1After Effect制作梦幻三维Logo动画(1)回顶部 本例介绍了创建三维Logo效果的一种基本思路和方法。
要 点:
1、在合成文件中建立3D图层实现Logo和光环的三维效果,其中要应用遮罩工具创建光环,Bevel Alpha特效呈现文字立体效果;
2、采用运动表达式控制3D光环的方位和旋转角度,突出光环的三维旋转效果;
3、给光环设置After Effect内置的Vegas特效和Glow特效,表现光环的发光效果。
让我们先看效果:
第一部分 合成文件及基础层的创建
一、运行After Effect6.5,创建合成文件COMP1,大小为320×240(宽度×高度),Pixel Aspect Ratio为Square pixel,Frame Rate(帧速率)为30帧/秒,时间长度Duration为00:3:00秒,背景色为黑色,单击OK按钮确定。
二、创建文字层
1、Layer->New->Text,Color(颜色)设置为橙色(R:200 G:163 B:200),字体为Arial Black,大小为180Pixels。选择文字工具,输入AE,文字层自动命名为AE。
2、打开3D开关,把文字层设置为3D层。
3、为了使文字呈现立体效果,还需要添加特效Effect->Pespective->Bevel Alpha,Pespective 常用于三维环境中调整图像的深度。Bevel Alpha是“Alpha斜切”,通过Alpha通道效果形成三维外观,特别适合于文本图像。
Edge Thickness(斜角的厚度):3
Light intensity(灯光强度):0.18
4、参数设置,打开Transform,调整文字层的位置及方位。
轴心点(AnchorPoint):(160,-44,0)
位置(Position):(220,120,-20)
方位(Orientation):(0,31,357)dgr
X Rotation:0x+7dgr
Y Rotation:0x+0dgr
Z Rotation:0x+0dgr
效果如图1所示:

图1 文字层效果
2After Effect制作梦幻三维Logo动画(2)回顶部 三、创建Deep Magenta Solid1层
1、Layer->New->Layer,Color(颜色)设置为茄子色(R:127,G:0,B:127),大小100×100(宽度×高度)。
2、打开3D开关,设置为3D层。
3、创建遮罩
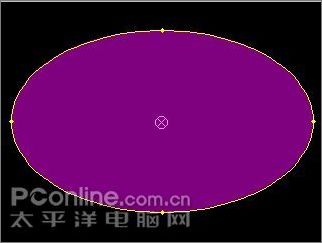
用画圆工具在图层窗口画一个椭圆。
方法是:点选工具窗口中画圆工具,在图层窗口点选中心点,按住Ctrl键不放,拖动鼠标,就可以在窗口画一个椭圆,如图2所示。 
图2创建遮罩
4、参数设置:
在时间线窗口中,展开Transform,设置轴心点(AnchorPoint)为(160,120,0),位置(Position)为(160,120,0),透明度(Opacity)为100%,方位(Orientation):(139,168,21)dgr
5、添加特效Effect->Render->Vegas,通过Vegas可以沿指定的路径自动勾绘出一条流畅的光条,常用来制作流动光线。参数设置如图3所示: 
