|
更多精彩平面及网站设计图文教程、视频教程,尽在PConline创意设计栏目。
本文由中国教程网 webkxq2007 原创,转载请保留此信息!
本系列教程适用于photoshopCS2及以前的版本。
先看看效果图:
下面我们用蒙版位移来作动画——变色字
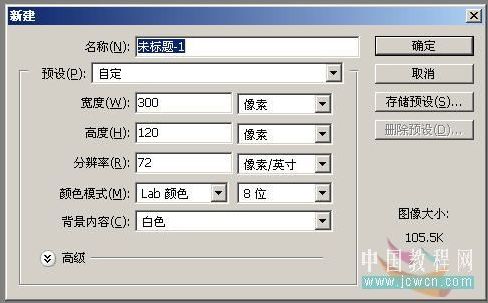
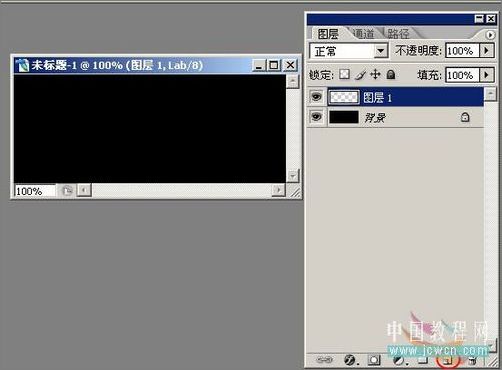
1、新建文件,参数随自己需要设置;这里我设置300×120像素,其余见图,按alt+delete键填充黑色
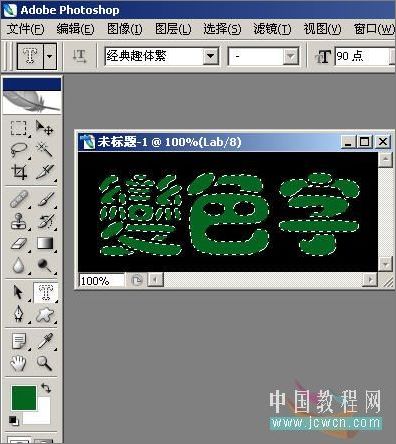
3、文字蒙版设置合适大小输入自己喜欢的字
4、按ctrl+enter确定显示文字选区,对选区填充喜欢的颜色
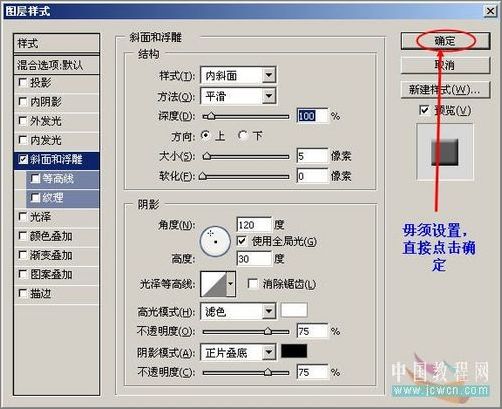
5、点击图层样式钮,选择“斜面与浮雕”,默认设置退出
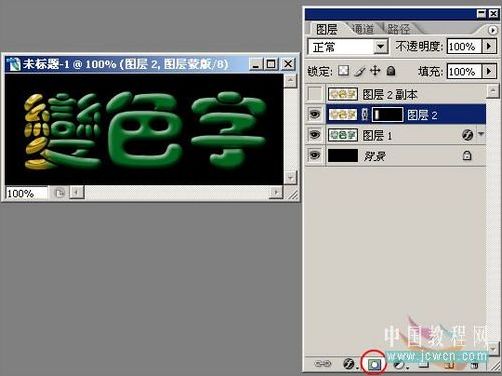
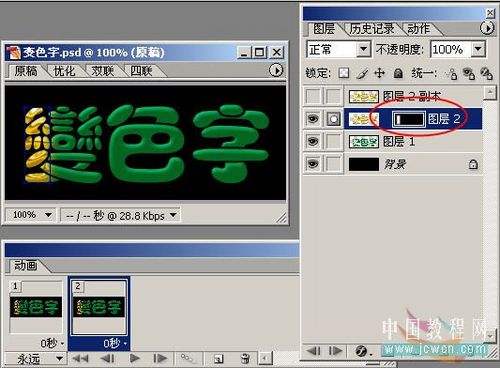
6、按住ctrl键点击图层1载入选区,再新建一层,制作一层金色字(做法请参考:PS初学者实例教程——烫金字的制作)当然你也可以做成其它颜色:)然后复制一层,得到图层2副本,将其眼睛关闭。
7、点击图层2,使其蓝色显示成为可编辑状态,用矩形选框工具设置羽化5像素,在图层2中拖出选区如图示
8、点击添加图层蒙版钮,如图
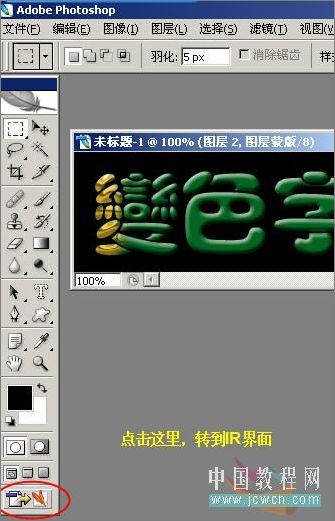
9、点击软件转换钮,转到IR中继续编辑
