|
更多精彩平面及网站设计图文教程、视频教程,尽在PConline创意设计栏目。 本文由中国教程网 火眠 原创,转载请保留此信息!
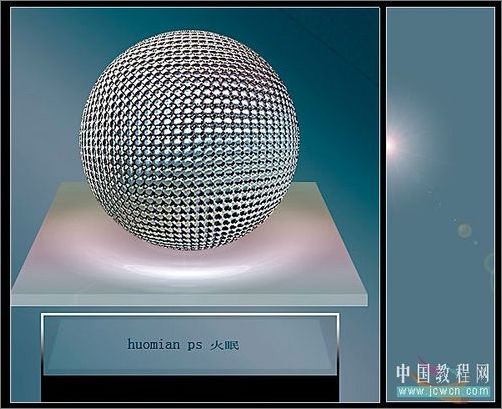
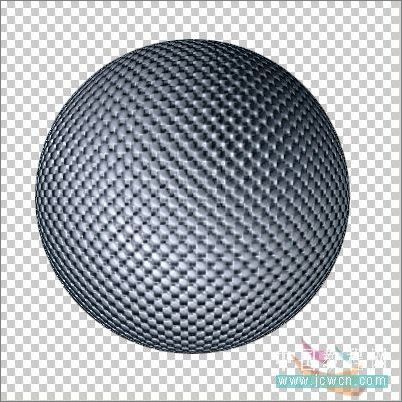
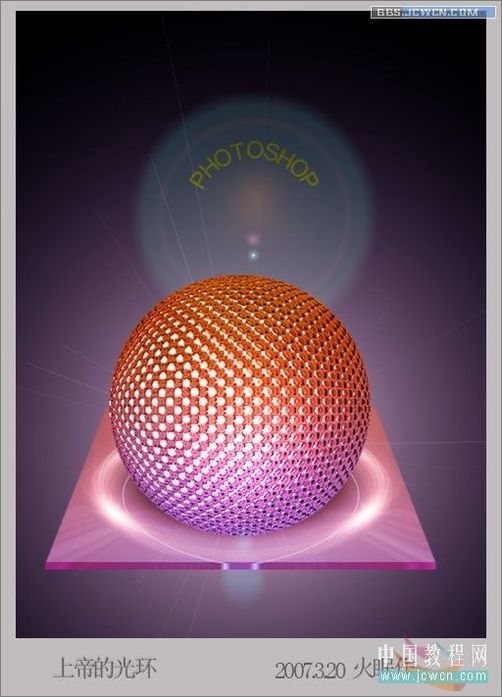
注:此教程的重点是差值模式的应用 先看效果图:
新建图像填充黑色,执行滤镜\渲染\镜头光晕。注意光晕中心的位置,不要太居中。参数的设置与画布大小有关。这里是400X400像素:
执行滤镜\扭曲\极坐标:
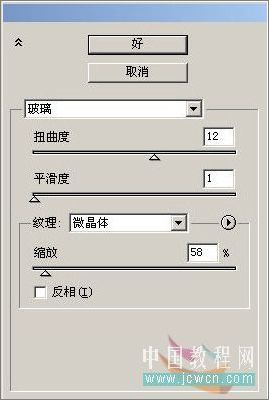
滤镜\扭曲\玻璃,选择微晶体纹理,在CS2以后的版本中,这个纹理叫小镜头。
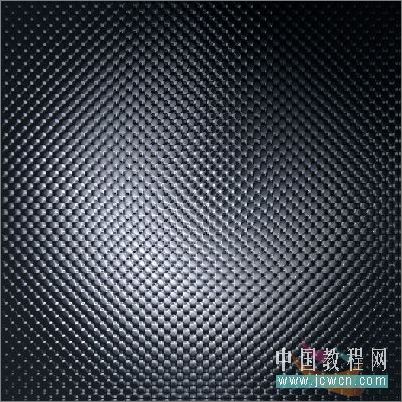
好,经过一系列滤镜,得效果如图
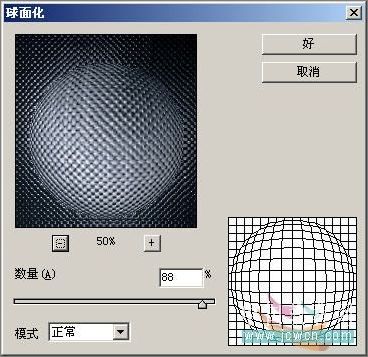
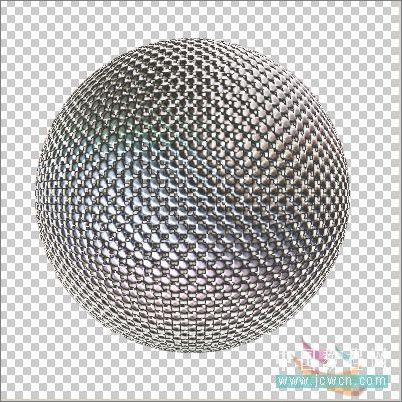
用选择工具选择一个正圆区域,执行滤镜\扭曲\球面化
CTRL+J复制为一个新的图层。至此球体的基本形状制作完毕
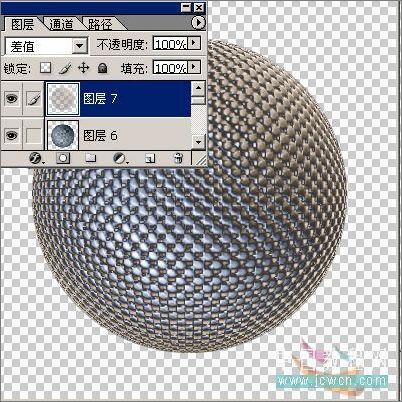
