|
更多精彩平面及网站设计图文教程、视频教程,尽在PConline创意设计栏目。
本教程为人民邮电出版社与作者杨斌共同授权太平洋电脑软件资讯发布,转载请保留来源以及作者等信息! 我们在这一节中,将通过对橘子的绘制来介绍几种滤镜命令、"智能图层"和"变形"命令的使用方法。
按下键盘上的Ctrl+N组合键,或执行菜单栏上的"文件→新建"命令打开"新建"对话框,设置参照图1所示。
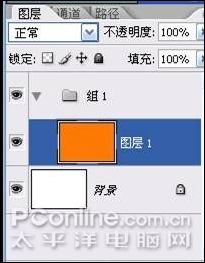
新建图层,填充RGB值分别为252、121、3的桔黄色,如图2所示。
打开通道调板,新建一个通道,填充白色,选择该通道。
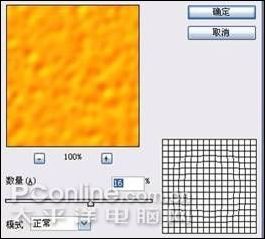
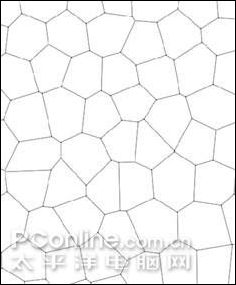
执行菜单栏上的"滤镜→素描→网状"命令,在弹出的对话框中按图4所示方式设置。
执行菜单栏上的"滤镜→模糊→高斯模糊"命令,参照图5所示方式设置对话框。
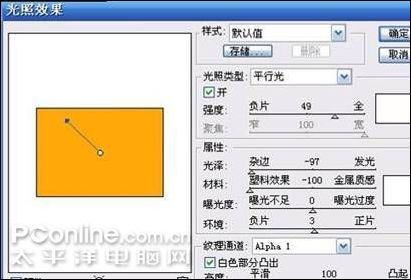
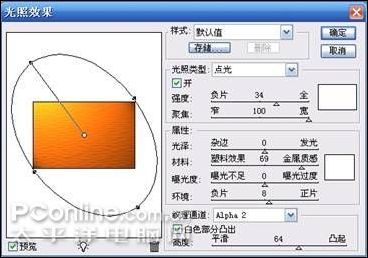
回到图层调板中,选择"图层1"。执行菜单栏上的"滤镜→渲染→光照"命令,设置参照图6所示。
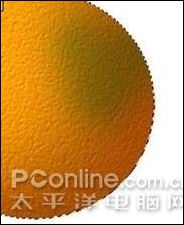
通过滤镜的一系列处理,"图层1"已经表现出了橘子表皮纹理的质感。通过观察,橘子轮廓基本可以归纳成圆形。用"椭圆选框工具"(快捷键M)在"图层1"上创建一个圆形选区,如图7所示。
按下键盘上的Shift+Ctrl+I组合键反选,删除多余的部分。执行菜单栏上的"滤镜→扭曲→球面化"命令,设置参考图8所示。
执行菜单栏上的"编辑→变换→变形"命令,或按下键盘上的Ctrl+T组合键自由变换该图形,再右击文档窗口,在快捷菜单中选择"变形"命令,拖拽变形控制点,如图9所示。
"变形"后的橘子就显得自然多了。
用同样办法在该层适当位置涂抹深绿色(色彩相近即可),如图11所示。
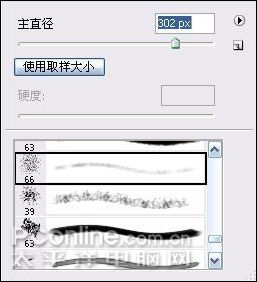
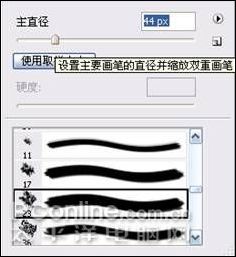
选择"画笔工具"用鼠标右键单击文档窗口,在弹出的调板中设置画笔样式,如图12所示。
新建图层,命名为"高光"用设置好的画笔工具轻轻在高光和反光部位涂抹上白色,如图13所示。
新建图层,用"画笔工具"涂上"褐色"(色彩接近即可),如图14所示。
用不透明度较低、笔触硬度较低的"橡皮擦工具"(快捷键E)修改褐色图形,如图15所示。
选择"多变形工具"(快捷键U),在选项栏上设置相应的选项,单击图16的标示为1的按钮,打开弹出式调板,设置参见图中所示。
设置前景色为"草绿色"(色彩接近即可),用"多边形工具"创建图17所示图形。
选择"涂抹工具"(快捷键R),在选项栏上设置涂抹的强度为100%,设置涂抹笔触的硬度为90%,涂抹星形图案到图18所示效果。
