|
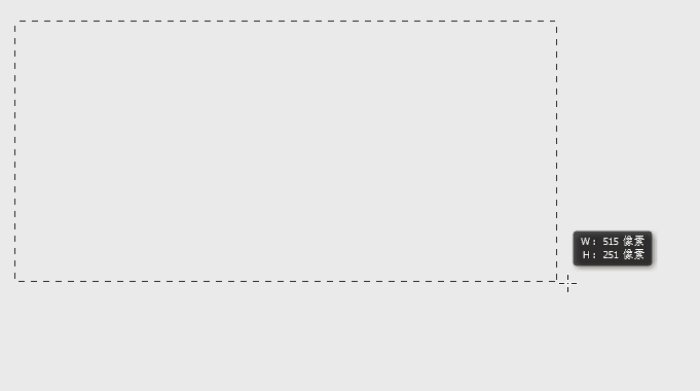
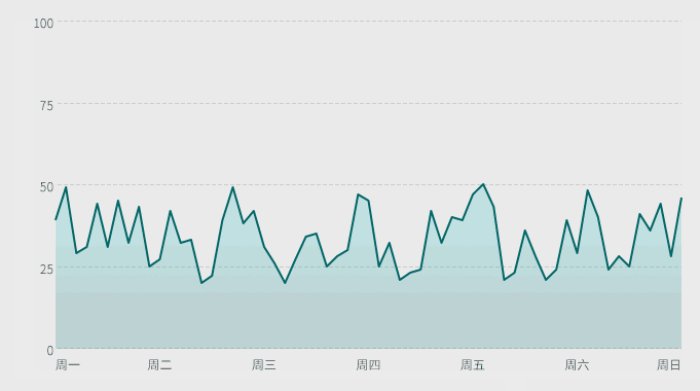
[PConline]做设计难免会遇到图表,一般的图表都是通过Excel生成,但Excel所生的图表,除了在外观控制上比较麻烦以外,不利于后期处理也是个让人非常头疼的问题。那么我们在进行日常设计时,如果遭遇这种图表需求怎么办?今天小编就给大家安利一款PS小插件,利用它你也可以在PS里秒画图表! 这款插件的名字叫“PS拉框助手”,能够在PS内直接创建图表。正如它的名字一样,拉个框框就能画图。整个过程只需要三步:1.拉出一个选区;2.挑选适合的图表类型;3.填入参数即可。接下来,咱们就一步一步试试看。 一. 插件安装 1. 下载“PS拉框助手”,解压后找到“需要安装的字体文件”文件夹。全选里面的字体,右击选择“安装”; 2. 启动PS,点击“文件”菜单→“脚本”→“浏览”,然后选择解压包里的”install.jsx”文件。看到系统弹出的“扩展安装成功”提示后,重启PS; 3. 重启成功后,我们就能够在“窗口”→“扩展功能”里找到它了。不过别高兴得太早!首次启动多半会遇到这个提示,原因也写得很清楚了——插件未经正确签署!那么接下来,我们就要手工签署它; 4. 解决方法视操作平台,其中Windows用户打开注册表编辑器(管理员身份运行),展开“计算机\HKEY_CURRENT_USER\Software\Adobe”,在这里随用户安装的PS版本不同,可能会有不同的文件夹。其中CSXS.9代表PS 2019、CSXS.8代表PS 2018、CSXS.7代表2017……,以此类推。点击适合自己电脑PS版本的那个文件夹,右击空白区并选择“新建”→“字符串值”。将字符串项设置为“PlayerDebugMode”,赋值“1”,最后重启PS搞定! 苹果用户按下方操作:选择系统顶部→菜单→前往→实用工具→终端,同样根据当前电脑所安装的PS版本,输入对应的命令行即可: PS 2017:defaults write com.adobe.CSXS.7 PlayerDebugMode 1 PS 2018:defaults write com.adobe.CSXS.8 PlayerDebugMode 1 PS 2019:defaults write com.adobe.CSXS.9 PlayerDebugMode 1 二. 开始画个表 签署问题搞定后,我们就可以正式绘图了。整个过程总共三步: 1. 通过矩形选区先勾勒出图表位置,换句话说,图表的大小和位置,都是在这一步确定的; 2. 接下来点击顶部标签挑选一个适合的图表类型,注意每一组图表的下方,都会带有对应的数值面板。我们可以通过这里,自行调整图表参数。比方说折线图面板,除了每个目标点的具体数值外,还可以对线条的颜色、宽度、弯曲度、面积图色彩、渐变角度等参数进行设置; 3. 图表参数设置完成,点击“确定”按钮就会正式做图。整个过程是由PS自动完成的,根据图表复杂程度会需要15秒到半分钟左右,稍后你就能看到最终的绘制结果了。 正如你所见到的,整个图表并非一个整体,而是由不同文字、色块、线条堆叠而成。