|
1回顶部
本文将教读者用Photoshop设计Web2.0新视觉风格LOGO图标,“渐变+倒影”似乎是不少Web2.0时代网站Logo的特点,下面就简要介绍一下制作的方法。 Photoshop相关教程推荐:《Photoshop沙土质感及风化的LOGO》。Illustrator相关教程推荐:《如何用Illustrator CS设计质感图标》。 Web2.0新视觉风格LOGO图标最终效果: Photoshop设计的Web2.0新视觉风格LOGO图标 首先建立文字……(SWATCH这几个字的字体是专门找的!) 在Photoshop中建立字体 复制一层,并且删格化图层…… 在Photoshop中栅格化文字图层 给图层定义上述样式,参数大家自己调整吧,不过变化幅度还是小点为好,发现“新视觉”风格的东西非常注意细致!
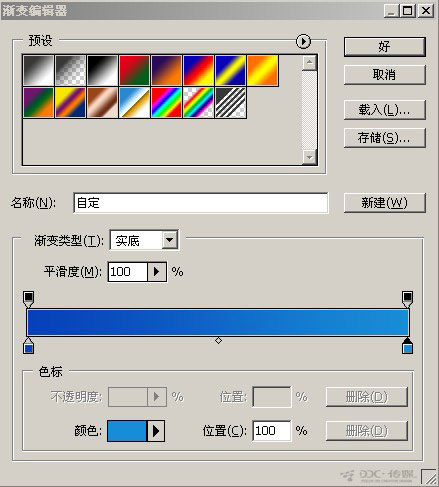
设置Photoshop渐变编辑器 2回顶部
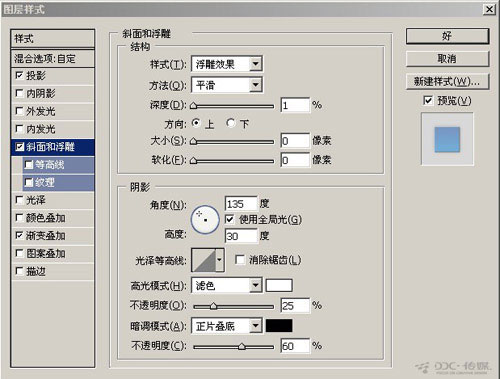
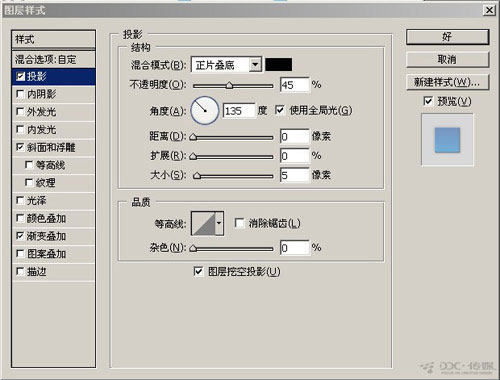
设置Photoshop图层样式
设置Photoshop图层样式 处理好后的效果…… Web2.0新视觉风格LOGO图标初步效果 新建立图层,并建立椭圆型选区并羽化 在Photoshop中羽化椭圆选区 羽化值自己看着办啦……
在Photoshop中设定羽化值 设置前景色背景色如图,并施加渐变
在Photoshop中设定前/背景色 到这个样子 在Photoshop中施加渐变的效果 3回顶部 之后施加改变图层混合模式,这样弧型的颜色分界就弄出来了…… 更改Photoshop中图层混合模式 复制刚才做好的图层用来做倒影的(当然根据实际情况,有的时候倒影是多余的!)
在Photoshop中制作倒影效果 最后加个蒙板,自己调整一下透明度,倒影就做好了! 倒影效果预览 Web2.0新视觉风格LOGO图标最终效果 最终一个“新视觉”风格的LOGO就出炉了!自己感觉就是一定注意细节,再就是在用色的把握上面多用点心!以上为自己的看法,本人水平有限,有什么不足的地方请多指教!欢迎大家多多讨论! |
正在阅读:Photoshop设计Web2.0新视觉风格LOGO图标Photoshop设计Web2.0新视觉风格LOGO图标
2007-02-28 09:37
出处:
责任编辑:xietaoming









 :
:



















