很多小伙伴在使用Vscode的时候,想知道怎么修改编辑器配色,下面小编就为大家分享Vscode修改编辑器配色方法,感兴趣的小伙伴不要错过哦!
Vscode怎么修改编辑器配色? Vscode修改编辑器配色方法
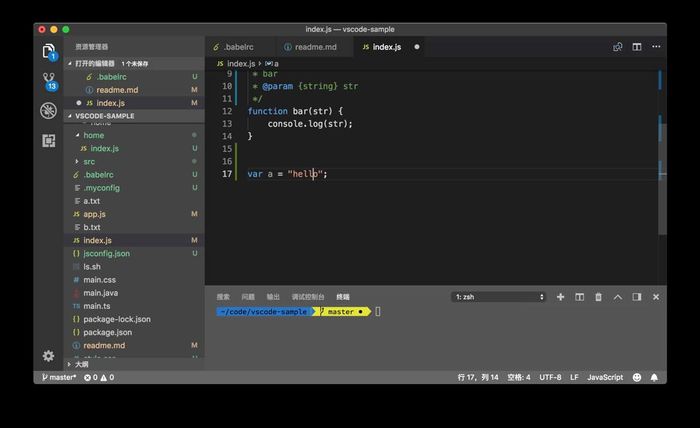
1、首先,你要做的,就是知道你想要修改的代码,是属于什么基本类型。你可以将光标移动到某段你想要修改颜色的代码上,比如将光标移动到一段字符串上,

2、然后,在命令面板里运行 “检查TM作用域”(Inspect TM Scopes)命令。

3、此时,编辑器中出现一个新的悬浮窗。这个窗口里呈现的,就是当前这个代码片段所对应的语言、语法类型以及当前的颜色和背景色等。

4、比如在上图里,这个窗口呈现了以下信息:
当前的 token 是 hello,它的类型是 String;
它的颜色是 #ce9178ff ,背景色是 #1e1e1eff;
它所属的语法作用域由内而外分别是 string.quoted.double.js,meta.var.expr.js,source.js。
5、接着如果你想要将所有字符串都变成红色,那么就需要修改String这个作用域的颜色。下面,你可以再次打开个人设置(JSON),输入 editor.tokenColorCustomizations;

6、再把光标放入这个 JSON 对象中,按下 “Ctrl + Space” 触发建议列表,就能够看到如下的建议。

7、建议列表中首先出现的,就是你可以在 VS Code 中使用的所有的主题的名字。通过选择它们,你可以只覆盖某个主题中的某个颜色。这里你可以滚动这个列表,看看下面还有别的什么建议。

你可以看到如下几个选项:
comments 代表着注释的颜色;
functions 代表着函数的寒色;
keywords 代表着关键字的颜色;
numbers 代表着数字的颜色;
strings 代表着字符串的颜色;
types 代表着类型的颜色;
variables 代表着变量的颜色;
textMateRules 我下面会再介绍。
为了修改字符串的颜色,你只需选择 strings 即可,然后将其修改为红色,也就是:
"editor.tokenColorCustomizations": { "strings": "#FF0000", }
8、最后保存设置后,你再回到刚才的 JavaScript 文件时,就可以看到字符串颜色都变了。


 海信(Hisense)7公斤滚筒洗衣机全自动 超薄嵌入 小型家用 除菌洗 冷水护色洗HG70DA10以旧换新
949元
海信(Hisense)7公斤滚筒洗衣机全自动 超薄嵌入 小型家用 除菌洗 冷水护色洗HG70DA10以旧换新
949元 西门子(SIEMENS)274升大容量家用三门冰箱 混冷无霜 零度保鲜 独立三循环 玻璃面板 KG28US221C
4899元
西门子(SIEMENS)274升大容量家用三门冰箱 混冷无霜 零度保鲜 独立三循环 玻璃面板 KG28US221C
4899元 美的(Midea) 微波炉家用小型旋转加热20L 智能蒸煮菜单 杀菌功能 M1-L213C
509元
美的(Midea) 微波炉家用小型旋转加热20L 智能蒸煮菜单 杀菌功能 M1-L213C
509元 苏泊尔(SUPOR)电饭煲4L电饭锅电饭锅多功能一体家用蓝钻圆厚釜4-5人可做锅巴饭煲仔饭智能预约蒸米饭1-8人 SF40FC875 4升预约定时
329元
苏泊尔(SUPOR)电饭煲4L电饭锅电饭锅多功能一体家用蓝钻圆厚釜4-5人可做锅巴饭煲仔饭智能预约蒸米饭1-8人 SF40FC875 4升预约定时
329元 品胜 充电宝65W大功率30000毫安大容量PD20W快充户外移动电源适用笔记本电脑苹果15华为P70小米
259元
品胜 充电宝65W大功率30000毫安大容量PD20W快充户外移动电源适用笔记本电脑苹果15华为P70小米
259元 绿联何同学推荐65W氮化镓充电器套装多口Type-C快充头适用pd20W苹果15三星手机macbookPro笔记本电脑线
129元
绿联何同学推荐65W氮化镓充电器套装多口Type-C快充头适用pd20W苹果15三星手机macbookPro笔记本电脑线
129元 KZ Castor双子座有线耳机入耳式双单元哈曼曲线发烧HiFi耳返耳麦
88元
KZ Castor双子座有线耳机入耳式双单元哈曼曲线发烧HiFi耳返耳麦
88元 格兰仕(Galanz)电烤箱 家用烤箱 40L大容量 上下独立控温 多层烘培烤箱炉灯多功能 K42 经典黑 40L 黑色
459元
格兰仕(Galanz)电烤箱 家用烤箱 40L大容量 上下独立控温 多层烘培烤箱炉灯多功能 K42 经典黑 40L 黑色
459元 美的(Midea)中药锅煎药壶 智能陶电砂锅炖药锅煲 煎药机器 养生熬药壶 大容量分体式全自动煎药壶 长效预约 【4L容量】JYC4002 4L
289元
美的(Midea)中药锅煎药壶 智能陶电砂锅炖药锅煲 煎药机器 养生熬药壶 大容量分体式全自动煎药壶 长效预约 【4L容量】JYC4002 4L
289元 美的(Midea)电压力锅 高压锅家用5L双胆鲜汤深胆煮汤锅 智能多功能电饭煲 智能预约焖香饭智能 【5L高压浓香款】7段调压 多重口感 50Q3-FS
299元
美的(Midea)电压力锅 高压锅家用5L双胆鲜汤深胆煮汤锅 智能多功能电饭煲 智能预约焖香饭智能 【5L高压浓香款】7段调压 多重口感 50Q3-FS
299元 漫步者(EDIFIER)M25 一体式电脑音响 家用桌面台式机笔记本音箱 蓝牙5.3 黑色
129元
漫步者(EDIFIER)M25 一体式电脑音响 家用桌面台式机笔记本音箱 蓝牙5.3 黑色
129元 TCL电视 85英寸 120Hz 高色域 3+64GB 2.1声道音响 平板电视机 以旧换新 85英寸 官方标配
4799元
TCL电视 85英寸 120Hz 高色域 3+64GB 2.1声道音响 平板电视机 以旧换新 85英寸 官方标配
4799元












