|
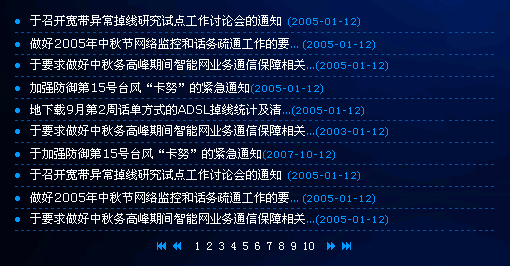
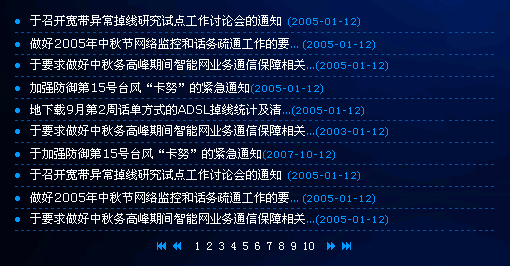
如上图所示的新闻列表在各大网站中并不少见,有了新闻列表就少不了分页,今天我们要谈的就是各分页间的切换方式。传统的方法是将页码以URL参数的形式传到列表页,列表页内程序根据传入的参数来显示不同的内容,这之间就有了一次刷新。然而很多时候页面中的新闻列表只占该页布局的一小部分,分了更新这小部分的内容却得刷新整个页面的内容,有人抗议了,于是之后就有人采用XMLHTTP、AJAX等技术来实现无刷新更新列表。今天我们也要实现无刷新更新列表,但不使用XMLHTTP、AJAX等新技术,只使用传统的Javascript和ASP语言来实现。 
图1 最终效果图 一、问题的提出 公司网站要更新,前台昨天做完了,今天由我套程序,图1为公司新闻页中的新闻列表,看到它就突发奇想:做为网络公司的网站应该有点技术含量才行,那今天这列表也来玩玩无刷新。要达到只在局部进行更新,其实用浮动框架(iframe)也能做到,但是这个页面有背景图片且图案不是规则的,用浮动框架很难达到背景统一;那用XMLHTTP、AJAX?可惜这两个也只是接触一点皮毛,要用它们来实现无刷新还得翻阅一些资料,我也不想用它,因为我想到了用 JavaScript+ASP也可以实现的,虽然思路暂时不是很清晰,但相信一定能行! 二、分析问题 有玩过动网的人应该知道它在注册和登录页中都有验证码这一项,这验证码还有个功能:当数字不是很清晰时你可以用左键点击一下验证码,就能刷新成新的验证码了。注意,只刷新验证码,页面其他部分没刷新哦!以前我专门针对这个研究了好久,查阅了资料,后来总结成一篇文章叫"script调用asp实现过程",有兴趣的朋友务必先看看,要不下边的您可能就看得不太明白了。 看了"script调用asp实现过程"再回头想想动网的验证码,您也大概知道我要怎么做了吧,呵呵。我们继续说,下边我们先来分析下图1中列表处的代码,代码如下: <div ID="titleLiNews">
<ul>
<li><a href="#">于召开宽带异常掉线研究试点工作讨论会的通知</a> (2005-01-12)</li>
<li><a href="#">做好2005年中秋节网络监控和话务疏通工作的要</a>... (2005-01-12)</li>
<li><a href="#">于要求做好中秋务高峰期间智能网业务通信保障相关</a>...(2005-01-12)</li>
<li><a href="#">加强防御第15号台风“卡努”的紧急通知</a>(2005-01-12)</li>
<li><a href="#">地下载9月第2周话单方式的ADSL掉线统计及清</a>...(2005-01-12)</li>
<li><a href="#">于要求做好中秋务高峰期间智能网业务通信保障相关</a>...(2003-01-12)</li>
<li><a href="#">于加强防御第15号台风“卡努”的紧急通知</a>(2007-10-12)</li>
<li><a href="#">于召开宽带异常掉线研究试点工作讨论会的通知</a> (2005-01-12)</li>
<li><a href="#">做好2005年中秋节网络监控和话务疏通工作的要</a>... (2005-01-12)</li>
<li><a href="#">于要求做好中秋务高峰期间智能网业务通信保障相关</a>...(2005-01-12)</li>
</ul>
</div> 在tianxia.css文件中我还找到了控制它的样式: #titleLiNews {
}
#titleLiNews ul {
list-style-type: none;
margin: 0px;
padding: 0px;
width: 550px;
}
#titleLiNews ul li {
font-size: 9px;
line-height: 21px;
color: #0099FF;
text-decoration: none;
background-image: url(images/line02.jpg);
background-repeat: no-repeat;
margin: 0px 10px 0px 20px;
padding: 0px;
font-family: "Verdana", "Arial", "Helvetica", "sans-serif";
list-style-position: inside;
list-style-type: disc;
border-bottom-width: 1px;
border-bottom-style: dotted;
border-bottom-color: #0051A2;
}
#titleLiNews ul li a {
color: #FFFFFF;
text-decoration: none;
font-size: 12px;
}
#titleLiNews ul li a:hover {
color: #FFFF00;
text-decoration: underline;
font-size: 12px;
} ID类、伪类,看这些样式,我不得不想到Web标准,我想美工在Web标准上也是下过功夫的,不由得对他又多了些敬佩。OK,结合上边全部听到的看到的,我们不难想出这么一条思路:设计一个ASP页面,这个页面可接受参数即显示页数,该页程序查询数据库后根据参数进行分页并将结果以JS语法输出,公司新闻页中只须加一条语句调用即可。 三、解决问题 假设公司新闻页文件名:news.asp、查询页文件名:newslit.asp。 news.asp主要代码如下: <html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>公司新闻</title>
<script language="JavaScript" type="text/javascript">
function showpage(n){
document.scripts[1].src = "newslist.asp?page_no=" + n;
}
</script>
<script language="JavaScript" type="text/javascript" src=""></script>
</head>
<body>
<div ID="titleLiNews">
</div>
<a href="javascript:showpage(1);">1</a>& nbsp;<a href="javascript:showpage(2);">2</a>& nbsp;<a href="javascript:showpage(3);">3</a>
<script language="JavaScript" type="text/javascript">showpage(1);</script>
</body>
</html> newslist.asp代码: <%
Dim conn
Set conn=server.createobject("ADODB.connection")
conn.connectionstring="provider=microsoft.jet.oledb.4.0; data source=" & server.mappath("db1.mdb")
conn.open
Dim page_no,sqlstr,rs,i,str
page_no = request.querystring("page_no")
Sqlstr = "select * from news"
Set rs = Server.CreateObject("ADODB.RecordSet")
Rs.open sqlstr,conn,1,2
Rs.pagesize = 3
Rs.absolutepage = page_no
Str = "document.getElementById('titleLiNews').innerHTML = ""<Ul>"
If rs.eof then str = str & "<li>暂无新闻</li>" & "</Ul>';"
i = 3
Do while not rs.eof and i > 0
i = i-1
str = str & "<li><a href='newsview.asp?id=" & rs("id") & "'>" & rs("title") & "</a></li>"
rs.movenext
Loop
str = str & "</Ul>"";"
set rs=nothing
set conn = nothing
Response.write str
%> 四、后记 从"动网验证码"到"script调用asp实现过程"再到"Javascript+ASP打造无刷新新闻列表",我们可以举一反三,例如注册用户时无刷新判断用户名是否被注册、无刷新表单验证等都可以用Javascript+ASP来实现了。
|