|
asp.net 2.0中的App_GlobalResources可以用来解决本地化的问题,程序会根据浏览器的语言首选项自动判断显示出本地化的界面。
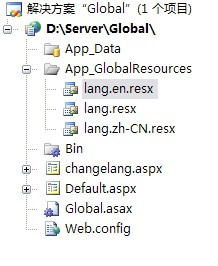
首先在App_GlobalResources新建resx资源文件。如: 
图1
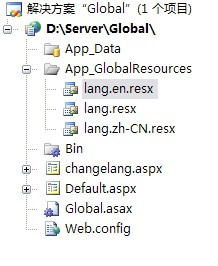
不同语言的resx中项目应该具有相同的名称: 
图2
中文资源项 
图3
英文资源项 完了以后就可以使用这些名值对了, | <asp:Literal ID="Literal1" runat="server" Text="<%$ Resources:lang,userinfo%>" /> |
或者| <%=Resources.lang.userinfo%> |
至此你可以更换浏览器的语言首选项来看看效果了。 接下去的问题是怎么通过程序本身的方式来更换语言项。 1. 可以往web.config中增加<globalization culture="en-US" uiCulture="en-US"/>来改变程序默认使用的语言项。 2.可以往global全局应用程序中增加如下代码 void Application_BeginRequest(Object sender, EventArgs e)
{
try
{
if (Request.Cookies["lang"] != null)
{
System.Threading.Thread.CurrentThread.CurrentCulture = System.Globalization.CultureInfo.CreateSpecificCulture(Request.Cookies["lang"].Value.ToString());
System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo(Request.Cookies["lang"].Value.ToString());
}
}
catch (Exception)
{ }
} |
即可通过设置变换cookie值来达到即时切换语言的目的,轻松的实现了程序的多语言。
相关链接:ASP.net动态网页制作视频教程

|



 西门子(SIEMENS)274升大容量家用三门冰箱 混冷无霜 零度保鲜 独立三循环 玻璃面板 支持国家补贴 KG28US221C
5399元
西门子(SIEMENS)274升大容量家用三门冰箱 混冷无霜 零度保鲜 独立三循环 玻璃面板 支持国家补贴 KG28US221C
5399元 苏泊尔电饭煲家用3-4-5-8个人4升电饭锅多功能一体家用蓝钻圆厚釜可做锅巴饭煲仔饭智能煮粥锅预约蒸米饭 不粘厚釜 4L 5-6人可用
329元
苏泊尔电饭煲家用3-4-5-8个人4升电饭锅多功能一体家用蓝钻圆厚釜可做锅巴饭煲仔饭智能煮粥锅预约蒸米饭 不粘厚釜 4L 5-6人可用
329元 绿联65W氮化镓充电器套装兼容45W苹果16pd多口Type-C快充头三星华为手机MacbookPro联想笔记本电脑配线
99元
绿联65W氮化镓充电器套装兼容45W苹果16pd多口Type-C快充头三星华为手机MacbookPro联想笔记本电脑配线
99元 KZ Castor双子座有线耳机入耳式双单元哈曼曲线发烧HiFi耳返耳麦
88元
KZ Castor双子座有线耳机入耳式双单元哈曼曲线发烧HiFi耳返耳麦
88元 漫步者(EDIFIER)M25 一体式电脑音响 家用桌面台式机笔记本音箱 蓝牙5.3 黑色 520情人节礼物
109元
漫步者(EDIFIER)M25 一体式电脑音响 家用桌面台式机笔记本音箱 蓝牙5.3 黑色 520情人节礼物
109元