隐去或删掉背景,因为下面的操作不再用到它。CTRL+SHIFT+ALT+~载入复合通道的选区,将选区反选(SHFT+CTRL+I),CTRL+J复制为一个新的图层。将该图层反相(CTRL+I),设图层混合模式为差值
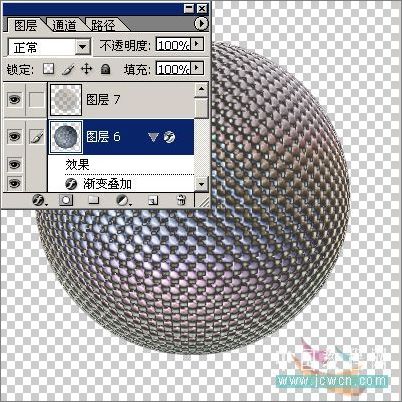
对下面的图层应用样式渐变叠加:
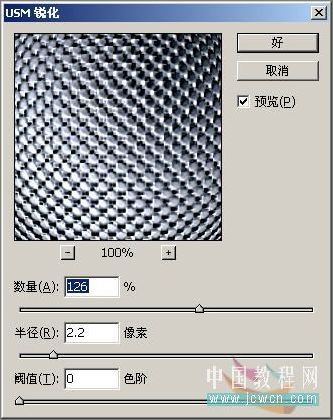
继续上面的操作,滤镜\锐化\USM锐化,如果觉得有点刺眼,那可以用复合通道选区从上面的图层7复制一层叠加在上面:
将饱和度降低一点,效果如图:
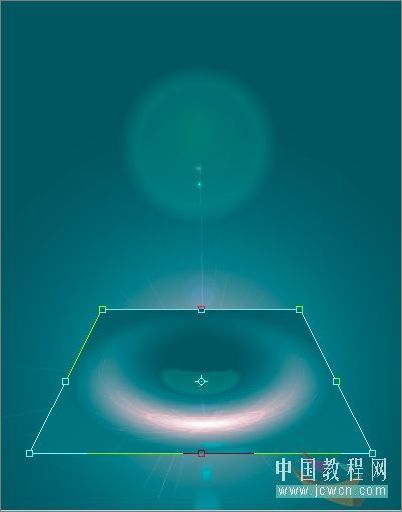
后话:为球体制作一个虚拟的托盘
确定,然后在底边加一条亮线,按住CTRL,点击该层缩略图载入选区,然后按CTRL+ALT+↑(方向键)N下,托盘就做好了,最后将球体放置到上面调整大小和位置。好了,如果觉得好玩,就照着做吧!别忘了加入你自已的想法,开发出更好的效果来。另外一张变形图:
相关链接:Photoshop滤镜打造汽车爆炸效果 |
正在阅读:Photoshop滤镜教程:打造酷炫晶体球Photoshop滤镜教程:打造酷炫晶体球
2007-09-30 09:11
出处:PConline
责任编辑:chenzhenjia