|
随着互联网及其相关技术的不断发展。无需安装软件,只需要一个浏览器就可以完成我们日常工作娱乐的要求已经成为了一个趋势。比如现在已经出现了或即将出现的网页办公软件,网页图片处理、网页聊天等等。正因为这一个趋势,所以浏览器市场的竞争也显得越来越激烈了。 这不,互联网“大鳄”Google也把伸向了这浏览器市场,谷歌浏览器(Google Chrome)的横空出世,为这个水潭激起了一个大大的水花,接下来,PConline软件资讯第一时间和你一起来体验一下谷歌浏览器(Google Chrome)的魅力。 立刻下载:谷歌浏览器(Google Chrome) 推荐阅读:《全球首发:Google Chrome 已降临!独家大量图赏》 一、软件的安装 谷歌浏览器(Google Chrome)安装文件显得身材苗条,只有区区的474 KB,以之对比的是IE8 Beta 2 的安装文件15.9 MB以及Firefox 3.0.1安装文件6.98MB。正当笔者奇怪之际,接下来的安装过程解答了笔者的疑惑,原来这只是个“下载器”。
图1 安装包大小
图2 下载谷歌浏览器
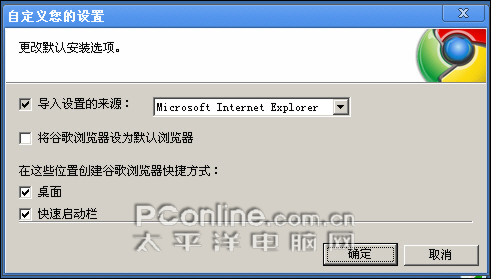
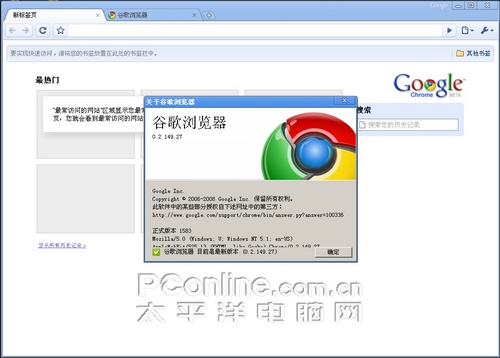
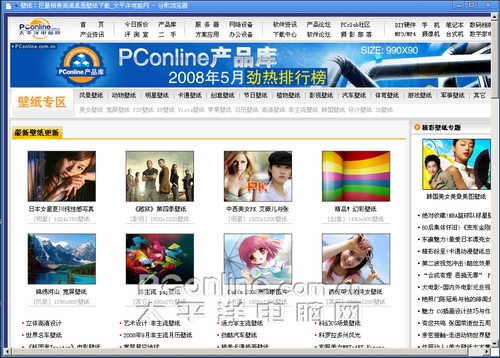
图3 导入本机数据 二、Google Chrome功能完整看 相关文章推荐《谷歌浏览器(Google Chrome)功能操作演示》 2.1 主界面 安装完毕,运行Google Chrome,你会发觉Google Chrome的主界面非常简洁,它没有各种功能繁多的工具条,最抢眼的当属那浏览标签了,与其它浏览器不同的是Google Chrome把浏览标签放在了最上方,整个标签包含着地址栏及其它常用的前进后退刷新等按钮。从Google Chrome的关于窗口可以看到,Google Chrome现阶段版本为0.2.149.27。 图4 Google Chrome主界面(点击图片看清晰大图) 2.2 Google Chrome的9宫格快速拨号 而Google Chrome的新标签学习了Opera的9宫格快速拨号,它会自动提供用户经常访问的网站的缩略图和链接。 用户还可以点击网页底部的“显示所有历史记录”来查看保存在您浏览器上的完整浏览历史记录。可惜的是Google Chrome的9宫格快速拨号是全自动的,就是说,用户无法自定义固定显示相关的网站。 图5 Google Chrome的9宫格快速拨号(点击图片看清晰大图) 2.3 Google Chrome的撤销关闭与崩溃恢复功能 而在这个新标签页中,Google Chrome会保存用户刚关闭的标签页链接,用户可以通过它重新打开不小心关闭的页面。 图6 最近关闭的标签页(点击图片看清晰大图) 而Google Chrome的崩溃恢复功能也做得不错,虽然在笔者使用过程中Google Chrome的表现一直很稳定,崩溃也只体现在了某个浏览标签上,但是笔者还是通过任务管理器来结束了Google Chrome以测试它的崩溃恢复功能,Google Chrome崩溃后顺利恢复了之前用户浏览的相关标签。 