用"加深/减淡工具"(快捷键O)将图形擦至图19所示效果。
双击该图层在图层调板上的缩略图,在弹出的图层样式对话框中为图形加上"投影"和"斜面和浮雕"图层样式,如图20所示。
下面为橘子添加投影的效果。
按下键盘上的Shift键不放,单击图层调板上最上面的图层缩略图,再单击最下面的图层缩略图(不包括背景层),选择所有图层(不包括背景层),然后按下键盘上的Ctrl+G组合键,将图层编成一组,命名为"橘子1"。第一个橘子绘制完成。
新建图层,设置前景色和背景色分别为黑色和白色,用"渐变工具"(快捷键G)创建如图25所示渐变图形。
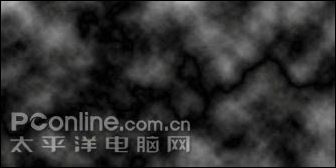
执行菜单栏上的"滤镜→渲染→分层云彩"命令,得到图26所示效果。
执行菜单栏上的"图像→调整→色阶"命令或按下键盘上的Ctrl+L组合键打开色阶对话框,按图27所示调整色阶。
调整色阶后的图形对比度很高,用"魔棒工具"(快捷键W)选择颜色较浅的区域,删除多余的部分,只留下一条贯穿花布左右的不规则曲线。
按下键盘上的Ctrl+T组合键,自由变换该曲线图形,将曲线纵向收缩,回车确认。选择"魔棒工具",用鼠标左键单击图层上部空白部分,得到一个含有该曲线形状的选区(图29)。
删掉含有曲线图形的图层。确认"魔棒工具"仍被选取,右击文档窗口,在快捷菜单中选择"建立工作路径"命令,转换选区为矢量路径(图5.2-30)。
选择"直接选择工具"(快捷键P,白箭头),选择路径中不需要部分的节点,按下键盘上的Delete键删除部分路径,然后拖拽曲线路径的节点使其成为一个封闭的曲线路径,如图31所示。
确认"直接选择工具"被选取,右击文档窗口,在快捷菜单中选择"建立选区"命令,"羽化半径"为0。在各个图层上按下键盘上的Delete键删除选区内的部分,再按下键盘上的Shift+Ctrl+I组合键将选区反向选择,用"橡皮擦工具"擦掉各层上半部分(图32)。
新建图层,填充RGB值分别为254、243、223的颜色,如图33所示。
设置前景色为上步填充的颜色,背景色为RGB值分别230、150、20的"桔黄色"。执行菜单栏上的"滤镜→画笔描边→喷溅"命令,设置"喷溅"对话框如图34所示。
按下键盘上的Ctrl键不放,用鼠标左键单击该层在图层调板上的缩略图,使其图形外缘作为选区载入。执行菜单栏上的"选择→变换选区"命令,将选区缩小,如图36所示。
按下键盘上的Ctrl+J复制选区内的图形到新图层,用"加深/减淡工具"修改图形到图37所示效果。
执行菜单栏上的"滤镜→画笔描边→喷溅"命令,按图38所示方式设置对话框。
在通道调板上新建一个通道,填充白色(图40)。
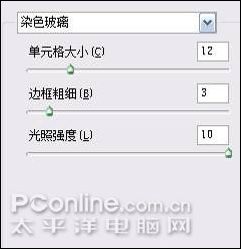
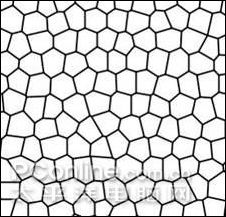
设置前景色和背景色颜色分别为黑色和白色,执行菜单栏上的"滤镜→纹理→染色玻璃"命令,按图41所示方式设置。
执行菜单栏上的"滤镜→模糊→高斯模糊"命令,按图43所示方式设置。