也就是说,你可以根据实际需要修改里面的文字,根据设计要求调整图层的阴影大小,根据视觉效果移动区块及版块大小,甚至修改每一部分的颜色,以匹配不同的图板背景。方便灵活,是它和Excel图表最大的区别。 三. 快速套“模板” 做到这一步,肯定有小伙伴会想。虽然拉框助手画出的图表很灵活,但每一次调整太费时间了,碰上急活儿依旧会显得捉襟见肘。那么作者是如何处理这个问题呢?答案就是——JSON数据。 JSON是一种轻量级数据交换格式,你可以简单地把它理解为“模板”。在PS拉框助手的官方网站,有一个“示例大全”版块,这里其实就是各类JSON“模板”的下载地。 套用JSON数据能够快速生成与效果图一致的图表,对于赶时间的活儿再合适不过了。套用JSON的方法很简单,首先进入网站找到中意的模板,然后点击最下方的“复制JSON数据到剪贴板”按钮,接下来回到PS拉框助手,单击底部“导入JSON”按钮,最后将代码粘贴进去,再拉个框框点击“确定”就可以了。
写在最后 除了标准图表外,PS拉框助手也可以绘制一些地图、表格及界面元素,具体操作与图表绘制一样,这里不再赘述,感兴趣的小伙伴不妨自己尝试一下。 |
正在阅读:比Excel更美观!你可知PhotoShop也能画图表比Excel更美观!你可知PhotoShop也能画图表
2019-06-30 00:15
出处:PConline原创
责任编辑:censi



 PS拉框助手
PS拉框助手 西门子(SIEMENS)274升大容量家用三门冰箱 混冷无霜 零度保鲜 独立三循环 玻璃面板 支持国家补贴 KG28US221C
5399元
西门子(SIEMENS)274升大容量家用三门冰箱 混冷无霜 零度保鲜 独立三循环 玻璃面板 支持国家补贴 KG28US221C
5399元 苏泊尔电饭煲家用3-4-5-8个人4升电饭锅多功能一体家用蓝钻圆厚釜可做锅巴饭煲仔饭智能煮粥锅预约蒸米饭 不粘厚釜 4L 5-6人可用
329元
苏泊尔电饭煲家用3-4-5-8个人4升电饭锅多功能一体家用蓝钻圆厚釜可做锅巴饭煲仔饭智能煮粥锅预约蒸米饭 不粘厚釜 4L 5-6人可用
329元 绿联65W氮化镓充电器套装兼容45W苹果16pd多口Type-C快充头三星华为手机MacbookPro联想笔记本电脑配线
99元
绿联65W氮化镓充电器套装兼容45W苹果16pd多口Type-C快充头三星华为手机MacbookPro联想笔记本电脑配线
99元 KZ Castor双子座有线耳机入耳式双单元HM曲线发烧HiFi耳返耳麦
88元
KZ Castor双子座有线耳机入耳式双单元HM曲线发烧HiFi耳返耳麦
88元 格兰仕(Galanz)【国家补贴】电烤箱 家用 40L大容量 上下独立控温 多层烤位 机械操控 烘培炉灯多功能 K42 经典黑 40L 黑色
260.9元
格兰仕(Galanz)【国家补贴】电烤箱 家用 40L大容量 上下独立控温 多层烤位 机械操控 烘培炉灯多功能 K42 经典黑 40L 黑色
260.9元 漫步者(EDIFIER)M25 一体式电脑音响 家用桌面台式机笔记本音箱 蓝牙5.3 黑色 520情人节礼物
109元
漫步者(EDIFIER)M25 一体式电脑音响 家用桌面台式机笔记本音箱 蓝牙5.3 黑色 520情人节礼物
109元