这里也提一下Google Chrome所说的让各个标签页都在浏览器中独立运行,即使某个标签页崩溃,也不会影响到其他任何进程。笔者测试过程中,这个功能使得Google Chrome没有发生整体崩溃的现象。 图7 崩溃恢复功能(点击图片看清晰大图) 2.4 地址栏里的奥妙 Google Chrome的地址栏与Google的搜索服务结合的很好,它就会根据用户在地址栏所输入的信息进行即时的查询并给出相关热门网站建议。 用户只需输入网页URL的一部分,Google Chrome就会根据用户的输入在浏览历史中找到匹配的相关网址,并根据访问频率来排序,让用户快速进入所需的网址。
图8 即时搜索
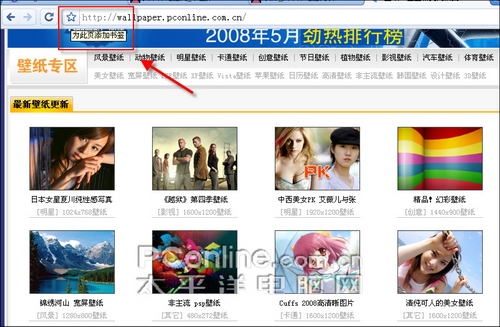
图9 URL自动识别 而在Google Chrome收藏网址的方式也参考了Firefox 3中的星级标签功能,当用户浏览到喜爱的网站时,只需要轻点在地址栏的☆号就可以直接的把该地址加入Google Chrome书签中。而当你浏览某个已经保存在书签上的网页时,地址栏的☆号就会变成★,这时你单击★就可以快速编辑该书签相关信息了。用户可以使用快捷键"ctrl+b"来快速打开标签栏。
图10 添加收藏
图11 收藏选项 当用户访问经过SSL加密的网站时,Google Chrome的地址栏会自动改变颜色并在最后显示安全锁的标志。
图12 访问经过SSL加密的网站时的地址栏 2.5 保护隐私的隐身模式 在Google Chrome也引入了“隐私保护浏览模式”这个功能(在Google Chrome称为隐身模式),用户在Google Chrome中启用隐身模式时,当用户关闭改浏览窗口后,Google Chrome将自动清除隐身状态时所打开的网页的浏览历史记录,以及所产生的所有新的 Cookie,以全面保护用户的隐私。开启方法“网页→新隐身窗口”(快捷键为ctrl+shift+n)。当Google Chrome处于隐身模式时,在Google Chrome界面上会有个穿着风衣的卡通形象出现。 图13 Google Chrome的隐身模式(点击图片看清晰大图) 2.6 独特的应用程序窗口 Google Chrome为用户提供了一个独特的应用程序窗口功能,单用户在应用程序窗口下打开某网站时,应用程序窗口不会显示标签页、按钮、地址栏、Google Chrome 菜单。需要用到该功能,你先得把该网址添加成应用程序快捷方式(网页→创建应用程序快捷方式),这时用户可以在桌面上找到该网址得快捷方式,双击运行该快捷方式就可以在应用程序窗口中打开该网址了,来看看有什么不同。
图14 创建应用程序快捷方式
图15 应用程序窗口中打开网址 可惜的是,当你在应用程序窗口中浏览网页时点击链接连到另一个网站时,该链接会在标准 Google Chrome 窗口中打开,而不是在应用程序窗口中打开。就算再同一网站中的链接也会出现这个情况,这使得原来方便的功能变成了不方便了。 2.7 不一样的任务管理器 在Google Chrome 中自带有一个任务管理器,用户可以通过“网页→开发人员→任务管理器”(快捷键Shift+Esc )来启动任务管理器,在Google Chrome任务管理器中可以监控Google Chrome中每个活动项目的内存使用量、CPU 使用率以及网络活动(已发送和已接收的字节数),亦可强行关闭行为不正常的标签页或应用程序。