图3 Vegas特效设置
其中,Rotation(旋转)设置为关键帧,在0秒时,旋转角度为(2x+0.0);在3秒时,旋转角度为(0x+0.0)dgr。
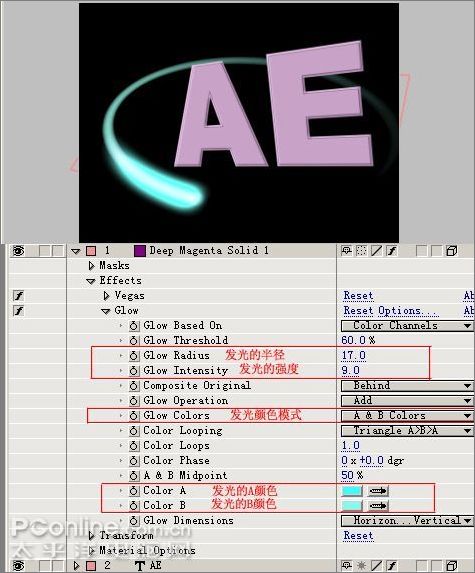
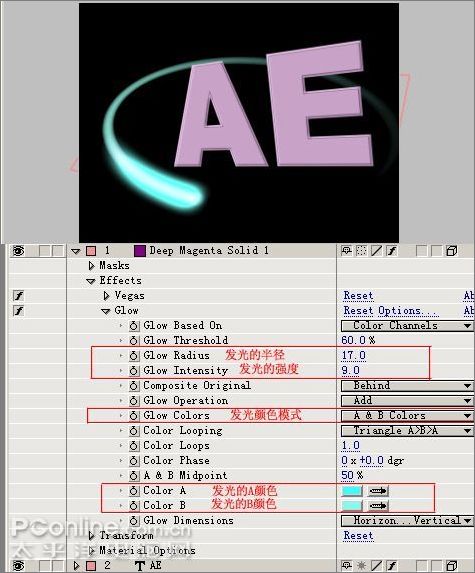
6、添加特效Effect->Stylize->Glow(发光),该特效用以实现光环发光效果,参数设置及效果如图4所示: 
图4 发光效果
3After Effect制作梦幻三维Logo动画(3)回顶部 四、复制创建Deep Magenta Solid 2层
方法是:点选Deep Magenta Solid 1层,Edit->Copy,Edit->Past,复制出Deep Magenta Solid 1层,重新命名为Deep Magenta Solid 2层。在这一层里,我们将通过运动表达式对图层的方位和旋转进行精确控制。
1、给Orientation(方位)属性设置运动表达式
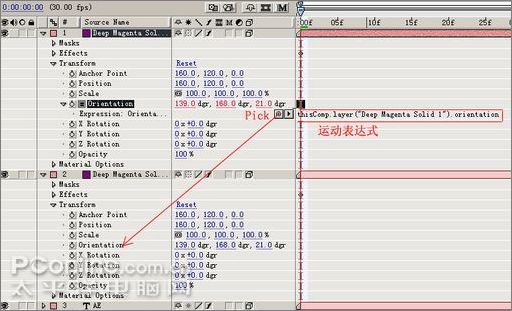
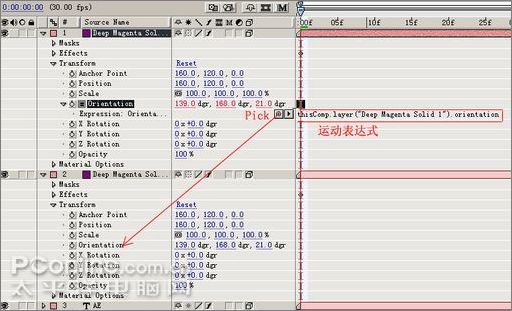
首先选择Transform中的Orientation属性,选择菜单Animation->Add Expression,用鼠标按住Pick按钮,拖向Deep Magenta Solid 1的orientation属性,系统将自动出现运动表达式,如图5所示。
[thisComp.layer("Deep Magenta Solid 1").orientation[0]+120, thisComp.layer("Deep Magenta Solid 1").orientation[1]-120, thisComp.layer("Deep Magenta Solid 1").orientation[2]+120] 
图5 Orientation(方位)属性的表达式
运动表达式含义的说明:orientation[0]表示X轴的方位角,orientation[1]表示Y轴的方位角,orientation[2]表示Z轴的方位角。这个运动表达式表示Deep Magenta Solid 2层的X轴和Z轴方位角比Deep Magenta Solid 1层X轴方位角大120°,而Deep Magenta Solid 2层Y轴方位角比Deep Magenta Solid 1层Y轴的方位角小120°。之所以增加或减少了120°的角度,是因为我们需要建立三条光环,这三条光环之间的角度更好是120°。注意,该运动表达式的第一个“[”号和最后一个“]”号不能少,否则系统提示语法错,表达式将不能运行。
2、给Vegas特效中的Rotation(旋转)属性设置运动表达式:
首先选择Vegas的Rotation(旋转)属性,由于Deep Magenta Solid 2层是从Deep Magenta Solid 1层复制而来,所以必须关闭其关键帧,并确认其值为(0x+0.0) dgr。
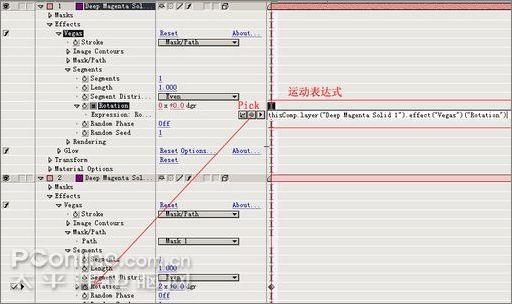
