~ (正方形极坐标变幻的时候容易观察一点),尺寸不要太小。 2、在上面用白色的画笔鬼画符~ (画笔用虚边的,不要太粗,我这里使用绘图板画的,所以有粗细,鼠标效果就看你怎么修了)
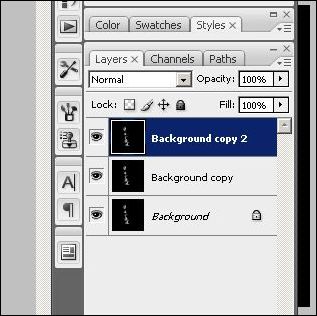
这时候你字写在哪里,决定最终那个光的方向~ 记住,光是从图形正中央射出来的。把字写在左边,光就好像从右边射过来一样;右边则反之。开始两个图片都是写在中央的,所以光是从字中间出来的。 3、字写好以后,把有字的背景层复制两层备用:
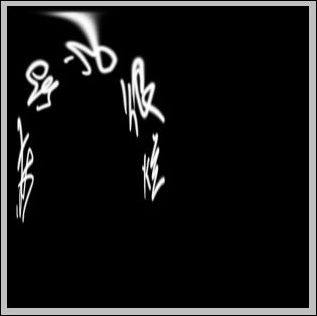
4、选种最上面一层,使用 滤镜 -变形 -极坐标 ,选择从极坐标到平面坐标。得到下图:
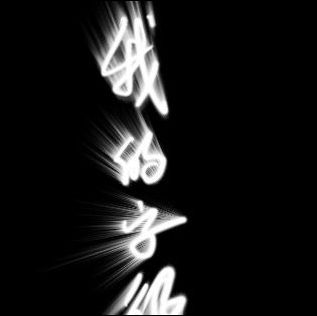
5、旋转画布,逆时针 90度。如下: 6、使用滤镜 -风格化 -风(选择从左吹来,则最后效果是发散的,如开篇左图 ;选择从右吹来,最效果如开篇右图)。重复吹一次,能强化效果,如图,吹了两次:
7、吹好了,再把画布 顺指针 旋转90度,(也就是把图转回来)。
8、对最上面这层,使用 滤镜- 变形 -极坐标,这次选择从“平面坐标到极坐标”(和上一次相反,这样就把字变回来了)
9、第一层,ok了。先把它隐藏了吧,(点眼睛让它不可见) 10、对第二层应用 滤镜- 模糊 -运动模糊 或者 径向模糊(发散那种),具体看自己喜好。不要模糊得太狠。得到如下:
11、恢复第一层可见。把上面这两层的 混合模式都改为 “滤色”。第一层用曲线稍微调暗一点,不要太晃的感觉,然后适当减低这两层的不透明度。 可以看到三个层效果叠加出来了:
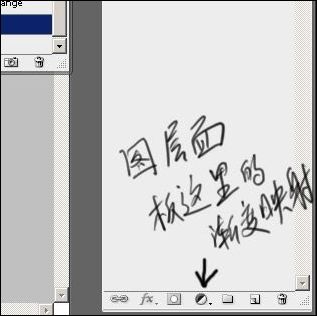
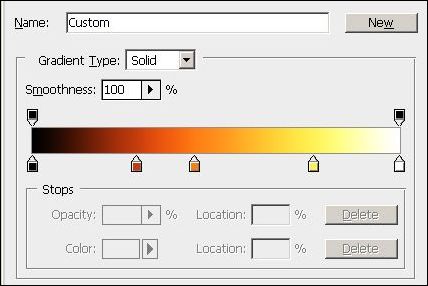
12、在最上面增加一个调整图层 - 渐变影射:
13、修改渐变色为如下效果:这部需要仔细一点,直接影响最终效果
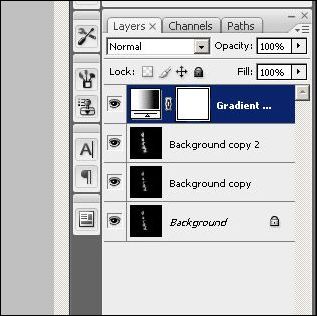
效果基本出来了,最终图层面板如下:
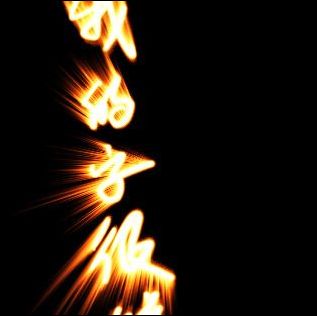
效果如下:(过程调得不是很仔细,效果不太好~~~看起来似乎开始的字粗了一点)
最后就是合并图层,修饰成你要的效果了。 |
正在阅读:Photoshop文字特效教程:打造火焰敕令Photoshop文字特效教程:打造火焰敕令
2007-10-23 18:05
出处:
责任编辑:chenzhenjia