|
更多精彩的Freehand、Illustrator相关文章请看PConline创意设计-Freehand/Illustrator栏目。 我们先来看效果图:
Illustrator绘制的摩托车最终效果图 概述: 工具不太熟悉时,我们可以找一些实物图片来进行“描红”,这是一个对工具近一步熟悉的过程,在锻炼耐心的同时更可以熟练掌握工具,在做图过程中需要想各种方法来表现原图的效果,很大程度上提高了工具的综合使用的能力。我们这次挑选一俩摩托,并且概做车的前半部分。 当然我们平时练习时最好可以全部画完,如果时间比较充裕的话。 1.在遇到大面积的色块,一般都考虑用网格来表现。(见图001)
图001 用网格来表现大面积色块 2.上图同样是用渐变网格,渐变网格可以表现出不规律的色块,并且使色块之间过渡十分自然。(见图002)
图002 使用渐变网格可以表现出不规律色块 3. 在一些细小的色块处理上,可以用渐变,或者用色块直接拼凑来表现。(见图003
图003 4. 注意网格对色块的划分,要自然平滑。(见图004)
图004 注意网格对色块的划分 5.要做文字贴在物体表面的效果时,可以使用封套命令,可以很方便快捷的使文字或图片贴在凸凹不平的物体上。(见图005)
图005
6.注意一些细节,可以使画面更富有光感,使对象更立体。(见图006) 图006 修改细节使其更有立体感 7.对于文字的变形要注意透视关系和明暗关系。(见图007) 图007 文字变形时应注意透视及明暗关系 8.在对象与对象衔接部分要注意细致,使衔接最好能天衣无缝。(见图008) 图008 对象衔接要细致 9.表现阴影可以用混合、网格。(见图009) 图009 表现阴影的方法:混合、网格 10.做镂空的效果可以用路径寻找器,对对象计算得到。见图(010) 图010 使用路径寻找器制作镂空效果 11.留意摩托的每一各部件之间的组合,过渡还有光泽的表现。(见图011 和012)。 图011 留意部件之间的组合以及光泽表现 图012 留意部件之间的组合以及光泽表现 12.其实做一部分就会觉得都是使用简单的工具和简单的路径组合而成的,最重要的是细心和耐心。(见图013 和图014) 图013 剩余部分的逐一绘制 图014 剩余部分的逐一绘制
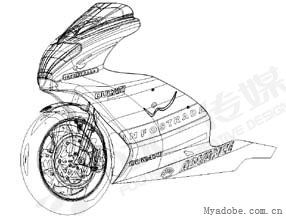
13.最后看一些画面的特写,和与线稿之间的比较。(见图016、017、018、019、020、021、022) 图016 与线稿比较 绘制逼真效果 图017 与线稿比较 绘制逼真效果 图018 与线稿比较 绘制逼真效果 图019 与线稿比较 绘制逼真效果
图020 与线稿比较 绘制逼真效果 图021 与线稿比较 绘制逼真效果 图022 与线稿比较 绘制逼真效果 至此,大功告成,一辆红色的炫酷摩托车绘制完毕。
Illustrator绘制的摩托车最终效果图 更多精彩的Freehand、Illustrator相关文章请看PConline创意设计-Freehand/Illustrator栏目。 |
正在阅读:用Illustrator绘制红色炫动摩托车用Illustrator绘制红色炫动摩托车
2007-01-23 10:08
出处:
责任编辑:lizhe
相关文章
简笔画的摄影机图标用Adobe illustrator画出来
电影图标简笔画怎么用Adobe illustrator设计出来
Adobe illustrator制作皮划艇标识的方法与步骤
Adobe illustrator里刻刀工具使用操作流程
Adobe illustrator设计2.5D风格三角形建筑图标教程
Adobe illustrator制作wifi无线网络标志的教程
利用Adobe illustrator自制表格的操作流程
利用Adobe illustrator分割文字的图文教程
Adobe illustrator使用直线段工具制图的操作流程
Adobe Illustrator制作一个禁止钓鱼指示牌图标的教程