按下键盘上的Ctrl+T组合键,自由变换该通道,将该通道上的图形横向拉伸,如图44所示。
在图层调板中新建一个图层,命名为"橘子瓣",填充"橙色"(色彩接近即可)。执行菜单栏上的"滤镜→渲染→光照效果"命令,设置参见图5.2-45所示。
按下键盘上的Ctrl+T自由变换该图形到图47所示效果。
选择图形颜色明度较高的部位,用"钢笔工具"绘制路径,转换为选区再反选删除的办法,制作橘子瓣的形状(图48)。
复制该图层,自由变换并移动到相应位置。执行菜单栏上的"编辑→变换→变形"命令,拖动"变形"控制点,如图49所示。
在"橘子瓣"图层下建一个图层,用硬度较低的"画笔工具"涂抹RGB值分别为245、70、4的红色,如图50所示。
在"橘子瓣"层上新建图层,用"画笔工具"在"橘子瓣"图形位置上涂抹RGB值分别为251、233、187的颜色。按下键盘上的Ctrl键不放,用鼠标左键单击"橘子瓣"层在图层调板上的缩略图,将其外缘作为选区载入,变换正选和反选来用硬度和不透明度较低的"橡皮擦工具"修改图形(图51)。
选择"橘子瓣"层,按下键盘上的Ctrl+B组合键调整图层的色彩平衡(图53)。
选择"涂抹工具"(快捷键R),在选项栏上设置涂抹工具的强度为20%,用鼠标右键在文档窗口单击,设置涂抹工具的笔触如图55所示。
用"涂抹工具"涂抹"橘子皮"层的边缘,使其自然,如图56所示。
为了方便编辑,我们将组成"橘子瓣"图形的几个图层编组到一个"智能图层"中--按下键盘上的Ctrl不放,用鼠标左键单击这几个图层在图层调板上的缩略图,同时选取这几个图层。右击其中一个图层缩略图右侧名称部分,在弹出的菜单中选择"编组到新建智能对象图层中"命令,命名智能图层为"橘子瓣"。
小提示:"智能图层"是Photoshop cs2中新增的功能,通过建立智能图层,我们可以很方便地对一组图层进行同时移动、缩放等操作,或象一个图层一样为"智能图层"添加图层样式、改变不透明度、更改图层混合模式。
设置前景色和背景色分别为黑色和白色,执行菜单栏上的"滤镜→纹理→染色玻璃",设置如图59所示。
回到图层调板中,新建一个图层,执行菜单栏上的"选择→载入选区"命令,设置如图61所示。
反选选区后,填充RGB值分别为251、233、187的颜色,如图63所示。
复制图形,并隐藏。将图形变形,使纹理显得自然,如图64所示。
将复制的图形取消隐藏,自由变换后再变形修改,如图5.2-65所示。
按同样办法作出其他橘子瓣的侧面效果。用"加深工具"将图形加深处理,如图66所示。
按下键盘上的Ctrl+S键,保存对智能图层的更改,关闭智能图层。
请尊重本人劳动成果,转载请保留作者信息以及来源!本人才疏学浅,有的观点可能不准确。如有错漏,敬请批评指正。若对教程有任何疑问,可以与作者联系:QQ:45621313 E-mail:ybybyb2001@163.com |
正在阅读:Photoshop鼠绘新鲜橘子教程Photoshop鼠绘新鲜橘子教程
2007-07-13 09:19
出处:PConline
责任编辑:chenzhenjia