|
招式三. JS代码篇 当然如果你不愿更换浏览器,同时也没有合适的专用插件可选,那就不妨借助一些JS代码实现吧。 简单来说它的原理其实是利用每款浏览器都有的收藏夹功能,将特定的JS代码以收藏项的形式保存下来,需要时只要点击收藏项,JS代码便会自动打开一个定时刷新网站,在其中设置好要刷新的时间间隔即可,理论上可以作用于任何一款浏览器。
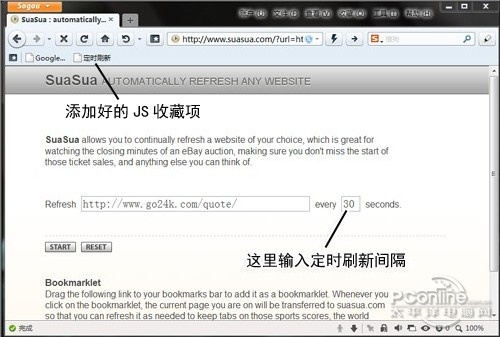
JS代码: javascript:location.href = 'http://www.suasua.com/?url=' + location.href; 招式四. 网站篇 除此之外,在网上也有一些网站提供了类似服务。其中比较有代表性的,当数“refreshthing”和“SuaSua”。里面的操作也和插件版一致,打开网页后输入要待新的目标网址,然后再设定一个刷新间隔。 最后点击“Go!”试一试吧,是不是也挺方便的!
招式四. 搜索引擎篇 虽然“Google实时”已被屏蔽,但我们仍能利用搜索引擎提供的其他功能曲径通幽。在目前几款主流搜索引擎中,有道搜索可以提供媲美于“Google实时”的即时新闻推送。 只要打开有道网页搜索,在搜索框内输入关键词,然后再从左侧栏找到“最新信息”链接,这时搜索引擎会自动进入即时信息模式。 在此期间凡是出现了与关键词有关的新闻后(有道支持从新闻、论坛、微博三个渠道获取信息),都会在网页中自动显示出来,甚至相比定时刷新还要直观。
此外我们也能利用Google搜索中的“新闻RSS”达到同样目的,操作时只要首先在Google新闻搜索下查找关键字,然后点击页面最底端的“RSS”按钮获取链接代码,接下来将其导入一个RSS阅读器即可(单机版、在线式均可)。 这样我们就能借助RSS阅读器的自动刷新机制,实现新闻推送了。
写在最后 怎么样,介绍得够全了吧。当然类似的方法还有一些,比如专门的自动刷屏软件等等。不过要说最方便的,还得数上面介绍的这些。 当然上述这些技巧的用途可不仅仅只是来看实时新闻,比如定时刷新自己的简历,或者更新一下论坛在线时间等,都是些很有用的操作,感兴趣的你不妨试一试吧。 |
正在阅读:让网页飞!浏览器自动刷屏必备技巧分享让网页飞!浏览器自动刷屏必备技巧分享
2011-03-06 17:40
出处:PConline原创
责任编辑:caoweiye
键盘也能翻页,试试“← →”键