|
三、 实际环境评测 除了浏览器自身的性能之外,系统配置、网络带宽、服务器繁忙程度等,也都会直接影响到网页浏览时的效率。那么,在面对真实的浏览环境时,上述这些浏览器是否还能保持现有的优势。下面,我们将随机挑选四组网站,通过专业的网页打开计时器,计量其实际打开时间。最终,来考察浏览器在真实环境中的实际表现。 注:为尽可能降低测试中可能出现的误差,所有数据均将取样三样,并取三次的平均值计入表格。 附:样本网站列表 * 网站样本1:http://www.gov.cn 图9 实际环境用时评测(数值越小越好) 【小结】 由于在实际环境中,绝大多数网页都会同时运用“CSS”、“网页表格”等多种网页元素。因此,各浏览器在这一环节的对比中,表现较为均衡。而此前我们一直看好的Chrome,也只是在“样本4”这样比较简单的网页中占据优势。但可喜的是,从前一直都被大家诟病的IE8,终于也在这项测试中扬眉吐气了。虽然,总体成绩仍然算不上非常出色,但已经可以和其他浏览器,一争高下了。 四、兼容性评测 长期以来,由于各浏览器厂商标准上的不统一。同一幅网页,往往会在不同的浏览器上,呈现出不同的效果。因此,浏览器的页面兼容性,一直都是很多用户,最为关心的一个问题。一般来说,要测试浏览器的页面兼容性,我们可以从Acid2和Acid3两个方面进行。下面,还是让我们看一看具体的测试结果吧。 1. Acid2测试 Acid2是专门针对网页浏览器及设计软件,就支持HTML、CSS 2.0、PNG图像标准,为基准制作的一项综合测试。它的最直接作用,就是通过一系列严谨的代码,快速辨识出网页排版中的漏洞。而测试成功的标准,就是能够正确排版出一个黄色的小笑脸。
图10 Acid2测试结果参考图
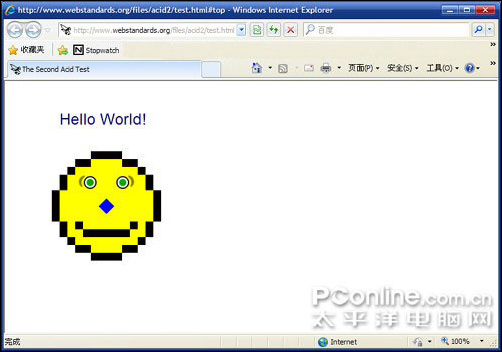
图11 IE8 RC1测试截图
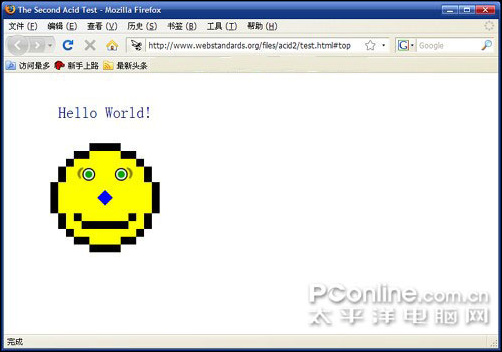
图12 Firefox 3.0.6测试截图
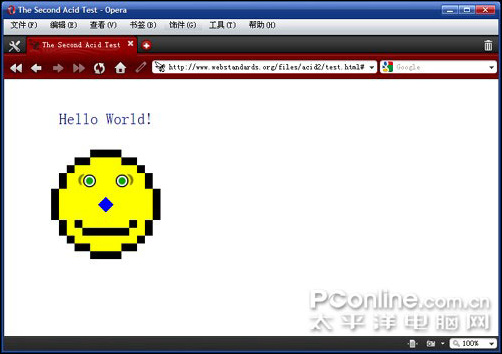
图13 Opera 9.63测试截图
图14 Chrome 2.0测试截图
|
正在阅读:IE8 RC1、Opera、Firefox、Chrome性能对决IE8 RC1、Opera、Firefox、Chrome性能对决
2009-02-16 00:01
出处:PConline原创
责任编辑:caijunjun
键盘也能翻页,试试“← →”键
| 本文导航 | ||
|