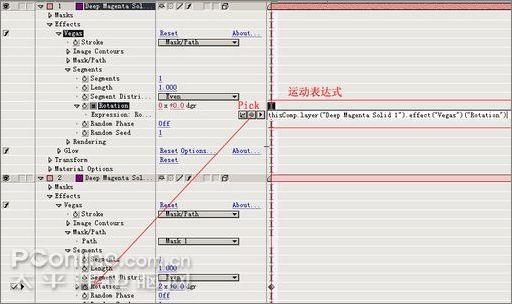
选择菜单Animation->Add Expression,用鼠标按住Pick按钮,拖向Deep Magenta Solid 1层的Vegas特效中的Rotation(旋转)属性,系统将自动出现运动表达式,分别如图6和图7所示。 
图6 建立Vegas特效中的Rotation(旋转)的运动表达式

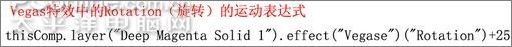
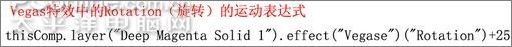
图7 Rotation(旋转)的运动表达式
含义:Deep Magenta Solid 2层的Vegase 特效的旋转角度始终比Deep Magenta Solid 1层Vegase 特效的旋转角度大25°。 4After Effect制作梦幻三维Logo动画(4)回顶部
五、复制创建Deep Magenta Solid 3层
方法是:点选Deep Magenta Solid2层,EDIT->COPY,EDIT->PAST,复制出Deep Magenta Solid 2层,重新命名为Deep Magenta Solid3层。和Deep Magenta Solid2层一样,在这一层里,我们将通过运动表达式对图层的方位和旋转进行精确控制。创建方法及含义同上,这里列出表达式内容。
1、Orientation(方位)属性的运动表达式
[thisComp.layer("Deep Magenta Solid 1").orientation[0]+240, thisComp.layer("Deep Magenta Solid 1").orientation[1]-240, thisComp.layer("Deep Magenta Solid 1").orientation[2]+240]
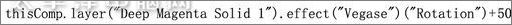
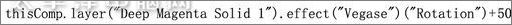
2、Vegas特效中的Rotation(旋转)属性的运动表达式如图8所示:
图8 Rotation(旋转)属性
六、三维效果如图9所示 
图9 光环及三维Logo效果
第二部分 创建三维透视效果
创建摄象机层:New->Camera,
Preset(预设):35°,Zoom(放大系数):311.1;不选择Enalble Depth Of Field,即取消景深;
在时间线窗口中的参数设置如下:
Point Of Interest(168.6,117.1,15.1),
Position(位置)设置为关键帧,在0秒时候(-250.7,42.4,-43.1),
在2秒29时候,为(173.5,-21.2,-399.9)。
透视效果如图10所示:

图10 三维透视效果
最后一步,就是渲染输出了。怎么样,自己也动手吧,相信你一定明白这个思路了吧。
总结:掌握好运动表达式的正确应用是实现三维光环流畅的关键。
相关链接:AfterEffects实现“墨滴入水”特效
3D粒子特效四大实例之动感太空梭 AfterEffects打造礼花文字特效
|