图16 开启任务管理器
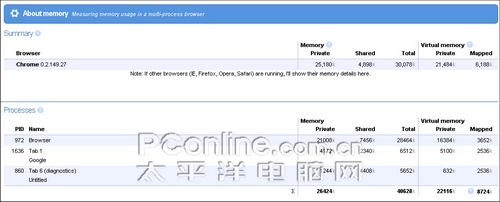
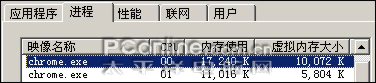
图17 任务管理器信息 图18 傻瓜统计信息(点击图片看清晰大图)
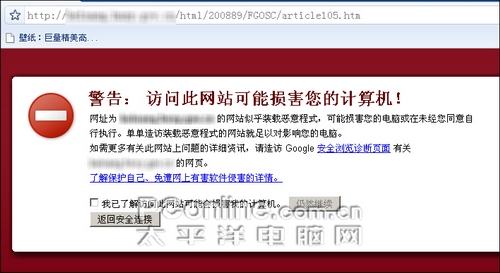
图19 用任务管理器结束某个标签后显示信息 2.8 浏览冲浪保安全 在Google Chrome当用户要访问的网站被怀疑存在网络欺诈、恶意软件或其他不安全因素,Google Chrome会自动拦截并向用户发出警告,当然你也可以忽略该警告继续浏览该网页。在笔者测试过程中,在各大论坛收集的最新十几个国内恶意网站,Google Chrome都能顺利的进行拦截与发出警告。
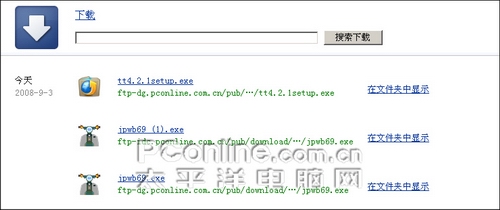
图20 警告信息 2.9 下载更轻松 当用户从网站下载文件时,只需要轻点下载链接,Google Chrome就会自动帮你开始下载该文件,而不会弹出下载选项窗口,这个有时会引起不便。而在该标签页底部会显示相关的下载信息,以便用户监控文件下载过程,用户可以同过该下载标志清楚的得知下载状态,下载的百分比情况,并在下载完毕后可直接打开该文件。
图21 下载标志
图22 下载信息文件夹 三、性能实测 好不好不是笔者说得算,Google Chrome在性能上到底如何呢?接下来我们来实际测试一下。为了方便对比,我们选择了Firefox 3作为此次测试的对手。需要说明的是,由于Google Chrome尚处于测试阶段,所以此测试并不代表Google Chrome正式版的实际性能。 评测环境:
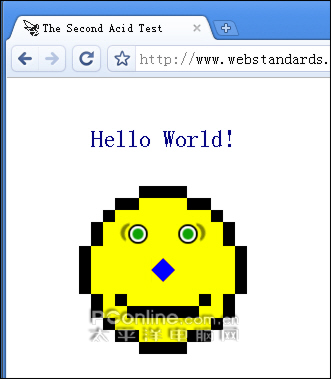
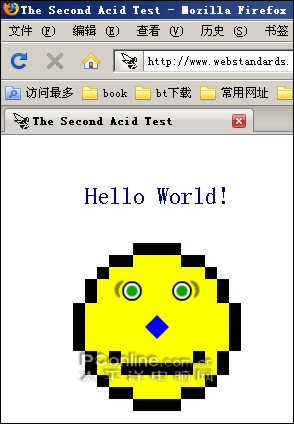
3.1 Acid2测试 Acid2测试简介:Acid2是一个由WaSP(The Web Standards Project,网页标准计划组)编写的针对网页浏览器的测试页面。Acid2的页面虽然很复杂,但是测试结果却很直观。用浏览器打开Acid2的测试页面,如果通过则会看到一个笑脸,笑脸头部上方有“Hello World”字样,当鼠标指向笑脸鼻子的时候鼻子会变成蓝色。
图23 Google Chrome Acid2 测试结果
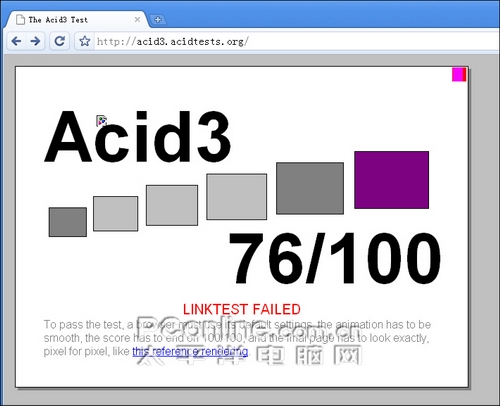
图24 Firefox 3 Acid2 测试结果 从以上图中我们看到Google Chrome与Firefox 3都顺利的通过了Acid2 测试。 3.2 Acid3测试 Acid3测试简介:相比较以前的Acid2来说,新的网络规范测试标准Acid3在测试标准上更严格更全面,它测试一个浏览器的DOM Script能力及CSS渲染、SVG、WEB 2.0规范等。
图25 Google Chrome Acid3 测试结果