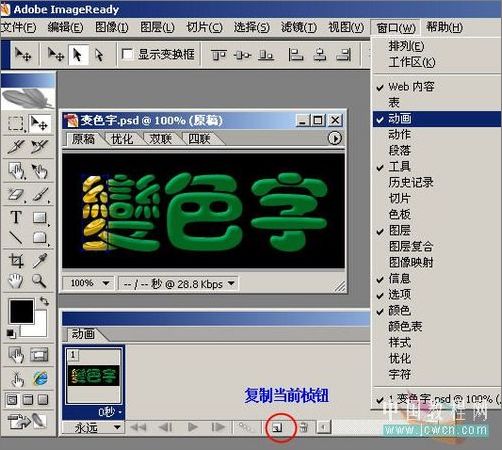
10、在IR界面点击窗口-动画,显示动画调板,然后点击复制当前桢钮
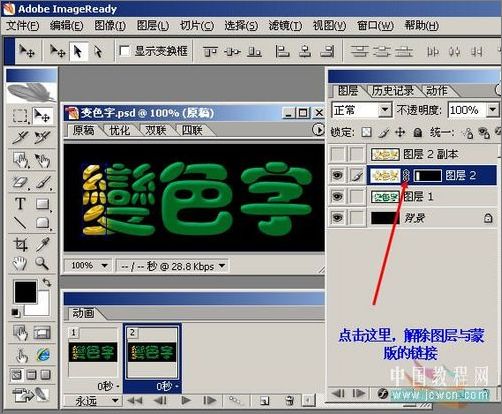
11、再点击图层与蒙版的链接,解除链接
12、点击蒙版如图示状态
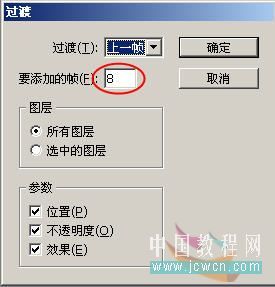
13、选取移动工具,然后按右方向键,将蒙版移动到图示位置,接下来点击过渡钮设置过渡桢数目
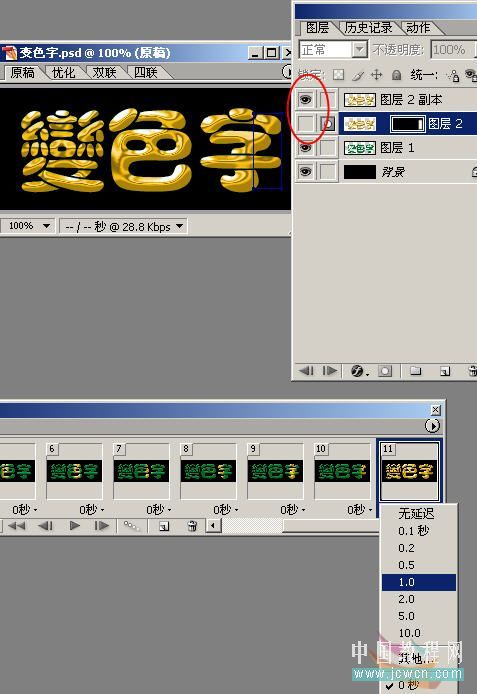
14、再次点击复制当前桢,设置显示时间为1秒,关闭图层2眼睛,显示图层2副本眼睛
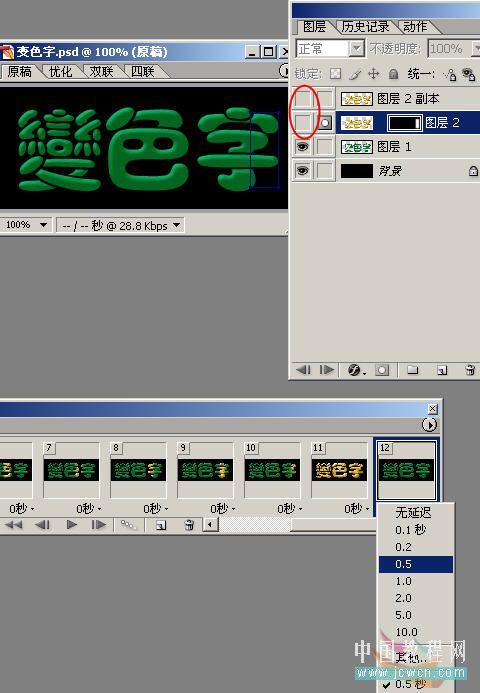
15、再次复制当前桢,关闭图层2副本眼睛,设置显示时间0.5秒,如图
16、好了,现在可以试试看播放效果了,满意后保存即可。(保存方法见上例)
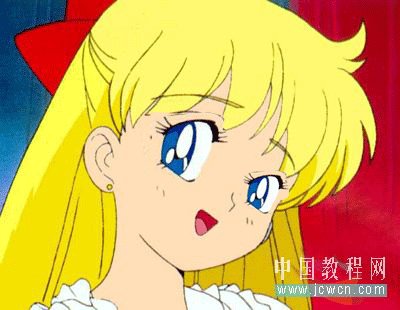
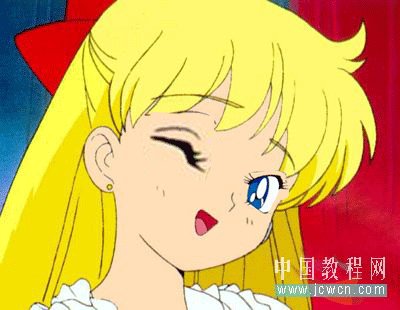
附加作业: 1,运用你掌握的知识,用下图制作一个眨眼娃娃(这是综合练习,复制、修补、动画........。但最后必需完成的是眨眼动画)。 我先做个示范:
相关链接:Photoshop入门教程:逐帧动画制作基础(1)—观音变如来 |
正在阅读:Photoshop初学者教程:逐帧动画制作基础(3)Photoshop初学者教程:逐帧动画制作基础(3)
2007-09-19 09:12
出处:
责任编辑:chenzhenjia