|
本文由中国教程网 wowtime513 (破苏郁) 原创,转载请保留此信息! 昨晚有人问我这个效果怎么做?
当时我也不懂,后来搜索了一下看到影子姐姐转的一个教程里有,不过写的不是很详细,很多人都看不懂,后来我把那张效果图下载来用IR打开看,终于知道怎么做了,发现另一种更好看的效果,写下教程跟大家分享一下!
2.复制图层1,也就是图案层,用钢笔工具把第一个要变色的图案圈出来,按CTRL+回车将路径转换成选区。
按CTRL+U跳出色相饱和度选项框,设置色相为+100,其它选项保持默认,然后按完成。
接下来再复制图层1,用钢笔工具把第二个要变色的图案圈出来,跟第一个变色图案做法一样,根据你想要变色图案的顺序来做。
做到心形里有翅膀图案的时候,要注意一下,首先复制两个图层,用色相饱和度改变图案的颜色,两个图层的颜色都要改。
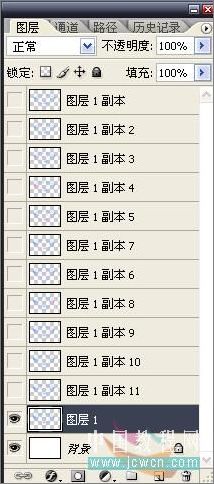
3.将图层1副本——图层1副本11的眼睛关掉, 只显示背景和图层1,进入IR开始制作动画。
然后再复制当前帧,选择图层1副本2并打开眼睛,关闭图层1副本的眼睛,这是第二变色图,按照这个步骤一直做到翅膀图的时候,先制作翅膀的动画帧,然后再是嘴唇,接着把第7帧和第8帧(翅膀和嘴唇)复制2份,也就6张动画帧,翅膀和嘴唇各3帧,分别隔开来排,依次是翅-唇-翅-唇-翅-唇;
再接下来按顺序将余下来的几个图案复制到动画帧上,跟前面的步骤相同,一共是16帧动画。
选择16帧动画,按CTRL+左键点击或者按SHIFT点击第一张和最后一张,设定延迟的时间为0.07秒,最后存储优化结果就OK了!
相关链接:PS+IR快速打造眼镜眩晕动画头像 |
正在阅读:Photoshop动画教程:制作漂亮的个性挂坠Photoshop动画教程:制作漂亮的个性挂坠
2007-10-19 08:57
出处:
责任编辑:chenzhenjia