图26 Firefox 3 Acid3 测试结果 从以上图中我们看到Google Chrome得到了76分,而 Firefox 3此项得分为71分 为了公平起见,我们对以下两个测试分别进行了5次测试,然后以这五次得到的数据的平均值为最终得分。需要声明的是,这两个测试只是相对的,因为在不同配置的电脑上可能产生不同的结果。 3.3、nontroppo CSS 基准测试 测试地址:http://www.howtocreate.co.uk/csstest.html 测试说明:保存到本地硬盘并打开,然后点击按钮开始测试。 图27 Google Chrome CSS 基准测试结果(点击图片看清晰大图) 图28 Firefox 3 CSS 基准测试结果(点击图片看清晰大图) 测试结果: Google Chrome 平均运算用时:78ms 平均载入用时74ms Firefox 3 平均运算用时:43ms 平均载入用时235ms 3.4 CSS 兼容性测试 测试地址:http://www.css3.info/selectors-test/test.html 测试说明:分数越高,代表浏览器支持的 CSS selector 越多。
图29 Google Chrome CSS 兼容性测试结果
图30 Firefox 3 CSS 兼容性测试结果 测试结果: Google Chrome Passed 578 out of 578 tests 太强大了! Firefox 3 Passed 373 out of 578 tests 3.5 资源占用测试 资源占用情况也是大家所关心的 以下我们测试Google Chrome在两种不同的浏览环境下的内存资源占用情况。每次测试前先清空缓存,然后在开始另一项测试前重启计算机。 分两种情况测试: 环境1 浏览器没有加载任何页面时的资源占用情况。
图31 没有加载任何页面时的资源占用情况 环境2 浏览器打开5个大型网站(太平洋电脑网、新浪、网易、新华网、21CN)首页时资源占用情况。在这项测试中,笔者发觉Google Chrome的资源占用情况不甚理想,甚至出现了占用CPU100%的卡机情况。而完全打开5个大型网站后,cpu占用也在10-40之间徘徊,内存资源占用情况也有点夸张。 图32 打开5个大型网站后的资源占用情况(点击图片看清晰大图) 总结 我们可以看到,Google Chrome在功能方面,可以说集大家之所长,把一些别的浏览器备受用户好评的功能进行消化和吸收。而在性能测试中的资源占用情况测试中表现不甚理想,专业测试中表现甚好。可惜的是和许多非IE内核浏览器一样,无法正常使用网上银行、无法使用支付宝、QQ空间显示不正常。总的来说,刚刚“出世”的Google Chrome可以做的这么好已经很不错了,但仍需努力! |
正在阅读:首发评测:谷歌浏览器(Google Chrome)超越了Firefox3?首发评测:谷歌浏览器(Google Chrome)超越了Firefox3?
2008-09-03 09:47
出处:PConline原创
责任编辑:zhangxinxin
相关文章
网友评论
登录|QQ微博微信
 修改头像
修改头像欢迎参与讨论,分享你的看法
热门评论
最新评论
 表情
表情