1Flash制作超酷的旋转图像像册视觉效果(1)回顶部 更多精彩平面及网站设计图文教程、视频教程,尽在PConline创意设计栏目。 用Flash制作像册的教程已经很多了!这里就不在给大家罗嗦了!只要发挥自己的想象,相信自己!你能!那么超酷的旋转图像像册视觉效果就会出现。因为类似教程太多了,所以在这里不给大家详细讲解,如果你想深入研究,那么就自己下载源文件吧! 注:这个源文件是从一个国外站点上下载来的!简单给大家讲解一下制作过程。 先看效果和源文件。(演示效果文件184K,如果您网速慢可能会多等会)
效果预览
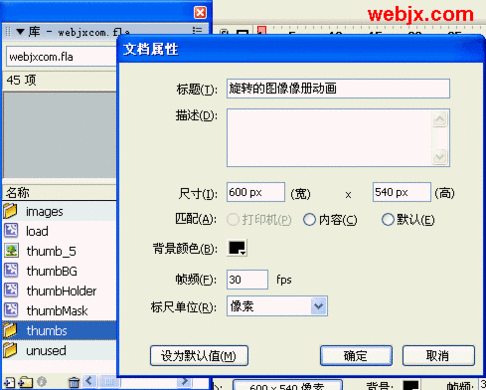
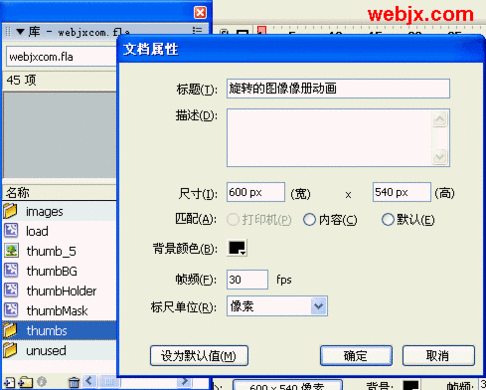
点击这里下载源文件 (Flash源文件压缩包大小220K) 简单给大家说一下制作步骤。 首先修改文档属性,准备好动画中用的图片和缩略图。 
图1
2Flash制作超酷的旋转图像像册视觉效果(2)回顶部 然后制作影片剪辑,先制作一个背景。 
图2
影片剪辑的图层效果如下所示。thumbs是存放缩略图的,mask是画一个正圆,作为遮照使用,images是原图,bg是放上面那个背景的。 
图3
3Flash制作超酷的旋转图像像册视觉效果(3)回顶部 其中注意要把图片转变为电影剪辑。其它图片都是类似,在这里给大家截个图。 
图4
为了把图片缩略图放置好位置,我们利用一个技术。这样缩略图的位置就解决了! 
图5
4Flash制作超酷的旋转图像像册视觉效果(4)回顶部 每个小的缩略图的制作方法很简单,给大家截图。把缩略图用遮照遮好! 
