|
更多精彩平面及网站设计图文教程、视频教程,尽在PConline创意设计栏目。
在完成Chinay-MSN校园大赛页面的时候,朋友问我如何制作这种类似vista毛玻璃的效果。于是乎,就有了这个教程!
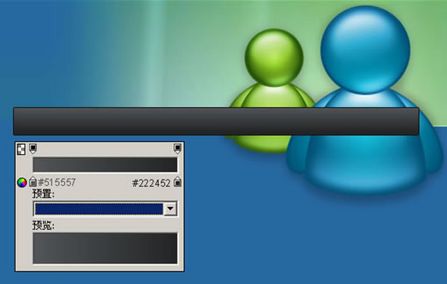
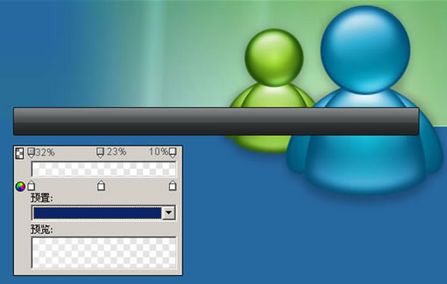
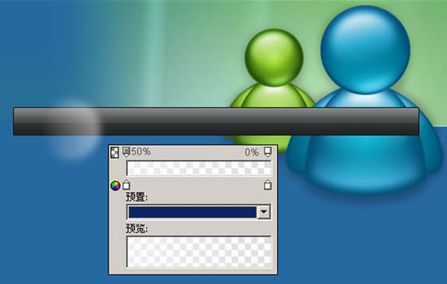
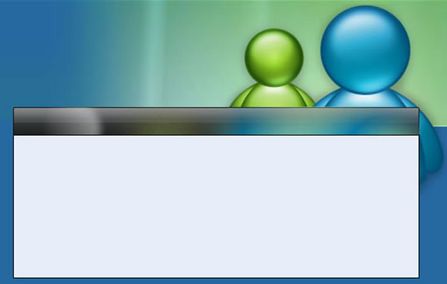
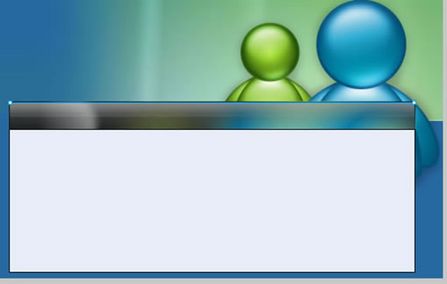
局部效果图: 1、建立画布,导入背景素材。 2、绘制圆角矩形,垂直线性渐变填充。 3、绘制矩形高光部分,复制矩形,原位粘贴,并删除下半部分,进行垂直线性渐变,调整透明度。 4、开始制作毛玻璃效果,线性渐变绘制一个圆形,羽化10px。 5、添加杂点8px。 6、选择先前绘制矩形,在刚才画的圆形上点击反键-编辑-粘贴为蒙版。 7、得到如下效果: 8、同上步骤再绘制一个矩形、放射性填充、羽化及添加杂点步骤。 9、在msn小人这块区域绘制一个椭圆行,使用绸缎填充,按如上步骤得到下图效果: 10、得到效果: 11、最后在标题栏上面加一条白色直线,透明度30%。 |
正在阅读:Fireworks打造Vista毛玻璃效果Fireworks打造Vista毛玻璃效果
2007-04-16 10:03
出处:
责任编辑:chenzhenjia