|
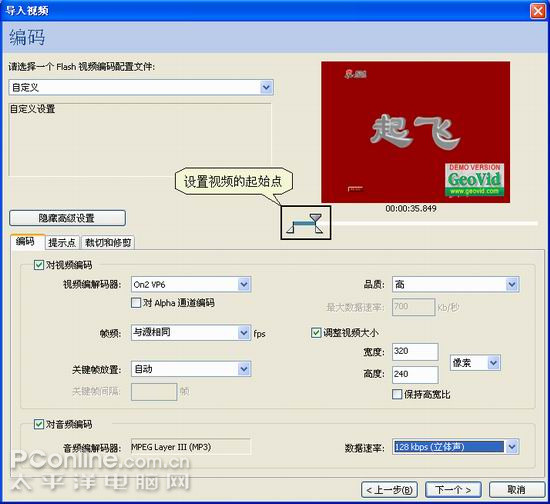
随着宽带的普及,传统的视频开始在网络上一展风姿。Adobe公司也看到了这一点,很适时地增强了Flash在视频方面的编辑处理能力。本文将通过实例为大家详细介绍Flash的视频功能。 实例一、智能化的视频应用 为了简化视频的应用过程,Flash 8.0提供了从导入到控制的一条龙功能,操作十分简单,菜鸟也能轻松搞定。 第一步:打开Flash,新建一个Flash文档,选择菜单“文件→导入→导入视频”命令打开对话框,单击“浏览”按钮打开要导入的视频文件;单击“下一个”切换到“部署”窗口,这里有四个选项供我们选择,单击选项在其后面有详细的说明,选择“从Web服务器渐进式下载”。 小提示:Flash可以导入Mov、avi、Mpg、dv、dvi、asf、wmv等文件格式;为了增强其视频导入功能,系统中最好安装quitktime 6.5或以上版本。 第二步:单击“下一个”切换到“编码”窗口,为保证视频质量,选择视频编码为“Flash 8-高品质”,这里也可以根据实际情况选择;如果要进行自定义设置,单击“显示高级设置”按钮(1),可以对视频的各种属性,如:拖动视频预览窗口下方的播放头,可以设置视频的起始点,从而控制视频的长度;另外还可以设置视频编码、音频编码和视频尺寸等。
第三步:单击“下一个”选择视频控制组件的外观,这里我们选择SteelOverAll.swf,单击“下一个”,最后单击“完成”按钮保存文件后开始编码转换,结束后返回到主场景中,此时在舞台中只显示一个视频组件。选择“工具箱”中的“任意变形工具”可以调节组件的尺寸。 第四步:单击舞台下方的“参数”按钮可以对组件的属性进行设置(2),其中的ContentPath中是视频进行编码转换的文件,格式为Flv,双击文件出现对话框,可以重新选择其他的Flv文件;Skin是视频组件的外观,双击也可以重新选择其他文件;最后按Ctrl+Enter可以测试效果,组件上的按钮可以很方便对视频进行播放控制,如:播放、暂停、音量控制等。
小提示:在发布Flash动画特别是上传到网站时,一定要将保存文件夹中的Flv文件和SteelOverAll.swf附带上,否则发布后视频将不能播放。 推荐阅读: 实例二、视频的裁剪及处理 在导入视频的过程中,我们还可以对视频进行裁剪及后期的处理,而这些操作都可以在Flash中完成。 第一步:参照实例一的方法导入视频,在“部署”窗口中选择“在Swf中嵌入视频并在时间轴上播放”,这样视频文件将被潜入到文件中;单击“下一个”切换到“潜入”选项,选择“符号类型”为“影片剪辑”,“音频轨道”为“分离”,选择“先编辑视频”,这样视频将转换成一个影片剪辑,并且视频层和音频层是分离的,我们可以根据需要选择保留视频或音频。 第二步:单击“下一个”切换到“拆分视频”窗口,在这里可以设置视频的起始点,再单击“+”按钮可以将设置好起始点的视频加入到新的影片剪辑中,双击影片剪辑可以重新取名;单击“下一个”,再单击“显示高级设置”,切换到“裁切和修剪”,可以设置视频的上下左右的保留部分(3),也就是可以从四周去除视频中不需要的部分;单击“下一个”再单击“完成”按钮即可。
第三步:完成后回到主场景,此时会看到一个影片剪辑,按Ctrl+L打开“库”,可以看到视频被分成两个部分:视频和音频;双击影片剪辑,可以看到视频中的各帧,影片总帧数与视频的总帧数一样;单击选中影片剪辑,可以对影片进行缩放变形、创建动画、添加遮罩等所有可以使用在影片剪辑上的操作。 第四步:单击舞台下方的“属性”按钮,可以修改视频的颜色(透明度、亮度、色调等)及“混合”模式等;单击“滤镜”按钮,可以给影片加上滤镜等特效;如果影片中有需要遮挡的地方可插入新层,在影片的相应位置绘制图形遮挡即可。Flash对视频的处理功能虽然比不上那些专业的软件,但已基本上满足我们的需要了。 小提示:在这里还可以给视频加上边框,只要插入一个新层,在视频所在位置的四周绘制边框即可,这样在输出影片时边框和视频会完美的融合在一起。 推荐阅读: 3回顶部 实例三、视频的播放控制 在导入视频之后,除了使用内置的组件对视频进行控制外,我们也可以给按钮加上脚本,实现对视频的控制,让视频应用更具个性化。 第一步:使用实例二中的方法导入视频后,在场景上会有一个影片剪辑,可以通过按钮对这个影片的播放进行控制。首先选中影片,单击“属性”按钮,将其实例名称设置为:yingpian;大家如果想让影片在开始时处于暂停状态,可以双击打开影片,然后单击影片的第1帧,再打开舞台下方的“动作”窗口,输入语句“stop();”(注意:引号不要输入)。 第二步:选择菜单“插入→时间轴→图层”插入一个新层,取名为:控制层;选择菜单“窗口→公用库→按钮”打开Flash自带的按钮库,双击打开“playback rounded”文件夹,在这里有一些可以用来控制播放的按钮(4),单击“类型”按钮会重新排列,然后将上面的五个按钮拖放到舞台上;
