|
黄糖故事 模态窗口和非模态窗口 在Windows中,我们常常会接触到模态窗口和非模态窗口。所谓模态窗口,就是指当前窗口弹出时,只有关闭此窗口才能继续进行其它窗口的操作。非模态窗口则是即使不关闭当前的窗口,也可以对后面的的窗口进行操作。最典型的例子就是Windows 中自带的“记事本”软件,“字体”功能就是模态窗口,而“查找”功能就是非模态窗口了。 在JDialog中,我们可以用JDialog(Frame owner, boolean modal)来指定对话框的模态或非模态状态。 在控件上使用HTML标签 大多数的Swing控件可以显示文字,对于这些控件,在一般情况下,只能使用单一字体、单一样式、单一颜色来显示。比如说,当要在标签JLabel控件上显示文件时,我们会用到JLabel的setFont()、setForeground()等方法,并且代码看起来会是这样: label = new JLabel("A label"); 如果想在某段文字中使用不同的字体或颜色,其实可以使用HTML格式。在控件上使用HTML格式确实是一件令人兴奋的事情,我们只需要简单的将<html>标记写在控件中就行了,比如可以这样创建一个JLabel: JLabel label = new JLabel("<html><font color=red>RED</font></html>"); 然而,直到JDK 1.4.2,并非所有的控件都可以使用HTML格式,在SUN的官方文档中提到:支持HTML格式的控件只有按钮、菜单、标签、提示、标签面板、树和表格。无论如何,这都是一个非常好用的特性! 强劲的编辑器控件JEditorPane 上面说到了HTML格式,HTML格式使得Swing控件显示文字的能力增加了不少,然而,如果要进行图文混排的显示,HTML格式也无能为力了。 网络让世界变得精彩,互联网中各式各样的网站都与HTML分不开,就算不懂HTML,也可以使用Word、FrongPage等工具制作出漂亮的网页来。因此,如果能够将网页在控件中显示出来,那就解决了不少问题。 JEditorPane是Swing中一款非常强大的文本编辑控件,如果想完全了解JEditorPane的用法,绝不是简简单单的一两篇教程能说讲完的,大家如果有兴趣,可以看看Java安装目录下demo\jfc\Stylepad下的演示程序,它可以告诉你JEditorPane有多么强大。 如何让JEditorPane显示HTML文件呢?最简单的做法就是: JEditorPane EditorPane= new JEditorPane(); 我们首先使用setEditable(false)语句使JEditorPane中的内容不可编辑,然后再使用setPage(url)方法载入需要显示的HTML文件。 不仅如此,JEditorPane还可以处理HTML中的链接,做法也非常简单。首先,要使JEditorPane能够响应点击链接的事件,我们需实现HyperlinkListener接口。然后,我们为JEditorPane添加超链接的监听: HelpPane.addHyperlinkListener(this); 最后,我们再实现监听链接事件的处理: public void hyperlinkUpdate(HyperlinkEvent e) { 只需要简单的三个步骤,我们就可以享受JEditorPane带来的处理HTML页面的好处,做出漂亮的帮助文档了(见图2)。
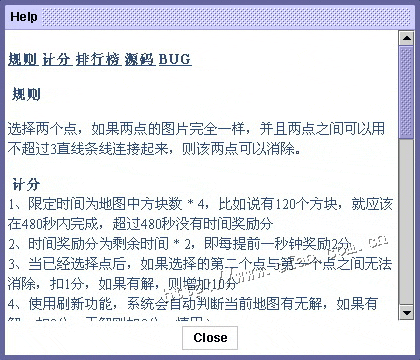
图2:漂亮的帮助文档
|
正在阅读:跟我学Java Swing之游戏设计(4)跟我学Java Swing之游戏设计(4)
2005-11-04 10:50
出处:
责任编辑:xietaoming
键盘也能翻页,试试“← →”键