|
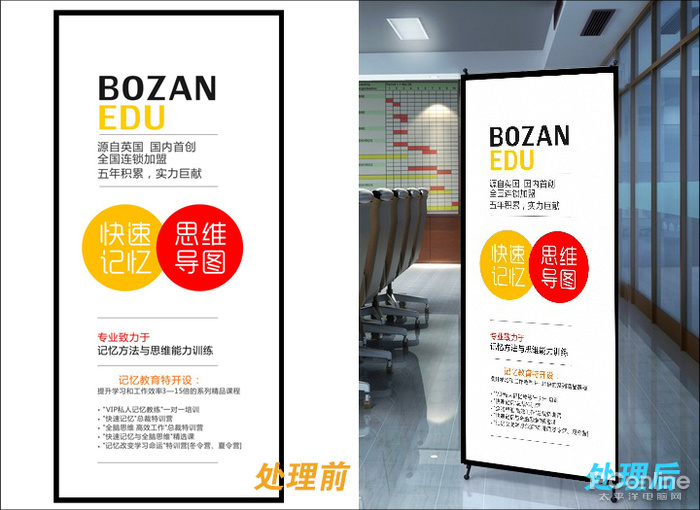
[PConline技巧]今天小编费了洪荒之力,呕心吐血做了一张效果图,满以为老板会喜欢。可谁料……邮件发出去才3分钟,老板一大堆……%¥#¥……**就过来了。“小编呀,你这个配图不行呀”,“小编呀,这个用色是不是太暗啦~”,“小编呀,会不会和周围景物不搭呀~”……,上面的问题相信很多童鞋也都遇到过,有时并不是你的设计作品不出彩,而是少了一个关键元素——样机。 提起样机,很多小伙伴都清楚,不过今天小编要和大家说的,是将设计图放置到真实场景中。怎么放?一起来吧。 具体步骤如下: 1. 到现场拍摄一张照片,照片要尽可能有生气,包含一些周围的场景; 2. 将现场照和易拉宝作品图全部导入PS中,然后对作品图执行Ctrl+A、Ctrl+C复制一下; 3. 切换到现场照片,点击“滤镜”→“消失点”; 4. 在消失点模式下点击左侧“创建平面工具”按钮,然后依次点击易拉宝的四个角,让PS自动生成透视网格关系。这里需要注意的是,如果你生成的网格不是蓝色的,就代表生成的透视关系不正确,需要取消重新定义; 5. 按下Ctrl+V将作品图粘贴进来,Ctrl+T先调整一下大小,然后直接拖入到场景图中。你会发现随着鼠标的拖入,作品图将自动遵从场景图里的透视比例进行倾斜,最后再执行Ctrl+T调整大小至合适为止;
6. 点击确定按钮,最后再用工具修补细节,哒哒哒哒……打完收工! 写在最后 本例是借助了PS里一项“消失点”工具,消失点是翻译过来,英文是“vanishing point”。消失点其实是透视学里的一个概念,即两条或多条平等线向远方伸展直至汇聚的那个点。在实际工作中,我们常常利用这项功能完成多元素的透视角度统一,或者在物体的多个平面执行贴图操作等等,效果十分真实。 |
正在阅读:PS一分钟技巧!做个“样机”让甲方没借口退稿PS一分钟技巧!做个“样机”让甲方没借口退稿
2019-08-18 00:15
出处:PConline原创
责任编辑:censi



 西门子(SIEMENS)274升大容量家用三门冰箱 混冷无霜 零度保鲜 独立三循环 玻璃面板 支持国家补贴 KG28US221C
5399元
西门子(SIEMENS)274升大容量家用三门冰箱 混冷无霜 零度保鲜 独立三循环 玻璃面板 支持国家补贴 KG28US221C
5399元 苏泊尔电饭煲家用3-4-5-8个人4升电饭锅多功能一体家用蓝钻圆厚釜可做锅巴饭煲仔饭智能煮粥锅预约蒸米饭 不粘厚釜 4L 5-6人可用
329元
苏泊尔电饭煲家用3-4-5-8个人4升电饭锅多功能一体家用蓝钻圆厚釜可做锅巴饭煲仔饭智能煮粥锅预约蒸米饭 不粘厚釜 4L 5-6人可用
329元 绿联65W氮化镓充电器套装兼容45W苹果16pd多口Type-C快充头三星华为手机MacbookPro联想笔记本电脑配线
99元
绿联65W氮化镓充电器套装兼容45W苹果16pd多口Type-C快充头三星华为手机MacbookPro联想笔记本电脑配线
99元 KZ Castor双子座有线耳机入耳式双单元HM曲线发烧HiFi耳返耳麦
88元
KZ Castor双子座有线耳机入耳式双单元HM曲线发烧HiFi耳返耳麦
88元 格兰仕(Galanz)【国家补贴】电烤箱 家用 40L大容量 上下独立控温 多层烤位 机械操控 烘培炉灯多功能 K42 经典黑 40L 黑色
260.9元
格兰仕(Galanz)【国家补贴】电烤箱 家用 40L大容量 上下独立控温 多层烤位 机械操控 烘培炉灯多功能 K42 经典黑 40L 黑色
260.9元 漫步者(EDIFIER)M25 一体式电脑音响 家用桌面台式机笔记本音箱 蓝牙5.3 黑色 520情人节礼物
109元
漫步者(EDIFIER)M25 一体式电脑音响 家用桌面台式机笔记本音箱 蓝牙5.3 黑色 520情人节礼物
109元