选中所有的按钮,选择菜单“窗口→对齐”命令打开对齐面板,单击上面的“垂直中齐”和“水平平均间隔”,让按钮摆放的整齐有序(5)。
大家在这里也可以自己制作按钮或选择其他样式的按钮,在选择按钮时要注意,尽量让其样式、颜色与视频的风格保持一致。 第三步:下面我们分别给按钮加上动作,从而实现对影片的控制。 播放按钮: 暂停按钮: 停止按钮: 快退按钮: 快进按钮: 上面的按钮及控制语句,不仅可以控制视频,也可以用来控制自制的影片剪辑,如果稍作修改就可以在Flash MTV加上这样的播放控制功能,感兴趣的朋友可以研究一下。 推荐阅读: |
正在阅读:通通透透玩转Flash视频功能通通透透玩转Flash视频功能
2009-04-20 14:45
出处:
责任编辑:zhuqingliang



 海信(Hisense)7公斤滚筒洗衣机全自动 超薄嵌入 小型家用 除菌洗 冷水护色洗HG70DA10以旧换新
949元
海信(Hisense)7公斤滚筒洗衣机全自动 超薄嵌入 小型家用 除菌洗 冷水护色洗HG70DA10以旧换新
949元 西门子(SIEMENS)274升大容量家用三门冰箱 混冷无霜 零度保鲜 独立三循环 玻璃面板 KG28US221C
4899元
西门子(SIEMENS)274升大容量家用三门冰箱 混冷无霜 零度保鲜 独立三循环 玻璃面板 KG28US221C
4899元 美的(Midea) 微波炉家用小型旋转加热20L 智能蒸煮菜单 杀菌功能 M1-L213C
509元
美的(Midea) 微波炉家用小型旋转加热20L 智能蒸煮菜单 杀菌功能 M1-L213C
509元 苏泊尔(SUPOR)电饭煲4L电饭锅电饭锅多功能一体家用蓝钻圆厚釜4-5人可做锅巴饭煲仔饭智能预约蒸米饭1-8人 SF40FC875 4升预约定时
329元
苏泊尔(SUPOR)电饭煲4L电饭锅电饭锅多功能一体家用蓝钻圆厚釜4-5人可做锅巴饭煲仔饭智能预约蒸米饭1-8人 SF40FC875 4升预约定时
329元 品胜 充电宝65W大功率30000毫安大容量PD20W快充户外移动电源适用笔记本电脑苹果15华为P70小米
259元
品胜 充电宝65W大功率30000毫安大容量PD20W快充户外移动电源适用笔记本电脑苹果15华为P70小米
259元 绿联何同学推荐65W氮化镓充电器套装多口Type-C快充头适用pd20W苹果15三星手机macbookPro笔记本电脑线
129元
绿联何同学推荐65W氮化镓充电器套装多口Type-C快充头适用pd20W苹果15三星手机macbookPro笔记本电脑线
129元 KZ Castor双子座有线耳机入耳式双单元哈曼曲线发烧HiFi耳返耳麦
88元
KZ Castor双子座有线耳机入耳式双单元哈曼曲线发烧HiFi耳返耳麦
88元 格兰仕(Galanz)电烤箱 家用烤箱 40L大容量 上下独立控温 多层烘培烤箱炉灯多功能 K42 经典黑 40L 黑色
459元
格兰仕(Galanz)电烤箱 家用烤箱 40L大容量 上下独立控温 多层烘培烤箱炉灯多功能 K42 经典黑 40L 黑色
459元 美的(Midea)中药锅煎药壶 智能陶电砂锅炖药锅煲 煎药机器 养生熬药壶 大容量分体式全自动煎药壶 长效预约 【4L容量】JYC4002 4L
289元
美的(Midea)中药锅煎药壶 智能陶电砂锅炖药锅煲 煎药机器 养生熬药壶 大容量分体式全自动煎药壶 长效预约 【4L容量】JYC4002 4L
289元 美的(Midea)电压力锅 高压锅家用5L双胆鲜汤深胆煮汤锅 智能多功能电饭煲 智能预约焖香饭智能 【5L高压浓香款】7段调压 多重口感 50Q3-FS
299元
美的(Midea)电压力锅 高压锅家用5L双胆鲜汤深胆煮汤锅 智能多功能电饭煲 智能预约焖香饭智能 【5L高压浓香款】7段调压 多重口感 50Q3-FS
299元 漫步者(EDIFIER)M25 一体式电脑音响 家用桌面台式机笔记本音箱 蓝牙5.3 黑色
129元
漫步者(EDIFIER)M25 一体式电脑音响 家用桌面台式机笔记本音箱 蓝牙5.3 黑色
129元 TCL电视 85英寸 120Hz 高色域 3+64GB 2.1声道音响 平板电视机 以旧换新 85英寸 官方标配
4799元
TCL电视 85英寸 120Hz 高色域 3+64GB 2.1声道音响 平板电视机 以旧换新 85英寸 官方标配
4799元