图6
最后把添加一个加载loading...,第一帧的action是stop(); 
图7
第二帧的action是: stop();
positions = [];
imageTotal = 8;
pauseGallery = false;
var current:MovieClip;
for (var i = 0; i<imageTotal; i++) {
var t = gallery.thumbHolder["thumb"+i];
t.image = "image"+i;
t.onPress = function() {
removeMovieClip(current);
current = gallery.imageHolder.attachMovie(this.image, this.image, i);
pauseGallery = false;
};
t.onRollOver = function() {
pauseGallery = true;
};
t.onRollOut = function() {
pauseGallery = false;
};
}
current = gallery.imageHolder.attachMovie("image0", "image0", 1000);
this.onEnterFrame = function() {
if (!pauseGallery) {
for (var j = 0; j<imageTotal; j++) {
gallery.thumbHolder["thumb"+j]._rotation -= 0.5;
}
gallery.thumbHolder._rotation += 0.5;
}
}; |
最后可以测试了!就给大家这样解释了这个动画的大体的制作过程!如果想深入学习就把源文件下载了好好研究下吧! 学习更多flash教程请点击进入-闪客地带
|



 海信(Hisense)7公斤滚筒洗衣机全自动 超薄嵌入 小型家用 除菌洗 冷水护色洗HG70DA10以旧换新
949元
海信(Hisense)7公斤滚筒洗衣机全自动 超薄嵌入 小型家用 除菌洗 冷水护色洗HG70DA10以旧换新
949元 西门子(SIEMENS)274升大容量家用三门冰箱 混冷无霜 零度保鲜 独立三循环 玻璃面板 KG28US221C
4899元
西门子(SIEMENS)274升大容量家用三门冰箱 混冷无霜 零度保鲜 独立三循环 玻璃面板 KG28US221C
4899元 美的(Midea) 微波炉家用小型旋转加热20L 智能蒸煮菜单 杀菌功能 M1-L213C
509元
美的(Midea) 微波炉家用小型旋转加热20L 智能蒸煮菜单 杀菌功能 M1-L213C
509元 苏泊尔(SUPOR)电饭煲4L电饭锅电饭锅多功能一体家用蓝钻圆厚釜4-5人可做锅巴饭煲仔饭智能预约蒸米饭1-8人 SF40FC875 4升预约定时
329元
苏泊尔(SUPOR)电饭煲4L电饭锅电饭锅多功能一体家用蓝钻圆厚釜4-5人可做锅巴饭煲仔饭智能预约蒸米饭1-8人 SF40FC875 4升预约定时
329元 品胜 充电宝65W大功率30000毫安大容量PD20W快充户外移动电源适用笔记本电脑苹果15华为P70小米
259元
品胜 充电宝65W大功率30000毫安大容量PD20W快充户外移动电源适用笔记本电脑苹果15华为P70小米
259元 绿联何同学推荐65W氮化镓充电器套装多口Type-C快充头适用pd20W苹果15三星手机macbookPro笔记本电脑线
129元
绿联何同学推荐65W氮化镓充电器套装多口Type-C快充头适用pd20W苹果15三星手机macbookPro笔记本电脑线
129元 KZ Castor双子座有线耳机入耳式双单元哈曼曲线发烧HiFi耳返耳麦
88元
KZ Castor双子座有线耳机入耳式双单元哈曼曲线发烧HiFi耳返耳麦
88元 格兰仕(Galanz)电烤箱 家用烤箱 40L大容量 上下独立控温 多层烘培烤箱炉灯多功能 K42 经典黑 40L 黑色
459元
格兰仕(Galanz)电烤箱 家用烤箱 40L大容量 上下独立控温 多层烘培烤箱炉灯多功能 K42 经典黑 40L 黑色
459元 美的(Midea)中药锅煎药壶 智能陶电砂锅炖药锅煲 煎药机器 养生熬药壶 大容量分体式全自动煎药壶 长效预约 【4L容量】JYC4002 4L
289元
美的(Midea)中药锅煎药壶 智能陶电砂锅炖药锅煲 煎药机器 养生熬药壶 大容量分体式全自动煎药壶 长效预约 【4L容量】JYC4002 4L
289元 美的(Midea)电压力锅 高压锅家用5L双胆鲜汤深胆煮汤锅 智能多功能电饭煲 智能预约焖香饭智能 【5L高压浓香款】7段调压 多重口感 50Q3-FS
299元
美的(Midea)电压力锅 高压锅家用5L双胆鲜汤深胆煮汤锅 智能多功能电饭煲 智能预约焖香饭智能 【5L高压浓香款】7段调压 多重口感 50Q3-FS
299元 漫步者(EDIFIER)M25 一体式电脑音响 家用桌面台式机笔记本音箱 蓝牙5.3 黑色
129元
漫步者(EDIFIER)M25 一体式电脑音响 家用桌面台式机笔记本音箱 蓝牙5.3 黑色
129元 TCL电视 85英寸 120Hz 高色域 3+64GB 2.1声道音响 平板电视机 以旧换新 85英寸 官方标配
4799元
TCL电视 85英寸 120Hz 高色域 3+64GB 2.1声道音响 平板电视机 以旧换新 85英寸 官方标配
4799元












