|
1回顶部
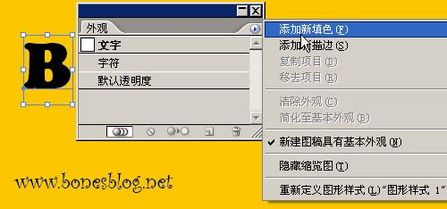
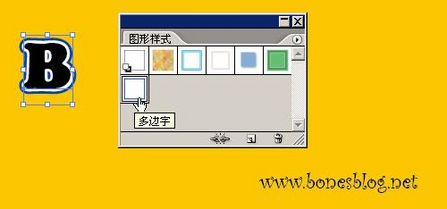
更多Freehand、Illustrator精彩教程,尽在PConline创意设计-Illustrator栏目 先作个实验,使用文字工具打一个字母出来,并用选择工具选中(在这里为了看得更加清楚,笔者做了一个黄色的底) 图1 输入第一个字母 打开外观调板,按下小三角,在弹出菜单中选择“添加新填色”命令 图2 添加新颜色 此时外观调板中多了一个“填色” 图3 对文字进行填色 2回顶部 选中“填色”,使用色板调板将其改为白色。 图4 改变文字颜色 将“填色”在外观调板中拖曳至“字符”的下方 图5 将“填色”在外观调板中拖曳至“字符”的下方 此时字符的颜色(黑色)将遮挡住新建的白色填色,到了这一步,好像什么都没有做,别急,下一步就是我们想要的了。 图6 第一阶段的完成效果 3回顶部 在外观调板中,现在“填色”,执行“效果>路径>位移路径”命令,在弹出的位移路径对话框中,设置位移的大小,当然,这有“预览”选项,我们能很方便的调整所要的位移大小 图7 设置位移和路径 此时,我们可以看到外观调板中对象的一个新填色被位移了路径 图8 对新填色对象进行路径位移 将该“填色”复制一个 图9 复制该“填色” 4回顶部 展开小三角,将颜色改为蓝色。 图10 改颜色为蓝色 双击“位移路径”,可以弹出“位移路径”对话框,这时候再调整位移的大小 图11 设置位移路径 OK,实验完成,下面接下来就是应用了。在图形样式调板中单击新建图形样式按钮,在弹出的对话框中写入“多边字”后,图形样式调板中新建了一个名为“多边字”的新样式。 图12 多边字样式添加完成 5回顶部 现在可以将“B”删除了,打上我们要的文字。 图13 输入我们想要的文字 选中图形,应用图形样式。 图14 应用图层样式 使用文字工具选中其中文字,设定文字颜色 图15 设定文字颜色 6回顶部 也可以单独设定一个字母的颜色 图16 亦可单独设定单个字母颜色 最后的结果。 图17 最终效果图 作者bones的个人站点:http://www.bonesblog.net |
正在阅读:Illustrator创建字效之多边字Illustrator创建字效之多边字
2007-01-19 09:00
出处:PConline
责任编辑:lizhe
相关文章
简笔画的摄影机图标用Adobe illustrator画出来
电影图标简笔画怎么用Adobe illustrator设计出来
Adobe illustrator制作皮划艇标识的方法与步骤
Adobe illustrator里刻刀工具使用操作流程
Adobe illustrator设计2.5D风格三角形建筑图标教程
Adobe illustrator制作wifi无线网络标志的教程
利用Adobe illustrator自制表格的操作流程
利用Adobe illustrator分割文字的图文教程
Adobe illustrator使用直线段工具制图的操作流程
Adobe Illustrator制作一个禁止钓鱼指示牌图标的教程